網站制作7個高級CSS菜單綜述
2013-12-08 分類: 網站制作
電子戰技術正不斷地發展和更新,以創造獨特的菜單技術。我們關注最近的事態發展和收集新的思路和方法,為我們的讀者和所有偉大的升值后,這個職位有13可怕的JavaScript CSS菜單,我想它會給你新一輪的7高級CSS菜單技術是好的,可能在你的下一個設計項目對您有用。
1)高級CSS菜單
看看這個偉大的CSS高級菜單教程的Nick La,告訴我們如何分割菜單設計一步一步,把它們與CSS一起。
注:有一個IE6的臭蟲的懸停效果顯示不正常。為了解決這個問題,你可以使用JavaScript來指定在鼠標懸停顯示塊。
2)高級CSS菜單技巧
一個新的概念,通過改變非導航項目懸停狀態,這將集中用戶的項目,他們一直徘徊,并創造一個新的外觀和感覺的網站總的來說。好地在任何現代瀏覽器,但仍然是完全功能在你的舊版本的IE瀏覽器。
3)Suckerfish Dropdowns的兒子
著名的胭脂魚么現在回來,他們更容易,甚至更輕(僅12行JavaScript代碼),有更大的兼容性(他們現在工作在Opera和Safari看不見一個黑客),可以有多個層次。
4)樹蛙滑飛菜單
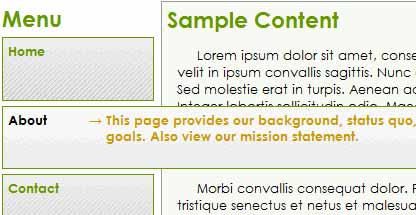
這個菜單有一個垂直滑動的第一個子級然后彈出水平和演示了如何可以改變位置的造型從“絕對”和屏幕'靜態'和垂直擴展菜單。
網站制作7個高級CSS菜單綜述" alt="網站制作7個高級CSS菜單綜述" src="/upload/pic2/2feda0599c39b256aad0b807db1df43b.jpg">
5)邁克實驗
一個有用的CSS技術,通過提供工具提示、警報、通知或附加信息來擴展導航菜單,提供彈出式描述性內容。

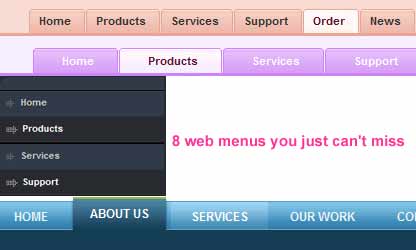
6)你不能錯過的8個網頁菜單
8個很棒的基于CSS的菜單,你不能錯過。

7)下拉標簽
下拉標簽附帶5個圓滑的例子,讓你快速挑選你喜歡的網站使用。自定義每個示例的CSS以修改期望的外觀。我們給你蓋好了!

承接網站制作:怎樣選擇制作單位
對于公司來說能夠有一個自己的網站無疑讓自身形象得到很大的提升,現在是信息化的時代,網絡對于人們的重要性不言而喻,所以很多企業都有做網站的需求。那么承接網站制作應該選擇怎樣的公司呢?為大家提供以下一些建議。
首先,看制作單位是否有同行業的經驗。雖然網站的整體設計和架構的技術手段相似,不過每個行業的網站是不一樣的。主要體現在設計的內容,網站的風格,以及格式的編輯等等。所以在選擇網站制作單位的時候要求他們有同行業的設計經驗,這樣可以更好的保證網站的質量和效果。
其次,承接網站制作的單位選擇還要看他們的具體設計和制作的方案。具體的方案往往能夠展現出一個公司的實力,通過對方案可行性的分析,可以基本判斷出這個網站做出來是什么樣子。所以確定和研討方案是整個過程的核心環節。如果對于其提出的方案能夠認可,那么就可以放心的把網站制作的項目交給他們。
最后,承接網站制作最關鍵的還是看整體的效果是否能夠滿足使用需求,幾個關鍵點應該牢牢把握。包括網站的安全性,網站的易用性,網站的色彩搭配,網站的并發數承載量,網站的硬件配置,網站的內容安排以及內容更新方式等等。這些都是關系到以后網站使用的問題,在確定方案的時候要特別關注一下。
當前名稱:網站制作7個高級CSS菜單綜述
本文地址:http://m.newbst.com/news/19596.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站制作大師怎樣能練成的 2013-12-08
- 幼兒園網站制作,該如何做出精美網站 2013-12-08
- 房地產網站制作 2013-12-07
- 量大而又有條紊的網站制作數據庫 2013-12-07
- 網站制作學什么這些東西不能忽視 2013-12-06
- 網站制作html將會有怎樣的魅力呢 2013-12-06
- 網站制作案例分享永旭管理咨詢 2013-12-06

- 網站制作技術如何能快速提升 2013-12-08
- 橫崗網站制作企業發展的助力 2013-12-08
- 軟件公司網站制作有哪些要點 2013-12-07
- 進行網站制作模板下載方便快捷 2013-12-07
- 網站制作說明書將有這樣的作用呢 2013-12-06
- 網站制作工程師的主要職責有哪些 2013-12-06
- 網站制作相關推薦什么樣的公司值得選擇 2013-12-05
- 怎樣學習企業網站制作教程 2013-12-05
- 深圳網站制作專業企業流程 2013-12-05
- 網站制作學習如何才能提高技術 2013-12-05
- 網站制作常識這些內容您是否知道 2013-12-05
- 網站制作發布網站制作的里程碑事件 2013-12-04