HTML5網(wǎng)站制作的版式設(shè)計(jì)
2014-10-05 分類: 網(wǎng)站制作
HTML5是如何成為網(wǎng)站制作的未來的
如果你正在尋找介入移動(dòng)互聯(lián)網(wǎng)的解決方案,那么HTML5可能就是你的菜。一次編寫,到處運(yùn)行的編程平臺(tái)不僅僅是程序員和開發(fā)者夢(mèng)寐以求的利器,同樣也是混跡互聯(lián)網(wǎng)的企業(yè)和個(gè)人都不容錯(cuò)過的有力武器。因此,HTML5值得你擁有。最初的HTML5 被用來構(gòu)建靜態(tài)的目錄和輕量級(jí)的小型網(wǎng)站。然而HTML5在經(jīng)過一系列的演變之后,逐漸開始向不同領(lǐng)域多樣化地發(fā)展,商業(yè)智能,貿(mào)易,游戲,娛樂,包括移動(dòng)互聯(lián)網(wǎng)。統(tǒng)計(jì)數(shù)據(jù)表明,HTML5在移動(dòng)開發(fā)領(lǐng)域擁有高達(dá)68%的市場(chǎng)份額,并且還在穩(wěn)定增長(zhǎng)中。
接下來,深圳網(wǎng)站制作和大家一起分析一下HTML5的的諸多優(yōu)勢(shì),看看它是如何成為網(wǎng)頁(yè)/移動(dòng)開發(fā)的未來的。
HTML5的語(yǔ)義
從根本上來說,HTML5的出現(xiàn)意味著你將擁有一套新的標(biāo)簽來增強(qiáng)你的HTML腳本的表現(xiàn)力。傳統(tǒng)的開發(fā)者使用創(chuàng)造出大把的標(biāo)簽,并且應(yīng)用到了Header、Footer以及導(dǎo)航欄的代碼中,力圖讓HTML更具生產(chǎn)力,但是這終究是權(quán)宜之計(jì)。很顯然,HTML5提供了新的語(yǔ)義元素標(biāo)簽,可以替代傳統(tǒng)的方式來完成設(shè)計(jì)。
離線應(yīng)用和本地存儲(chǔ)
離線應(yīng)用:創(chuàng)建一個(gè)可以無需聯(lián)網(wǎng)就能流暢運(yùn)行的本地HTML5應(yīng)用,這難道不暢快么?HTML5的本地離線應(yīng)用與之前大的差異在于它的體驗(yàn),它的可用性和易用性得到了極大的提高。將數(shù)據(jù)脫機(jī)存儲(chǔ)在本地緩存,為這種設(shè)計(jì)提供了基礎(chǔ)。
本地存儲(chǔ):擔(dān)心在無法聯(lián)網(wǎng)的時(shí)候數(shù)據(jù)無法上傳到服務(wù)器?HTML5的離線存儲(chǔ)功能可以替你保存客戶端的寶貴數(shù)據(jù),待聯(lián)網(wǎng)之后再行上傳。甚至于這種脫機(jī)保存數(shù)據(jù),何時(shí)上傳都是完全可控的,這不僅僅提供更大的設(shè)計(jì)空間,也提高了性能。
前所未有的連接能力
HTML5的提速使得實(shí)時(shí)聊天、高性能游戲成為了可能。無需專門的視頻插件,直接在瀏覽器中實(shí)現(xiàn)視頻會(huì)議完全不在話下。
多媒體的型態(tài)
HTML5毫無意外地將視頻和音頻都納入到瀏覽器的本地支持中去了,F(xiàn)lash和Silverlight的功能也將因此被替代。此前的HTML版本并不具備這樣的功能,各大科技企業(yè)八仙過海各顯神通,研發(fā)出一個(gè)又一個(gè)視頻插件來實(shí)現(xiàn)網(wǎng)頁(yè)的多媒體功能。有些插件做的很不錯(cuò),但是用戶這頭的問題比較大——他們得安裝一堆插件。當(dāng)然,隨著HTML5的普及,這樣的日子即將一去不復(fù)返,更加省心的瀏覽器體驗(yàn)正向我們迎面走來。
3D特效
過去,開發(fā)者們通常倚賴Flash/CSS或者JS來制作動(dòng)畫,賦予瀏覽器中的網(wǎng)頁(yè)更為突出的視覺效果。然而HTML5中,內(nèi)置的許多新的標(biāo)簽?zāi)芴娲鼈兺瓿晒ぷ鳎绕涫荈lash的那部分。這也是專家們開始聲稱Flash的時(shí)代過去了的原因所在。此外,HTML5中的一部分新特性還覆蓋了2D圖形、WebGL以及其他。
性能與集成
HTML5可以確保應(yīng)用程序運(yùn)行更快,功能更強(qiáng)大,使得瀏覽器具備多線程的特性。即使是JS腳本在沒有其他的腳本支持的前提下也無法達(dá)成同樣的效果。在具備多線程和更快的執(zhí)行效率之后,用戶無疑可以在瀏覽器后臺(tái)跑著程序的同時(shí),還隨意地瀏覽更多的頁(yè)面。
替代Flash
移動(dòng)設(shè)備即將接管未來的世界了,手持設(shè)備的快速增長(zhǎng)正在論證這一觀點(diǎn)。這意味著移動(dòng)端的瀏覽器正在成為主流,而HTML5作為移動(dòng)端的主要開發(fā)工具也同樣推動(dòng)著它的發(fā)展。與此同時(shí),Adobe也宣布了Flash的死亡,HTML5接管Flash的份額已經(jīng)成了板上釘釘?shù)氖虑椤T谛∏傻囊苿?dòng)端屏幕上,靈巧的HTML5緊需要簡(jiǎn)單的設(shè)計(jì)就能構(gòu)建出足夠有效的功能,更何況HTML5原生支持的諸多新標(biāo)簽也具備極強(qiáng)的生命力,巧妙搭配之下,可以幫開發(fā)者創(chuàng)造更多的可能性。
總結(jié)
超過六成的開發(fā)者正在使用HTML5來構(gòu)建應(yīng)用,而不足兩成的本地應(yīng)用開發(fā)者正打算盡可能少地使用本地技術(shù)來實(shí)現(xiàn)功能和服務(wù)。這個(gè)趨勢(shì),無疑是有利于HTML5的發(fā)展的,而且開發(fā)者們也越來越多地將HTML5作為選平臺(tái)。
當(dāng)然,始終還是有開發(fā)商權(quán)衡之下更認(rèn)同本地應(yīng)用的價(jià)值,但是未來的發(fā)展會(huì)讓他們作出更加明智的選擇。Work smart, not hard。在未來,Web應(yīng)用必將做好移動(dòng)端兼容,它的運(yùn)行平臺(tái)也必將是一個(gè)支持HTML5的瀏覽器。HTML5就是大勢(shì)所趨。

網(wǎng)站制作的關(guān)鍵!版式設(shè)計(jì)之圖版率
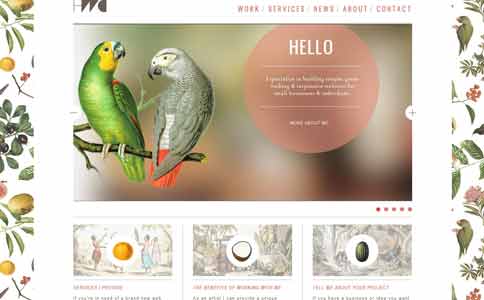
在頁(yè)面設(shè)計(jì)中,除了文字之外,成都網(wǎng)站制作通常都會(huì)加入圖片或是插圖等視覺直觀性的內(nèi)容。表示這些視覺要素所占面積與整體頁(yè)面的之間比率的就是圖版率。簡(jiǎn)單說來,圖版率就是頁(yè)面中圖片面積的所占比。這種文字和圖片所占的比率,對(duì)于頁(yè)面的整體效果和其內(nèi)容的易讀性會(huì)產(chǎn)生巨大的影響。
圖版率高低的區(qū)別:同樣的設(shè)計(jì)風(fēng)格下,圖版率高的頁(yè)面會(huì)給人以熱鬧而活躍的感覺,反之圖版率低的頁(yè)面則會(huì)傳達(dá)出沉穩(wěn)、安靜的效果。提高圖版率可以活躍版面,優(yōu)化版面的視覺度。但完全沒有文字的版面也會(huì)顯得空洞,反而會(huì)削弱版面的視覺度。
如果頁(yè)面的整體全部都是圖片的時(shí)候,圖版率就是100%。反之如果頁(yè)面全是文字,圖版率就是0%。
有時(shí)在沒有圖像素材的情況下,但因?yàn)轫?yè)面性質(zhì)的需要,頁(yè)面又需要呈現(xiàn)出圖版率高的效果。那么,該如何進(jìn)行設(shè)計(jì)呢?
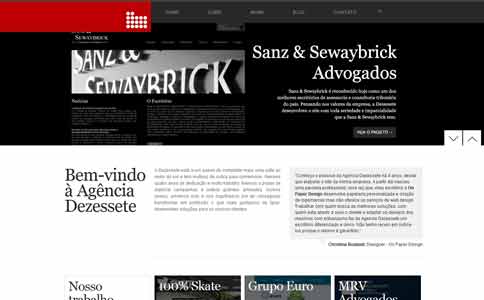
1、通過對(duì)頁(yè)面底色的調(diào)整,取得與提高圖版率相似的效果,從而改變頁(yè)面所呈現(xiàn)出來的視覺效果。
2、如果素材圖像尺寸小,卻不想讓圖版率變低。可以通過色塊(相近色或是互補(bǔ)色)的延伸或是圖像的重復(fù)來組織頁(yè)面結(jié)構(gòu),避免這種素材資源不足的情況。
采用和圖片相同大小的色塊可以保持界面的統(tǒng)一性與簡(jiǎn)潔性,而且這樣的排版會(huì)造成一種錯(cuò)覺,使用戶覺得有底色的方框整體視乎是一張圖片。而原本小尺寸的素材圖在背景色的映襯下也似乎變成了一張很大的圖。這種重復(fù)排列、添加變化的方法有效地避免了頁(yè)面的單調(diào)和無趣。
3、版式的強(qiáng)節(jié)奏設(shè)計(jì)也能間接優(yōu)化頁(yè)面的圖版率
合理的利用排版的節(jié)奏感以及跳躍率(文字和圖片的跳躍率,是指版面中大標(biāo)題和大的圖與最小正文字體和圖片大小之間的比率)。在版面設(shè)計(jì)中,圖片或是文字的跳躍率可以獲得較高的注意力,讓無趣的版面充滿活力。另外,排版層次豐富,也可以區(qū)分文章主次信息,讓瀏覽更加輕松,并且提高版面的視覺度。
4、增加頁(yè)面中的圖形也可以改善圖版率低的問題
無論是數(shù)字、序號(hào)、角標(biāo)、圖標(biāo),甚至是視覺處理后的標(biāo)題文字,都能提高頁(yè)面的視覺度,并給用戶留下活躍生動(dòng)的印象。同時(shí),圖形作為一種更直觀的傳達(dá)信息的方式,也使人一眼就能快速獲取信息,從效率上優(yōu)于用文字表達(dá)時(shí)的逐行掃描。
圖標(biāo)
圖標(biāo)的設(shè)計(jì)讓瀏覽和交互操作更加方便。圖與文的搭配可以降低閱讀的疲勞感,也增強(qiáng)了排版的設(shè)計(jì)節(jié)奏感。
數(shù)字
對(duì)數(shù)字的視覺處理也能起到類似插圖的裝飾效果,成為頁(yè)面上的視覺要素,同時(shí)增強(qiáng)頁(yè)面的設(shè)計(jì)感。
序號(hào)
頁(yè)面中的序號(hào)既有引導(dǎo)閱讀順序的功能,也可以作為圖片起到頁(yè)面的裝飾作用。另外,通過對(duì)序號(hào)的突出設(shè)計(jì),可以讓布局更清晰靈活。即便是毫無規(guī)律的排版,也可以通過清晰的序號(hào)找準(zhǔn)閱讀的軌跡。
標(biāo)題文字的處理
如果頁(yè)面中沒有圖片和插圖,那么通過對(duì)文字及其顏色的處理,也可以使之起到與視覺要素相近的作用。下面的例子中,對(duì)于標(biāo)題文字都進(jìn)行了視覺加工,起到了整體頁(yè)面的裝飾效果。借助對(duì)這種文字大小、顏色、形狀的靈活運(yùn)用,來突出頁(yè)面的重點(diǎn),避免視覺上的單調(diào)感。

如何設(shè)計(jì)餐飲美食類網(wǎng)頁(yè)?
1、圖像意味著一切
圖像意味著一切,雖然略有夸張,但是是句實(shí)在話。質(zhì)量垃圾的、丑陋的圖像雖然能在常規(guī)網(wǎng)站上將就著看,但是在餐飲類網(wǎng)頁(yè)中行不通。如果你在設(shè)計(jì)中使用了一些低劣的圖片,那么你的薪水和酬勞可能就不那么容易拿到咯。
作為餐館網(wǎng)頁(yè)的瀏覽者,用戶的主要興趣在于食物。網(wǎng)頁(yè)必須精確的描述菜品的外觀,因此必須要使用圖像。槽糕的食物圖片對(duì)消費(fèi)者的”殺傷力”巨大,用戶會(huì)因?yàn)閳D像效果不佳而拒絕買單。
作為設(shè)計(jì)師,你的工作就是采用一些精美的美食圖片裝幀網(wǎng)站,并且合理布局,通過種種手段來說服客戶前來就餐。如果你還是個(gè)攝影師,那還能賺一點(diǎn)額外的外快。
2、來點(diǎn)氣氛
當(dāng)你開始考慮設(shè)計(jì)此類網(wǎng)站時(shí),可能腦中浮現(xiàn)的只是一盤盤”美味佳肴”。其實(shí),大可不必只在食物上做文章,食客對(duì)餐館的第一印象是什么?往往是餐館的氛圍。我們可以圍繞餐館的氛圍進(jìn)行設(shè)計(jì)。今天我想吃漢堡了,麥當(dāng)勞、肯德基、漢堡王都出售漢堡,為什么我喜歡在你這里點(diǎn)份漢堡呢?因?yàn)槟氵@里感覺帶勁兒,有氛圍!
一般來說,在新的餐館”嘗鮮”往往有一種不確定性,這使得很多食客在就餐選擇上很謹(jǐn)慎。如果網(wǎng)站制作能符合食客的感覺,他感覺這個(gè)地方來感,那么登門消費(fèi)也就八九不離十了。因此,需要通過設(shè)計(jì),將就餐環(huán)境體現(xiàn)的更加雅致。
3、質(zhì)感分明、色彩濃郁
在設(shè)計(jì)餐飲類網(wǎng)頁(yè)時(shí),一定要來點(diǎn)質(zhì)感紋理,可別小瞧它們,它會(huì)讓你的頁(yè)面看上去更有質(zhì)感,從而烘托美食。
色彩的選擇也極度重要。好的色彩運(yùn)用能夠刺激食欲。不要害怕使用明亮的色彩,色彩的使用要符合食物的特征,整幅圖像的配色要合理。
4、食材的加工過程
不要吝惜使用食材美圖:人們對(duì)食材的加工過程非常著迷。從食材再到美食,這一步又一步的過程吸引著我們每一個(gè)人。更為重要的是,展示新鮮的食材圖片,能夠讓用戶感到健康、放心、食欲大增、自然。
5、菜單的設(shè)計(jì)
你知道哪一點(diǎn)做的不到位,讓我感覺最煩么?是菜單。經(jīng)常有些網(wǎng)站因?yàn)椴藛危瑢?dǎo)致了槽糕的用戶體驗(yàn)。本來用戶已經(jīng)對(duì)這家餐館感到放心,決定在這里就餐,可糟糕的菜單設(shè)計(jì)讓用戶望而卻步,別讓用戶卡在最后一步!

6、別忘了基本
在采納上述建議的同時(shí),也不要忘了網(wǎng)站制作的一些基本。要記住,任何的網(wǎng)站制作,都要注意傾聽、考慮、分析用戶的需求。
對(duì)于餐飲類網(wǎng)站制作來說,你需要考慮以下幾個(gè)問題:
這家餐館提供什么菜品? (通過菜單和圖像上的設(shè)計(jì)可以滿足)
價(jià)格怎樣? (菜單)
就餐環(huán)境如何? (圖像和視頻)
在什么地方?
能網(wǎng)上預(yù)約嗎?
電話號(hào)碼是多少?
正如你所見,這些便是用戶需知的一些基本信息。本文雖然沒有提及到”聯(lián)系方式”和”預(yù)約信息”這兩個(gè)方面的設(shè)計(jì),但是依然要高度重視這兩個(gè)點(diǎn)。一般在設(shè)計(jì)餐飲類網(wǎng)頁(yè)時(shí),都將”地址信息”和”聯(lián)系方式”作為設(shè)計(jì)的最優(yōu)先級(jí),因此這類信息應(yīng)該放在醒目的位置。
網(wǎng)站名稱:HTML5網(wǎng)站制作的版式設(shè)計(jì)
當(dāng)前鏈接:http://m.newbst.com/news/20379.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、網(wǎng)站制作等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 深圳網(wǎng)站制作分享網(wǎng)站導(dǎo)航如何設(shè)計(jì) 2014-09-27
- 深圳網(wǎng)站制作防災(zāi)設(shè)計(jì)比賽 2014-09-25
- 深圳網(wǎng)站制作Adobe網(wǎng)頁(yè)設(shè)計(jì)師 2014-09-15
- 深圳網(wǎng)站制作創(chuàng)意臺(tái)燈設(shè)計(jì) 2014-09-14
- 深圳網(wǎng)站制作酷10寫字臺(tái)的設(shè)計(jì) 2014-09-13
- 深圳網(wǎng)站制作全球華人市場(chǎng)最頂尖設(shè)計(jì)獎(jiǎng) 2014-09-12
- 深圳網(wǎng)站制作德國(guó)硬底子設(shè)計(jì)50年不敗哲學(xué) 2014-09-11
- 深圳網(wǎng)站制作生活空間辦公休閑椅設(shè)計(jì) 2014-09-06

- 深圳網(wǎng)站制作應(yīng)該懂點(diǎn)設(shè)計(jì)心理學(xué) 2014-10-02
- 深圳網(wǎng)站制作公空間工作站設(shè)計(jì) 2014-09-17
- 深圳網(wǎng)站制作突破設(shè)計(jì)師限界 2014-09-12
- 深圳網(wǎng)站制作設(shè)計(jì)口碑傳播來營(yíng)銷 2014-09-09
- 深圳網(wǎng)站制作如何設(shè)計(jì)講好一個(gè)故事 2014-09-08
- 深圳網(wǎng)站制作如何策劃可信度網(wǎng)站專題 2014-09-08
- 深圳網(wǎng)站制作小空間的辦公設(shè)計(jì) 2014-09-06
- 漢中網(wǎng)站制作策劃符合用戶體驗(yàn)的方法 2014-08-28
- 網(wǎng)站制作網(wǎng)頁(yè)頁(yè)面布局 2014-08-27
- 2014年怎樣網(wǎng)站制作設(shè)計(jì) 2014-08-24
- 深圳專業(yè)網(wǎng)站制作_創(chuàng)新互聯(lián)網(wǎng)站設(shè)計(jì) 2014-06-13