網(wǎng)頁設(shè)計規(guī)范設(shè)計師網(wǎng)頁設(shè)計工具
2014-10-05 分類: 網(wǎng)站建設(shè)
在設(shè)計中如何把握高保真的度
深圳網(wǎng)站制作讓產(chǎn)品原型盡可能的高保真、華麗麗、無限逼近于完整產(chǎn)品是每個人都要的。但同時高保真也意味著大量的資源投入。如何在設(shè)計中既實現(xiàn)盡可能高的保真度,同時又避免資源浪費呢?這即需要我們對高保真的意義有清醒認(rèn)識,同時也需要吸取一些敏捷的思想。
怎么定義高保真
一個華麗麗的作品(不局限于互聯(lián)網(wǎng)產(chǎn)品)不可能一下子就從腦子里創(chuàng)意變成現(xiàn)實。它會被拆分成一系列相互依存的元素,整個組裝過程會先從最基本的元素開始,逐漸填充和豐富。就像房子,先有鋼筋,再有水泥,再有裝修;就像汽車,先有車架,再有噴漆。
高保真的高是以完整的、可為消費者服務(wù)的產(chǎn)品為標(biāo)準(zhǔn)的。產(chǎn)品的諸多元素,目標(biāo)用戶、用戶需求場景、信息架構(gòu)、布局、控件邏輯、尺寸、色調(diào)、紋理、風(fēng)格等等,被填充的越豐滿,對最終完整產(chǎn)品的“模擬”程度就越高。只要能讓這個半成品看起來更像是成品,就是高保真,怎么個像法,可以有很多選擇。
所以,所謂的“高”保真可以是對外觀的高保真,也可以是對交互邏輯的高保真,或者對代碼性能、流量消耗的高保真,等等等等。
高保真原型在打造產(chǎn)品中的作用
任何產(chǎn)出物都具備兩種作用。一種是創(chuàng)意發(fā)散階段,產(chǎn)出多個方向,供后面篩選;一種是交付階段,設(shè)計方案確定了,需要交付給下一階段。
從節(jié)約資源的角度來考慮,高保真存在的前提是其依賴的前期元素都是確定的,這樣投放在后期的資源才不會因為前期根基的動搖而盡廢。

在創(chuàng)意發(fā)散階段,假設(shè)項目進度已經(jīng)到了需要確定精確尺寸,顏色,風(fēng)格等后期元素的程度,設(shè)計師就應(yīng)以用戶需求場景、信息架構(gòu)、布局等為確定的基礎(chǔ)約束條件進行發(fā)散,想出多種視覺設(shè)計方案填充到已有的低保真原型框架上,再按照一些客觀原則進行收斂過濾,找出最合適的選項。但通常收斂這個階段會是產(chǎn)品大老板來拍板,雖然這并不應(yīng)該成為唯一的決策方式。
在交付階段,設(shè)計師應(yīng)該對高保真階段選定的設(shè)計方案中的元素進行充分的描述,以便充分地傳達給下游的合作者。通常這些合作者是前段重構(gòu)。所以要用程序員最熟悉的語言來描述設(shè)計,比如以CSS的盒子模型的方式來標(biāo)注尺寸,以網(wǎng)頁色彩體系來標(biāo)注顏色。
使用高保真原型的禁忌
高保真原型其實就是產(chǎn)品開發(fā)進行到后期的半成品。從一個腦袋里的idea到像模像樣的半成品,是需要投注很多心血的。每艱難地前進一步,都是以已有的步子為前提。
大的禁忌就是老大說我只看高保真的漂漂亮亮的東西,然后指著高保真的設(shè)計說早期的哪些步子定的不對。這種決策方式是對資源極大的不尊重,一旦早期的東西被干倒,后面的功夫都白費。
第二個禁忌就是各合作方?jīng)]有把自己份內(nèi)的構(gòu)思充分夯實,就交付給下一步的合作者。夯實可以通過多從利益及決策相關(guān)人獲取反饋,也可以通過自己多加發(fā)散再嚴(yán)格收斂,但終究要保證交付給別人的東西是經(jīng)得起考驗的,靠譜的,不會輕易改變的。一旦別人以你的東西為參考投入更多精力去豐富了產(chǎn)品,卻被告知要返工,損失的資源和信任不止一點點。
第三個禁忌就是在向下一位合作方交付時傳達信息不充分。傳達信息可以靠更恰當(dāng)、充分的文字標(biāo)注,也可以靠面對面的交談探討,甚至還可以加上重復(fù)確認(rèn)。當(dāng)然,這是要消耗大量精力的,但這也是成為一個負(fù)責(zé)任的雇員應(yīng)有的盡責(zé)態(tài)度。

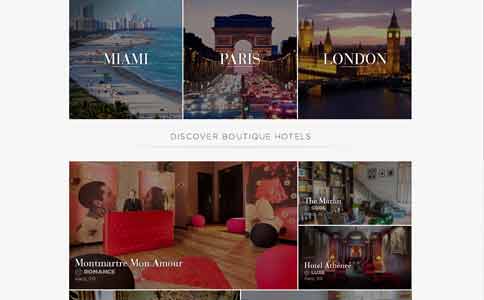
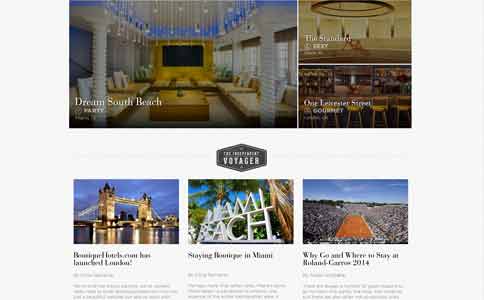
在網(wǎng)頁中使用圖片的基本規(guī)范
巧妙用圖也算是一種設(shè)計
即便是內(nèi)容主導(dǎo)的網(wǎng)站,也需要圖像作為潤色,每次設(shè)計這種網(wǎng)站,我都需要尋覓一些優(yōu)秀的照片或者插畫。這種圖像搜尋對我來說至關(guān)重要,因為我不會畫畫,如果你會畫畫,或者你的團隊中有有天賦的繪畫能手,那你真的太幸運了!我都有點嫉妒你的好運。
良好的照片運用能夠成就優(yōu)秀的設(shè)計。人都是視覺動物,在瀏覽網(wǎng)頁時,對于圖像有一種渴望,因此添加圖片非常重要。而且,一定要是合適的、相關(guān)的圖片。
對比
可用性至上!因此你的圖像必須與整體相協(xié)調(diào),并且與文字產(chǎn)生對比。干讀文字非常讓人厭煩。想象一下,一面小黑板,密密麻麻幾千個字,白板黑字,讀吧!這里有你要的全部。
要想產(chǎn)生鮮明的上下對比,就要學(xué)會觀察;圖片比較亮,那么文字可以使用較深的顏色,反之亦然。如果想要使用白色字體和亮色背景,那么使用一些黑色元素作為過渡。比如,精美的投影技法就很不錯。
質(zhì)量
比方說你要為一家餐館設(shè)計網(wǎng)頁。在設(shè)計中想要用什么樣的圖?好吧,現(xiàn)在你決定開始抓起想起,去這家餐館攝影了。你拍第一張照片的時候,站在餐館門口,離桌子上的美食非常遙遠,照片根本無法體現(xiàn)美食的細(xì)節(jié);你拍第二張的時候,手突然抖了起來,導(dǎo)致拍攝的照片十分模糊。你覺得這種照片能放在網(wǎng)站上嗎?
如果你的客戶不提供專業(yè)的攝影作品,那么趕快去勸勸他們,趕緊拍攝點高清無碼大圖吧。如果客戶很頑固,說”就不!”,那趕緊換個思路,建議采用字體設(shè)計、布局新穎、極簡主義等風(fēng)格,打造處一種極簡風(fēng),然后不帶圖像。寧缺毋濫。寧肯一張圖也不配!也不能配上一堆20k的圖!
關(guān)聯(lián)性
一圖勝千言,但是有時候文字為主,那么配上的圖就一定要與文字相關(guān)。這是常識,保持元素一致性。還是上面那個例子,人家讓你設(shè)計個餐館網(wǎng)頁,你給配上了股票走勢圖,可以想像一下甲方收到作品后的臉色。
如果網(wǎng)頁中的內(nèi)容比較靈活,比如說賣保險的,那么配圖可以符號化一點,但是還是要和產(chǎn)品/服務(wù)相關(guān)。而且符號象征意義一定要強,這樣就很便于辨認(rèn)。而且要注意的是,不同國家、不同文化的符號象征不同。
大圖受歡迎
這條原則再明顯不過了,圖像越大,視覺沖擊也越大。
圖像也是內(nèi)容的一種
圖像不但利于設(shè)計,還是非常棒的內(nèi)容,當(dāng)圖像和文字、音頻相結(jié)合時,能夠產(chǎn)生下列作用:
攫取注意力
當(dāng)文章和頁面中有吸引眼球的圖像時,愛屋及烏,用戶會對內(nèi)容高度敏感。當(dāng)用戶在網(wǎng)上面臨大段大段的文本時,人類的大腦便傾向于”略過這片內(nèi)容”吧,很少有人會保持注意力,繼續(xù)閱讀細(xì)節(jié)。
圖像能夠打破視覺的單調(diào)性,幫助用戶聚集注意于文章、鏈接、故事。簡而言之,圖像讓用戶集中注意力。
更好的理解上下文
好的圖像,相當(dāng)于一種”過渡句”,能夠很好的引導(dǎo)下文。而且選圖一定要謹(jǐn)慎,圖像能夠激發(fā)用戶的一種情緒,一定要確保這種情緒和內(nèi)容屬于同一個”點”,要做到到位。
其他注意事項
許可問題
如果圖像不屬于你也不屬于用戶,那么一定要獲得許可。是書面的許可,而且一定要注明攝像者。因此在設(shè)計前,一定要預(yù)先要到許可。不過還有一種辦法,那就是圖庫搜刮一些素材
圖庫:免費好還是付費的好?
無論是收費還是免費,圖庫的好處在于,你不用關(guān)心這圖是誰的,不用關(guān)心許可問題。不過在為網(wǎng)頁配圖時,一般都會使用一些付費的圖片。
人物攝影
好處是有一種真實感。
如果在產(chǎn)品或服務(wù)中采用真人圖片,展示他們工作時的場景。會讓人有一種真實可信感。可如果你選的模特作態(tài)扭捏,露出假惺惺的白牙,會讓用戶感到這是個牙醫(yī)廣告,太假了。因此,一定要貼近產(chǎn)品。
總結(jié)
選圖要謹(jǐn)慎!圖片要合理!一圖勝千言!

設(shè)計師必備的響應(yīng)式網(wǎng)頁設(shè)計工具
隨著便攜設(shè)備用戶的指數(shù)級增長,網(wǎng)頁設(shè)計師采用響應(yīng)式設(shè)計作為多平臺布局解決方案,不但節(jié)省了設(shè)計師的時間,而且從長遠角度來講,響應(yīng)式設(shè)計能夠為用戶提供更舒適的操作環(huán)境。如果你毫無經(jīng)驗,不知從何開始,那么這份工具列表將大大的幫助你,能夠讓你的布局更有“彈性”。
Simple Grid
難以置信的CSS框架,無所限制的柵格布局,支持不同大小的屏幕。
Susy
“語義變焦”的柵格系統(tǒng),無需額外標(biāo)記和特殊的類,很方便使用Sass的人。
Tiny Fluid Grid
很棒的網(wǎng)頁應(yīng)用,能幫你選擇柵格系統(tǒng)。一旦完成后,提供CSS文件下載。
Variable Grid System
依據(jù)960柵格系統(tǒng),能夠自動產(chǎn)生布局,在精確調(diào)整后,提供CSS文件下載。
Responsive Web Design Sketch Sheets
標(biāo)記很方便,可以方便的選擇不同方案中元素的放置位置。
Style Tiles
可以通過該網(wǎng)站制定好的響應(yīng)式設(shè)計流程。
Gridpak
免費工具,可在線創(chuàng)建響應(yīng)式設(shè)計柵格。
Adobe Edge Reflow
專攻響應(yīng)式設(shè)計,柵格系統(tǒng),各種元素的慣例都非常得心應(yīng)手。
Adaptive Images
讀取設(shè)備屏幕信息,自動調(diào)整優(yōu)化圖像,無需標(biāo)記。

Retina Images
高分辨率圖像解決方案。
名稱欄目:網(wǎng)頁設(shè)計規(guī)范設(shè)計師網(wǎng)頁設(shè)計工具
網(wǎng)站路徑:http://m.newbst.com/news/20378.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、網(wǎng)頁設(shè)計公司、網(wǎng)站策劃、移動網(wǎng)站建設(shè)、網(wǎng)站設(shè)計公司、網(wǎng)站設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 移動交互設(shè)計簡化設(shè)計原則 2014-10-04
- 網(wǎng)頁設(shè)計中專題頁設(shè)計 2014-10-03
- Web設(shè)計師必備的6種開放源碼工具 2014-10-03
- 網(wǎng)頁設(shè)計中的Cinemagraphs 2014-10-02
- 時尚的網(wǎng)站超大網(wǎng)頁布局 2014-10-01
- 完全重新設(shè)計其桌面瀏覽器 2014-09-30
- 9個自然相關(guān)的網(wǎng)頁設(shè)計 2014-09-29

- 4種鮮明的色彩增強的UI設(shè)計 2014-10-04
- 移動商務(wù)應(yīng)用實例設(shè)計 2014-10-04
- 優(yōu)秀網(wǎng)頁設(shè)計師的技能讓用戶擁有參與感 2014-10-03
- 響應(yīng)式網(wǎng)頁設(shè)計流程的思考 2014-09-30
- 在網(wǎng)頁設(shè)計中尋找激情 2014-09-29
- 好茶好設(shè)計 2014-09-26
- CSS網(wǎng)格布局:一個快速啟動指南 2014-09-25
- 如何讓訪問者能更快地加載出你的網(wǎng)站? 2014-09-25
- 如何平衡網(wǎng)站的布局結(jié)構(gòu) 2014-09-24
- 設(shè)計建立一個成功的創(chuàng)意組合 2014-09-24
- 數(shù)據(jù)和UI設(shè)計靈感 2014-09-23
- 攝影師奇幻設(shè)計研究 2014-09-23