清晰可讀的網頁設計文字
2014-06-29 分類: 網站建設
清晰可讀的網頁設計文字,對于你的文字卻出現在網頁上? 文字是另一個視覺元素在您的網站上,就像你的圖像,顏色,和模板。
就像其他的視覺元素,文本需要設置樣式的方式,明確并訪問您網站的用戶訪問,網站的文本,應該是“可讀性,可讀性,可讀性。”
重點對文本的可讀性
“可讀性”基本上是人們認識單詞,句子衡量它是多么容易,和段落。考慮到人們如何快速瀏覽你的網站, 可讀性成為一個關鍵因素在多久他們會花上你的網頁,他們是否會試圖理解你所說的。
在屏幕上閱讀是艱難的。不同的研究發現人們閱讀速度慢,不準確,記得少了什么,他們在閱讀時,它顯示在屏幕上。根據一些估計,網站訪問者僅僅閱讀正文25%在您的網站上。
任何障礙,可讀性文本太小,字體顏色很難讀,或不規則的線的長度會降低這一比例更。
所以你可以保持你的文本的可讀性,更快樂的你的訪客會和他們更有可能會想堅持一會兒。
你如何設計文本,并抓住讀者的眼睛?這里是看一些因素:
1。線的長度
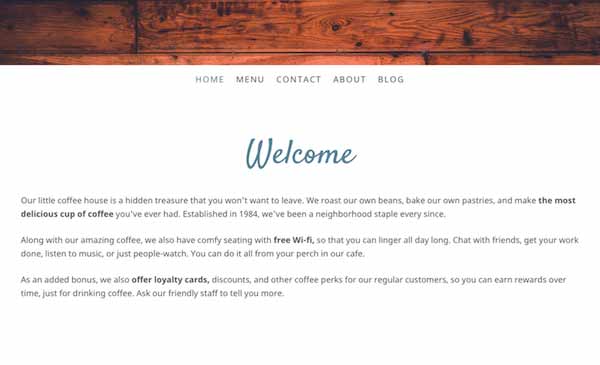
我們可能已經從8.5 x 11張紙的閱讀,但在屏幕上閱讀,線的長度要短的多,人的眼睛必須一邊照顧所有的話,并努力保持你從一行到下一,用相同的文字和字體(16號字體Noto Sans)

許多網站模板有全寬內容領域,使他們理想的顯示大圖片或照片,當涉及到著陸頁的文本,不要讓你的線橫跨整個寬度。嘗試使用列元素和照片元素為了打破文本創建較短的線。
2。對比
背景和文字之間的顏色對比度更好,更好的可讀性。
為您的網站,確保你的背景顏色和文字顏色,文字是清晰的足夠的差異。即使是非常不同的顏色沖突嚴重時,放在一起(如紅色和藍色的例子,下面)。
選擇正確的顏色

3。白色的空間
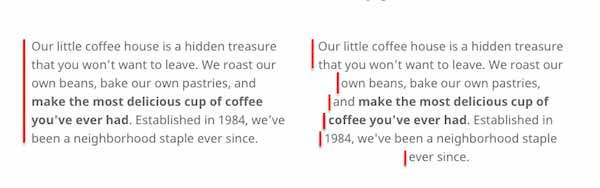
線高度問題的例子
在你的網站上,有沒有需要的人群。給你的文字舒適的“白色空間”(空)的周圍,這將是閱讀和掃描更容易。
想想如果你打開網頁,就看到一個大的文本塊,你可能不會讀過它。但如果你看到文本分解成更小的,更易于管理的部分,你可能會給它至少一眼。
添加空間和分手的段落
以創造更多的白色空間在您的網站上,嘗試使用間隔元件與水平線元素之間添加文本元素更多的緩沖。
你也可以分解成更小的段落文本,或添加項目符號或編號列表。
調整行的高度
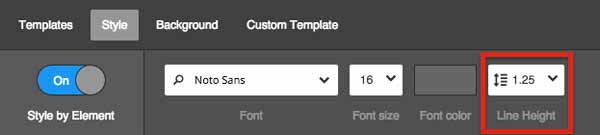
使用樣式編輯器來增加你的身體文本行的高度(這調整文本行之間的空格數量)。沒有規則你的線高度應你需要調整基于什么看的字體和字體大小你使用。

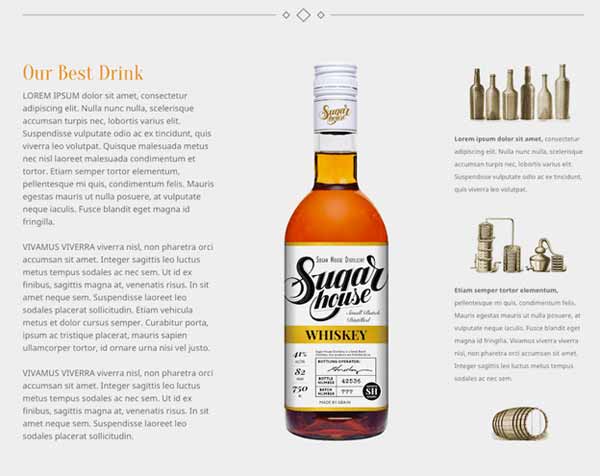
在下面的例子中的網站,無論是圖片和文字有一個很好的量空他們周圍的空間。這將創建一個和諧的感覺和視覺層次(你知道怎么看,先讀)。
注意設計師在右邊的文本行的高度增加,使較小的字體容易閱讀。

4。對準“棱角”
在文本的元素,你會發現你有使文本左對齊,右對齊選項,中心或。

左對齊的文本是相當多的金標準。引導擺脫中心或正文文本右對齊。而中心的文本可以為標題和標題的工作,這是 要多讀幾行艱難 。這是因為開始的地方每行文本的每一行的變化,意味著讀者必須找到每一行的開始。
為你的文字可以很整齊,統一的段落。但是根據你的文字,有時說的話會出現拉伸或看起來不自然。
5。字體大小
如果你有很好的視力,一會兒拍拍自己的背,然后馬上去檢查你的網站的字體大小。一些看起來完全正常的你可能會有很多讀者得撓頭。
一個典型的經驗法則,你會在網頁上看到的是保持你的身體文本至少16pt。這是一個很好的開始,但是記住,號碼是完全取決于你用什么字體。

6。字體風格
超過600的谷歌Web字體選擇,你如何選擇合適的字體?這是一個基本的食譜:
標題:選擇一個程式化的“有趣”的字體。因為標題是大的,短的,和少用,你可以把字體有點難讀,但增加視覺趣味。
段/正文: 選擇一個普通的無襯線字體。這是設計來閱讀屏幕上的所以他們會提供一個光滑,易于閱讀的經驗在段落和更小的尺寸。好的選擇打開手機,SANS,Ubuntu,廣義,和諾托SANS(這些例子中使用的字體)。
導航菜單:你可以用你的第一個字體,或選擇三分之一,補充了其他兩個。導航菜單必須容易閱讀,所以選擇一些有個性,但轉向擺脫手寫或裝飾字體。
將擺脫所有大寫字母如果你寫幾句話。大寫字母是偉大的導航條和短詞,但很難讀的句子。
看看我們的文章 上谷歌網頁字體更多的建議。
你可讀性清單
你把很多想進入你的網站的文本,一旦你完成寫作內容,下一步是要確保你把它在盡可能清楚的方式。回顧,這里有一個清單的可讀性因素考慮為你建立你的網站:
線的長度:使用列和圖片讓你的文字在你的著陸頁面少于70個字符。博客文本可以更長一些。
對比:確保有足夠的差異,你的背景和文本顏色。
白色的空間:使用它!簡短的段落,項目符號列表,和元素的間距是一個好的開始。
對齊:使用左對齊文本和花時間整理了段落的右手邊。
字體大小:不是所有的字體大小相同,所以即使你用你的16pt段落文本,它仍然是太小了。檢查的人誰不有20 / 20的愿景,一定要閱讀它的舒適。
字體風格:當有疑問時,使用無襯線字體段落文本。他們的設計工作在屏幕上。如果你不想用黑色,棕色,灰色或嘗試海軍,另一個黑暗的顏色。
遵循這些建議,你可以創建有吸引力的,誘人的,容易在沒有時間閱讀的網站,這將讓你的實際消息閃耀。
網站題目:清晰可讀的網頁設計文字
文章源于:http://m.newbst.com/news/20084.html
成都網站建設公司_創新互聯,為您提供企業建站、網站改版、移動網站建設、域名注冊、靜態網站、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站重新設計大掃除 2014-06-28
- 與預期的設計保持UX簡單 2014-06-27
- 農村別墅設計 2014-06-23
- 坪地網頁設計 2014-06-21
- 小日本優秀網頁設計創意欣賞 2014-06-20
- 啟動你的設計4個基本的步驟 2014-06-19
- 微軟網頁設計人員項目 2014-06-19

- 網頁設計的圖像庫DEPOSITPHOTOS 2014-06-28
- 為什么網頁設計是死的 2014-06-25
- 流行的網站網頁設計 2014-06-24
- 樂葉榕母嬰專題頁設計制作 2014-06-24
- 石巖網頁設計 2014-06-23
- HTML5網頁設計創意欣賞 2014-06-20
- 網頁設計師可以使圖像打破一個項目 2014-06-18
- 從博客的職業生涯看設計 2014-06-18
- 深圳網頁設計師素材庫 2014-06-18
- 介紹網站網頁設計webdesignernews 2014-06-17
- 響應式網頁設計的缺點如何避免 2014-06-17
- 韓國網頁設計3號世界 2014-06-17