讓您的網頁設計更加有黃金比例
2014-05-30 分類: 網站建設
網頁設計中黃金比例是各類平面布局內使用,尤其是平衡的內容是文本重。 它可以幫助設計人員創建的層次結構和吸引用戶的眼睛特定區域。 看看下面的網站例子,看看設計師們利用它!
什么是黃金比例?
黃金比率是一個數學比例,在自然界中普遍存在,并在經典的設計理論用于創建平衡的成分。 這大致等于1.6180,也被稱為“中庸”,“黃金分割”,并用希臘字母披“φ”簡稱。
“黃金矩形”是長度為1.6180倍寬的長方形。 例如,一div ,其具有300px的一側和另一300 * 1.6180≈485px可以說是一個黃金矩形。
如果從這個黃金矩形砍掉一個好的正方形,你會留下另一個黃金矩形。

如果從這個黃金矩形砍掉一個好的正方形,你會留下另一個黃金矩形

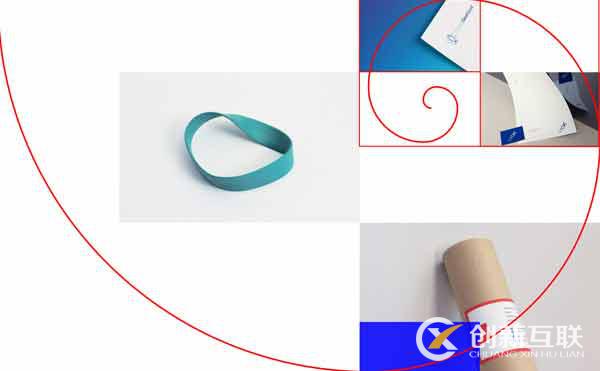
你可以這樣做,以較小的矩形,然后再次以相同,無限期,給你這個熟悉的形象:

如果我們從一個好的正方形,然后給它添加另一個我們得到了一個矩形:
保持沿長度最長加廣場
然后,我們添加其他方,等于總形狀的最長長度:

讓我們現在就來分析幾個網站,我們可以看到他們在行動。
示例1:YStudio

它是如何使用的中庸之道
該網站在這里使用了中庸兩三個頁面。 主頁是關鍵件工作的概念性概述。 但是,當您訪問工作室網頁它,你向下滾動頁面混合一點與中庸矩形的傳統的網絡布局。
為什么它的有效
想要脫穎而出,在人群中? Yourlocalstudio(YLS)這樣做,是通過利用黃金比例在他們的網站設計。 該設計采用了漸進式的外觀有一定的網格系統。 你可以說,這些天娥verything看起來像引導 ..留意了越來越多的網站希望吸引注意力以更加結構動態布局。
結論
黃金比例自然導致用戶的眼睛的特定點內的用戶界面。 作為一個概念,它可以幫助你思考的內容布局和有效利用層次結構。 布局,排版,色彩和首要原則的結合,將有助于把你的設計到一個新的水平。
當前文章:讓您的網頁設計更加有黃金比例
轉載來于:http://m.newbst.com/news/19996.html
成都網站建設公司_創新互聯,為您提供小程序開發、網站設計公司、定制網站、服務器托管、標簽優化、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計排版問題 2014-05-30
- 現代網絡漸進式設計 2014-05-28
- 網頁設計中的模式窗口 2014-05-26
- 一流的網頁設計布局的趨勢 2014-05-23
- 免費的PSD網頁設計模型下載 2014-05-22
- 蘋果設計事件影響 2014-05-19

- 網頁設計用戶的使用習慣 2014-05-30
- 漢堡網頁設計的極簡主義 2014-05-29
- 精心設計的網站風格指南 2014-05-27
- 一個響應式網頁設計的好處 2014-05-27
- 本周流行的網頁設計 2014-05-24
- 網頁設計師和開發人員如何更好地工作 2014-05-23
- 7例優秀網站的側邊欄設計 2014-05-21
- 設計師資源網站推出 2014-05-19
- 網站布局使用的動畫效果 2014-05-19
- 響應網頁設計如何找到合適的照片 2014-05-18
- 深圳設計公司書中創意 2014-05-17
- 網頁設計流程的實用指南 2014-05-17
- 所有的設計師都應該遵守規則 2014-05-17