7個界面設計簡化你的接口
2014-04-24 分類: 網站建設
7個界面設計技術來簡化和整理你的接口
什么是簡單?簡單是自然的生存質量,淺顯易懂。這并不奇怪,簡單是興盛在用戶界面設計。大多數人都不喜歡在設備和軟件的復雜性。是的,有些人在搞清楚事物如何找到快樂,但對于我們大多數人來說,無法操作設備導致浪費時間和沮喪,這并不是一件好事。
如果你能將一個復雜的設備或軟件,在某種程度上重新排列,重組和重新設計的界面,使它更容易使用和理解,那么你在路上提供更好的用戶體驗。
在這篇文章中我要談的7個實用技巧,你可以在網頁設計,使您的網站或Web應用程序更簡單和更復雜。
1。模態窗口。
我相信你能記得之前彈出阻滯劑被引入到Web瀏覽器的日子,當你不得不戰斗群的小窗戶往往決定彈出在瀏覽器窗口的頂部,看似與惱人的你唯一的目的。沒有人喜歡那些彈出窗口,并阻斷技術進行了介紹,以阻止他們。但今天,我們看到,有很多清潔工作他們的目的是更好的網絡培育新的彈出窗口。這些模態窗口。
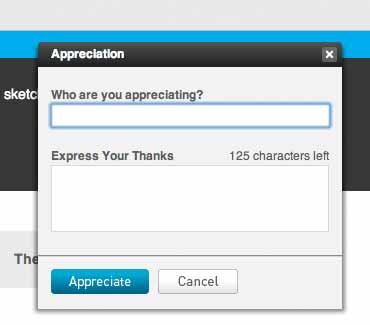
模態窗口是彈出窗口,而是出現在單獨的瀏覽器窗口中,他們似乎就在當前,在頂部的內容。模態窗口需要交互進行,所以下面的內容通常是黑暗的顯示,以及遮擋干擾噪音的內容和視覺集中在上面的窗口。
那么為什么要使用模態窗口和他們如何簡化你的接口?好吧,如果你看的另類,他們的目的變得清晰多了。使用類似一個模態窗口的選擇通常是一個新的頁面載入。例如,一些網站已經為您的帳戶設置頁面。當你點擊設置鏈接,你采取了新的一頁。但如果只有幾個設置選項是否真的值得把用戶重定向到一個新的頁面?
在很多情況下,這樣的設置,編輯框和登錄窗體可以顯示一個模態窗口的內容。這節省了用戶返回到另一個網頁。它也減輕了負荷對Web服務器作為它有更少的請求處理。

動作方法,一個項目管理應用,顯示整個應用模態窗口。這里的審美形式。
2。懸停控制。
把更少的事情上板也會使菜容易下咽。如果你的應用有許多控件,用戶將需要通過掃描大多數人找到他們想要的東西。機會是,一些控件的重要性不及他人,和一些控件使用多的比別人少。你能做的最簡單的就是把從默認視圖中隱藏這些控件。
一個做這個聰明的辦法是隱藏控件,然后給他們當用戶對某些地區的徘徊。這些是懸停控制。例如,推特,一個流行的微博客應用程序,顯示在你的列表有飼料跟大家最近說。每個消息被封裝在它自己的小盒子。有兩個動作,你可以在每個消息執行:把它添加到你的收藏夾或回復它。
在所有的消息顯示最喜歡和回復按鈕會導致雜波。你不可能希望對飼料中的每一條信息,更不可能想添加到您的收藏夾的所有人。所以,Twitter只顯示控件,在合適的環境中--當你的鼠標懸停在該消息。這導致了一個簡單的界面和無損失的功能。有一種危險的新用戶沒有注意到這些控件的時候他們隱藏的;然而,許多人傾向于鼠標在他們看的東西,所以給了懸停區域足夠大,這些控件可能會很快發現。
推特顯示添加到收藏夾和回復每個消息的按鈕,當你的鼠標懸停在它。
3。控制需求。
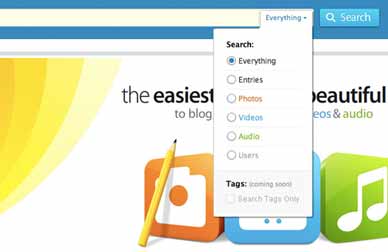
另一種方式隱藏的東西是利用JavaScript和顯示一組控件,當用戶點擊某個地方。例如,你可能會對你的網站,允許一些自定義過濾器或高級搜索的搜索框。而不是顯示這些選項默認情況下,你可以藏起來,讓他們可以通過在搜索欄的最后一個按鈕。點擊此按鈕可以顯示選項或濾波器組。這意味著你保留高級功能的那些用戶誰需要它,同時簡化界面的人來說,只需要使用簡單的搜索。
不是每個人都使用一些更高級的或專門的網站上的控件。B Y隱藏它們,你使界面更清潔和更容易理解,因為新用戶有更少的元素的過程,找出。選擇什么隱藏什么,保持并不是一件容易的事,它是你的工作,為設計師尋找合適的平衡。

kontain,一個博客程序,他們的搜索提供了先進的搜索過濾器,隱藏在搜索欄的下拉菜單。
4。擴展形式。
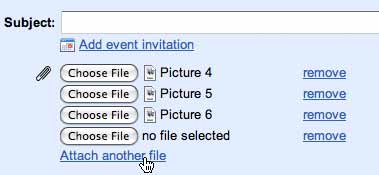
我知道你很熟悉的文件上傳字段Web表單中我們經常會看到。它通常是一個文件瀏覽”按鈕旁邊的小酒吧。想象這樣一種情況,用戶可能會在一次雖然上傳多個文件。你可以顯示幾個文件上傳字段,但不是理想的因為它將雜亂的界面,有沒有辦法告訴多少領域用戶的需要。一個偉大的解決方案,在這種情況下,可以采用一種擴展形式。
一旦用戶上傳一個文件,一個文件上傳字段將出現在下面,準備接受更多的。你可以實現任何其他輸入字段相同的技術。例如,也許這種形式需要的人你要請一個團隊或者其他目的一堆郵件地址。而不是有很多的文本字段,你可以有一個或幾個,然后當用戶填寫,新的創造下面。擴大形成這樣一個偉大的方式來節省空間和簡化你的接口。

gmail只顯示一個附件領域撰寫新郵件時。你可以點擊“附加文件”鏈接,打開更多的你需要他們的時候。
5。在輸入表單標簽。
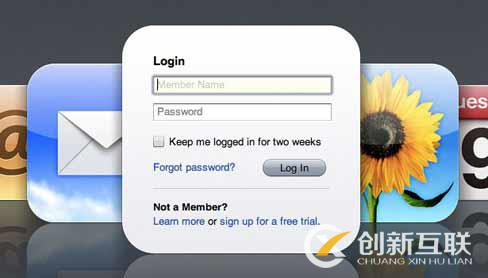
形式可以快速得到復雜。你有文本框、標簽、文本區域、下拉菜單、復選框等等。更重要的是,填寫表格,通常不是很好玩,所以加快進程,使形式更簡單會使他們更嚴峻和更容易使用。一個方法可以讓你簡單的形式出現,是將標簽從外部輸入的區域內。因此,而不是顯示一個標簽旁邊的文本字段,顯示它作為一個預充值在文本字段。
這減少了空間很大,萎縮的形式整體規模。小東西看起來簡單,因此形式上應該更容易填寫。也許不可能為更復雜的形式,你有多種輸入類型做這個(復選框、單選按鈕、下拉菜單),但如果你有一些文本字段值得考慮,如登錄形式。
現在,這種方法有一個缺點,幸運的是可以用一個更深入的實施解決。當用戶第一次加載網頁,他們會看到田野和能夠閱讀標簽。一旦他們點擊一個領域,大多數形式的這樣會隱藏標簽,允許用戶在輸入類型。但如果用戶過早點擊一個領域,然后忘記它是什么他們注定會打字嗎?他們可能需要點擊的形式獲得標簽的出現(希望)。
為了解決這個問題,而不是完全隱藏的標簽,你可以暗當用戶點擊就可以了,然后把它藏完全當用戶開始輸入。

成員顯示標簽內輸入字段的登錄屏幕,然后使他們進一步的當你選擇一個領域。
6。圖標代替文本。
實現簡單的界面設計,你需要減少和去掉所有不必要的或很少使用的零件。這不僅包括控制,但也可以像文本標簽。如果你的界面有很多標簽,看看它,問問你自己,是所有這些標簽的必要嗎?他們大多是顯而易見的?如果一個標簽是指出明顯的東西給予該項目的背景下,你不需要這個標簽,它是過時的。
給你一個這樣的例子,想想在一個博客帖子。每個帖子標題你可能像日期和作者在。貼標簽在每一個像“作者”和“日期:”也許是不必要的。當有人看到一名和文章的標題,他們認為這是作者,日期很有可能下一個日期。的背景下,以及格式,他們習慣于從讀別人的博客,給你的用戶的所有線索要立即理解數據背后的意義。除去這些標簽會給你一個干凈的界面。
在某些情況下,少了一個標簽不工作,你可以更換標簽的圖標。一個圖標在一個文本標簽的一些優點。它需要更少的空間。它的重點是它的顏色和獨特的形狀比文字更容易吸引眼球。在某些情況下,傳達意思一樣有效的文本。例如,如果你有一個標簽“標簽:”后面跟一個列表標簽的鏈接,你可以用小標簽圖像替換標簽。只要你有一個精通技術的觀眾,在這種情況下,意義應該依然清晰。
當然這并不適用于所有情況下,如果有一個危險的曖昧,你應該發揮它的安全和使用文本標簽。說到這,沒有理由選擇一個或其他專門的-你可以受益于有吸引力的引人注目的特性圖標一起清晰的文本利用起來;但在這種情況下,你會被交易的空間。
高層CRM應用,使用標簽圖標在一個文本標簽放在標簽列表。
7。基于上下文的控制。
有幾個你可以使用接口的設計,涉及到語境和一致性的方法。一個決定,你應該保持控制您的應用程序或網站一致以確保人們知道一切,不要混淆。另一種方法是改變控件或基于每個頁面或窗口中導航。基于上下文的方法就是你只顯示用戶需要的東西來完成他們工作在特定語境的任務。
這兩種方法的一個很好的例子,可以在微軟的辦公室最近重新設計過的界面。Office 2003,以及它的兄弟姐妹,是保持一致的設計原則。你有一堆隨時在屏幕上顯示的工具欄,這些并沒有改變你是否在工作表、圖形、文本或圖片。微軟重新設計這個界面的Office 2007使用基于上下文的方法。在頂部,你現在看到的一條或一組標簽。選中時,E乙酰膽堿選項卡顯示一組控件相關的任何任務,無論是校對工作的圖形,或者寫作。
基于上下文的方法允許你顯示較少的控制在任何給定的時間,但同時,更多的控制,手頭的任務有關的。我不建議使用一般的網頁設計上下文重方法因為大多數網站的人希望看到一致的站點范圍的導航。這是因為每一個網站不同的是,它會如果對特定網站的個人頁面也不同使瀏覽體驗更難。
說到這,這可以用于Web應用程序,因為他們不只是簡單的網站-他們生活在云計算軟件。人們可能會花很多時間在一個Web應用程序,將有更多的機會了解它是如何工作的。一些Web應用程序的復雜性意味著你真的需要利用方法中,因為如果你不這樣,會有太多的屏幕在任何時間任何過程。通過只顯示一些相關的控制對于一個給定的任務,用戶可以找出什么在很短的時間。
雀斑,一時間跟蹤應用程序,在主工具欄上切換。它的開關時間輸入控件和報表控件之間,只顯示一組在一個時間。這是因為你輸入的時間或做報告不是兩件事同時。
結論…
“達到簡單的最簡單的方式是通過深思熟慮的還原”–John Maeda,簡單的法則。
讓你的界面小,隱藏的高級功能,把明顯的路徑是一個簡單的接口。沿著這條路你會面對很多障礙。對于每一個功能你隱藏或帶走,就會有人抱怨,要求你把它帶回來。但你的用戶,每個人都有不同的需求和使用您的Web應用程序或網站以不同的方式。如果你聽了所有的功能要求和需求,并盡量解決和實現他們所有的,你不可能到軟件設計的天頂。更可能的是,你會陷入膨脹的深坑從它爬出來幾乎是不可能的。
一旦你添加一個特性,它是很難拿出來,因為人們會開始使用它,將取決于它。因此,確保每個功能,每個界面元素的添加使你意識到你的產品,增加了真正的價值。更多的功能意味著更多的控件和內容。更多的控件和內容很難使界面簡單、無雜波。
簡單是所有關于降低重組復合成小和管理。如果有什么的話,你應該拿走的,而不是添加。產品具有更少的按鈕不一定那么強大-很可能是更好的設計。
創新互聯設計文章推薦:
你的響應式網站夠優秀嗎?
什么類型的成都網站建設才真正適合自己企業的需求呢?
文章標題:7個界面設計簡化你的接口
URL地址:http://m.newbst.com/news/19886.html
成都網站建設公司_創新互聯,為您提供企業建站、響應式網站、品牌網站制作、建站公司、移動網站建設、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 推薦網頁設計3本新書 2014-04-23
- 微信營銷策劃方案 2014-04-21
- 建設公司網站流行設計 2014-04-19
- 深圳頁面設計設計師資源 2014-04-18
- 做設計弊大于利 2014-04-17
- 3種方式,設計人員可以提高工作 2014-04-16

- 網頁設計字體的完美選擇 2014-04-23
- 網頁設計漫畫主題創作 2014-04-23
- 一個網頁設計師推薦的網頁設計 2014-04-22
- 網頁設計技巧來增加你的網頁技能 2014-04-20
- 響應式網頁設計品牌 2014-04-19
- 大師顏色設計的靈感 2014-04-18
- 啟動設計創意效率 2014-04-15
- 深圳設計公司網站 2014-04-15
- 深圳網站形象設計 2014-04-14
- 如何使用FTP上傳文件 2014-04-14
- 2014網頁設計免費字體 2014-04-14
- 使用CSS設計動畫彈出面板 2014-04-11
- 深圳建設器材令人驚嘆的網站建立使用智能設計 2014-04-10