Adobe Muse CC一個流行的網(wǎng)頁設(shè)計工具
2014-08-13 分類: 網(wǎng)站建設(shè)
Adobe Muse CC一個流行的網(wǎng)頁設(shè)計工具
上個月,Adobe發(fā)布了一個更新Adobe Muse CC一個流行的可視化網(wǎng)頁設(shè)計工具,允許你創(chuàng)建網(wǎng)站無碼。這個新的,功能強大的工具,包括創(chuàng)意云。
作為一個傳統(tǒng)的平面設(shè)計師,Adobe繆斯打開新的大門,讓你在一個熟悉的界面,àLa Adobe InDesign,創(chuàng)建網(wǎng)站。在應(yīng)用此更新以前的限制被鎖定在固定寬度的布局。繆斯支持一定時間的適應(yīng)性設(shè)計和添加一個文本型特征更容易管理的可供選擇的布局,但錯過了響應(yīng)式設(shè)計的重要組成部分。現(xiàn)在你有一個選擇,你可以決定哪種方法(反應(yīng)性或適應(yīng)性設(shè)計)是最適合您的特定項目。
工作原理
當創(chuàng)建一個新的網(wǎng)站,選擇的是前面和中心。 Adobe重新設(shè)計的新網(wǎng)站”對話框讓您選擇創(chuàng)建一個固定寬度的布局或流體寬度布局。
響應(yīng)式設(shè)計的選擇是顯而易見的流體寬度。什么都沒有改變的計劃模式,但一旦在設(shè)計模式中有一個新的接口功能的具體響應(yīng)設(shè)計:斷點吧。這個工作流程類似于Adobe提供邊緣回流和最近的引導功能,Dreamweaver。
添加斷點
在繆斯添加斷點簡單直觀。在右手邊你會看到一個塔,讓您調(diào)整頁面的寬度,模擬瀏覽器大小。
這個想法是添加斷點時你的設(shè)計“休息”,這可能是元素重疊,太小,或任何可能的情況。理想情況下你會單獨添加特定設(shè)備的斷點的想法,并嚴格專注于所設(shè)計的要求。這真是一個平衡的行為;響應(yīng)設(shè)計的主要支持,以適應(yīng)廣泛的屏幕尺寸,由于移動設(shè)備的增殖。這是體貼和做一點點計劃可以走很長的路。您可以添加許多斷點的需要。只是要注意,你擁有的越多,你越會管理的。
添加一個破發(fā)點,你可以點擊小加號,出現(xiàn)在斷點吧。
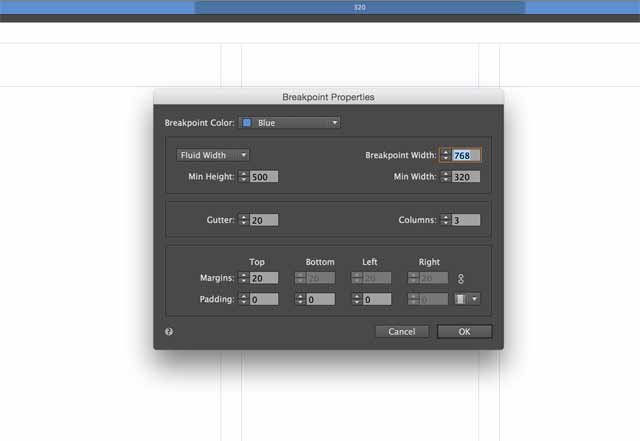
一旦你添加斷點,斷點的酒吧變得顏色編碼。你可以通過右擊斷點酒吧選擇斷點屬性選項管理斷點屬性。
這將打開“斷點屬性對話框。在這里你可以控制特定的屬性,從斷點的顏色和/或位置添加列導游,斷點出現(xiàn)。在這個對話框中,一切都是特定于當前斷點并不會影響任何其他斷點內(nèi)頁。

你可以快速瀏覽之間的斷點,通過點擊不同的章節(jié)內(nèi)。在每一個斷點,你可以開始重新格式化的內(nèi)容,更好地利用瀏覽器的寬度。
母版頁
母版頁有自己獨立的斷點,回應(yīng)它們應(yīng)用于頁面。這使你在母版頁特定內(nèi)容的控制,一個典型的頁眉和頁腳。
就是一個
這些斷點出現(xiàn)在斷點上酒吧的小三角形,顯示斷點在主。你可以點擊三角形快速定位到該位置的塔。
格式的內(nèi)容在斷點
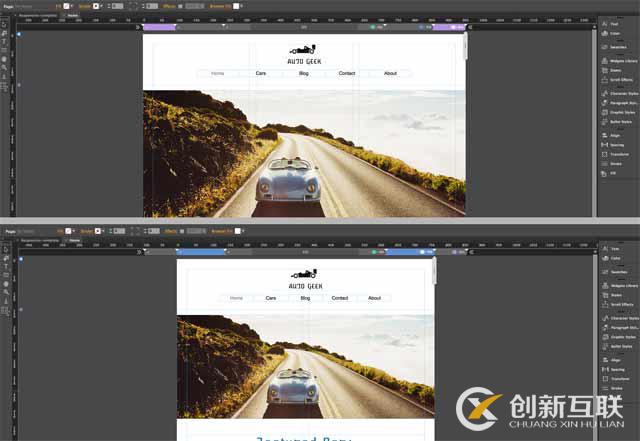
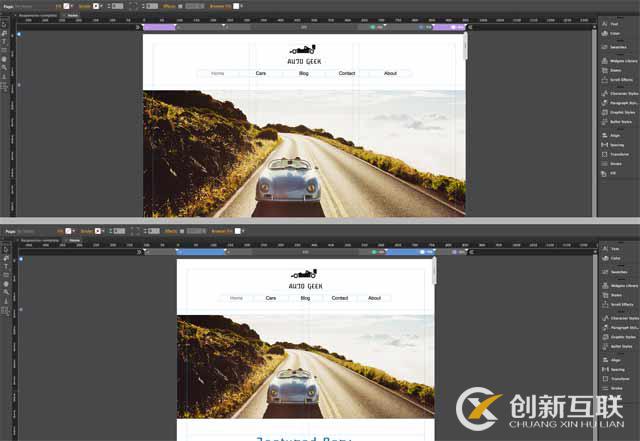
當你添加一個斷點,你可以回流的內(nèi)容有任何你喜歡的方式。時常你會采取的方式你堆棧的內(nèi)容,或調(diào)整內(nèi)容,所以它更容易在小屏幕上查看。顯示以下內(nèi)容并不少見。由于屏幕變小的內(nèi)容應(yīng)該更具體。在下面的例子中,你會發(fā)現(xiàn),我就從大的斷點的一二欄布局的一個較小的斷點的一三欄布局。圖片和文字變大,使它更容易在小屏幕上查看。


有一些重要的事情要記住。首先,如果你不想要的內(nèi)容出現(xiàn),你不應(yīng)該在更小的斷點刪除不需要的內(nèi)容。你要記住,這是一個網(wǎng)頁;它回流來改變其布局各種屏幕尺寸,但它仍然是一個HTML文檔。所以刪除它在任何給定的斷點刪除它從頁面。相反,你可以隱藏層的內(nèi)容在一個特定的斷點,或右鍵單擊元件和選擇隱藏斷點。這將在選定的斷點使那塊內(nèi)容看不見,但不變的人。
同樣重要的是要了解的內(nèi)容大小的繆斯工作時的響應(yīng)特征。默認情況下,元素創(chuàng)建在繆斯將規(guī)模的寬度。放置在文檔中的元素,比如一個圖像,將規(guī)模的寬度和高度比例。你可以控制這些設(shè)置在控制棒當一個元素被選中。
一種行為你可能遇到的是對象的“浮動”的一點,當瀏覽器窗口被調(diào)整。針對這些情況,Adobe已經(jīng)增加了一個新的選項,叫做頁固定。這是不能混為一談的瀏覽器將選擇在以前的版本中,將“銷”元素的瀏覽器;如果用戶向下滾動頁面,固定的元素會在關(guān)的位置與內(nèi)容滾動它的下面。頁面將是一個有點不同。這是在使用此選項將仍然滾動與瀏覽器的元素,但如果元素位于頁面中心無論瀏覽器的寬度是多少,元素將被鎖到頁面的中心,盡管仍然縮放尺寸時,尺寸屬性設(shè)置為。
遷移網(wǎng)站響應(yīng)
如果你曾在過去的靈感,并有固定寬度的網(wǎng)站,可以遷移到一個響應(yīng)式布局。最重要的是改變你的網(wǎng)站的性能。為此,選擇文件>網(wǎng)站屬性打開站點屬性對話框。在這里你可以改變布局從固定寬度對流體的寬度。
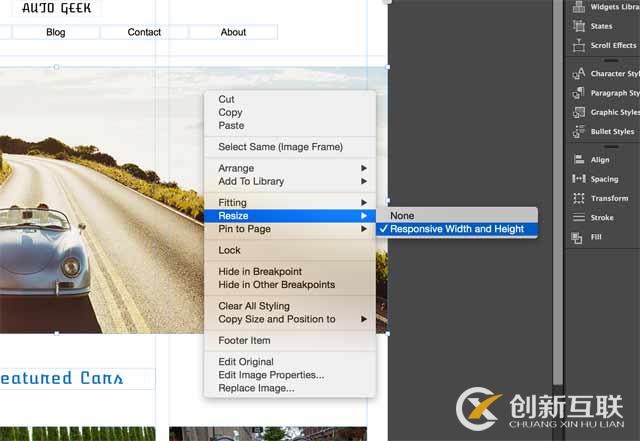
下一步你需要更改元素的屬性,你想成為流體。您可以通過刪除以前建立的任何引腳。然后右鍵單擊對象,選擇大小。這會給你各種響應(yīng)的選項選擇。

結(jié)論
有幾件事,沒有準備好的“敏感時段”的繆斯。滾動效果不支持呢。這意味著如果你需要使用這些類型的效果,你就會被暫時的自適應(yīng)解決方案。另外,并不是所有的部件都響應(yīng),但在Adobe的人工作,我希望這些限制都與未來的更新刪除。
在Adobe繆斯CC新的響應(yīng)特征,是一個值得歡迎的除了一個已經(jīng)強大的可視化網(wǎng)頁設(shè)計工具。它為設(shè)計人員提供了在一個環(huán)境是直觀的和熟悉的視覺和創(chuàng)造響應(yīng)內(nèi)容的能力。
創(chuàng)新互聯(lián)設(shè)計文章推薦:
h5響應(yīng)式網(wǎng)站建設(shè)
當前名稱:Adobe Muse CC一個流行的網(wǎng)頁設(shè)計工具
本文路徑:http://m.newbst.com/news/20220.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計、動態(tài)網(wǎng)站、定制開發(fā)、商城網(wǎng)站、網(wǎng)站排名、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 標志設(shè)計的兩極分化的意見 2014-08-12
- 移動應(yīng)用程序重新啟動新設(shè)計 2014-08-12
- 網(wǎng)頁設(shè)計面試的重要指南 2014-08-10
- 移動應(yīng)用設(shè)計師面試指南 2014-08-09
- 關(guān)于谷歌的廣告布局對桌面搜索結(jié)果的變化 2014-08-08
- 如何重新設(shè)計網(wǎng)站流量增加了515% 2014-08-08

- 當我意識到我不是一個“藝術(shù)家”設(shè)計師 2014-08-13
- 設(shè)計師和開發(fā)者面對今天與響應(yīng)的設(shè)計工作 2014-08-11
- 最新統(tǒng)計數(shù)據(jù)證明UX設(shè)計的有效性 2014-08-11
- 為什么越來越多的網(wǎng)頁設(shè)計師選擇預(yù)建網(wǎng)站的方法 2014-08-10
- 視覺設(shè)計面試的重要指南 2014-08-09
- 用戶界面(UI)設(shè)計面試的重要指南 2014-08-09
- 尋找在2014設(shè)計的發(fā)展趨勢 2014-08-08
- 寶安網(wǎng)頁設(shè)計創(chuàng)意 2014-08-07
- 拖放網(wǎng)頁設(shè)計的案例 2014-08-07
- 作為一個自由設(shè)計師5個秘訣 2014-08-07
- Web網(wǎng)頁設(shè)計谷歌的初學者工具包 2014-08-06
- 如何使用HTML和CSS的風格設(shè)計你的網(wǎng)頁 2014-08-06
- 現(xiàn)代網(wǎng)頁設(shè)計的干擾 2014-08-06