UX優化技巧提高有效的轉化率
2014-12-29 分類: 網站建設
在過去,需要確信UX設計的重要性的人(不是:只是他們直接轉化率優化一個系統的設計,完全使用UX作為一種工具,增加利潤)。但面臨的挑戰仍然是在這里:我們將UX設計獲得實際的部分,有形的利潤通過轉化率:更好的商機,更高的銷售額,更多的注冊,等。
所以,真正的問題是:如何創造體驗,訪客的轉換?
注:這篇文章寫的是在假設用戶體驗設計是每個人的工作:設計、文案、開發商、銷售商…好的經驗是沒有辦法僅限于原型界面研究。
這里有一些提示,你可以從中受益:
1。一見鐘情的愛是真實的
沒有人喜歡遲到,所以第一步是讓你的頁面加載快,一個好的第一印象。
一見鐘情意味著用戶將形成瞬間的決定保持/不在您的網頁上基于他們在它第一次看。這就是為什么倍以上空間是最有價值的房地產上一頁。
它無關你怎么設計它:比生命更大的圖像,背景視頻、動畫或更多。使用渾身解數做一件事:鼓勵滾動。
滾動的用戶采取行動。在你鼓勵的點擊CTA你需要鼓勵,滾動吸引游客了解產品/服務/提供。這可以通過視覺線索(向下的箭頭,一個完整的圖像,上半部分等)和有吸引力的內容(簡潔的介紹,介紹產品)。
另外:避免信息過載。
知道CTA安置倍以上,無軸承對轉化率。這不是隱藏/顯示按鈕,可讓游客選擇轉換的時候都準備好了。
記住:問題沒有得到重視。用戶已經訪問你的網頁,說他/她是關注它的安全(很短時間)。你需要增加時間,強迫他們深入。
這里有一些偉大的令人信服的倍以上的設計實例:
2。女孩(或男孩)隔壁看
有一個上升的希望和其他人一樣。簡單的和熟悉的設計被認為是更美麗。
的設計,實際上有助于轉換的設計,不要分散游客。如果人們花更多的時間在工作,你的導航中心圖標的含義其實比滾動頁面,點擊,CTA,你已經做了你的工作差。
有沒有想過為什么我們的眼睛移動到左上角的屏幕面積時,我們需要導航?為什么我們點擊/點擊彩色文字嗎?為什么我們更舒適比側身滾動?
它被稱為純粹接觸效應,又名熟悉偏見。基本上,我們喜歡的東西我們都很熟悉。因為它是假設有人花時間熟悉你的著陸頁界面致命的樂觀,你可以利用元素的網絡用戶已經熟悉。
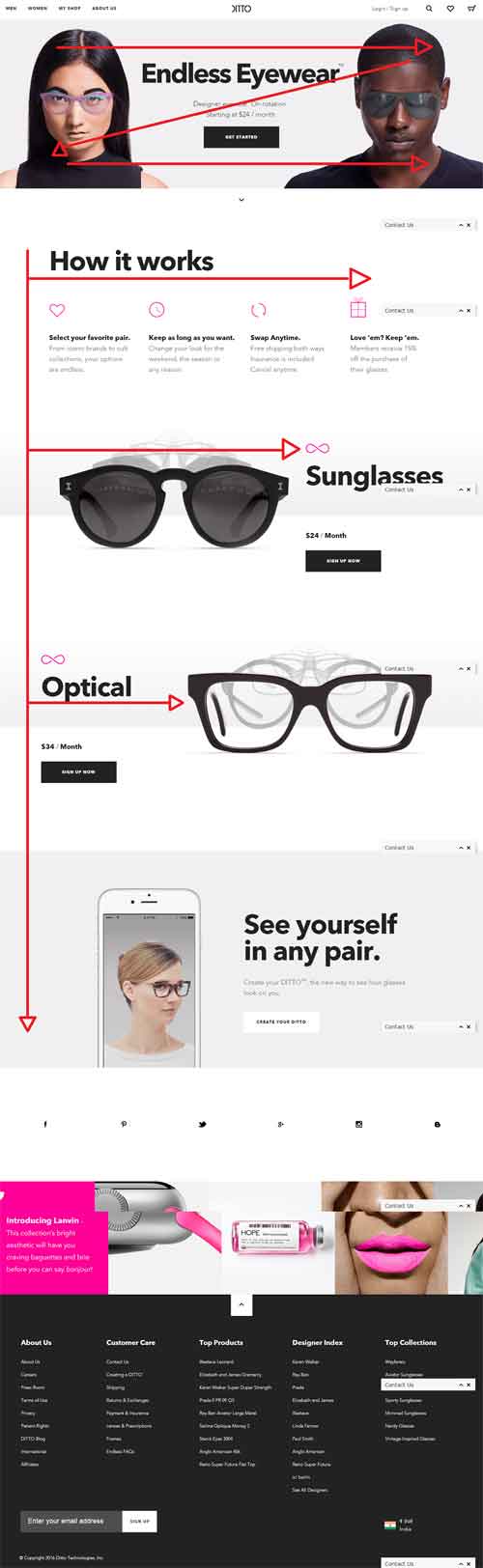
我們分手的例子,同上。這是整個頁面:

現在看看iPad Pro的頁面,VeriSign公司的名稱域,谷歌法國le de Réussites弗蘭ç舉起。注意到所有這些網站的總體布局。
的魔力在于細節,你如何使用它們。沒有什么“創造性”的線框本身。
3。TL;DR是規則,而不是例外
首先,所有設計人員和開發人員閱讀:不以文字為“填料”。
好 的現在回答這個問題:你如何仔細閱讀條款和條件或隱私政策之前安裝軟件/游戲?
完全 正確沒有人讀的巨大的文本塊(嗯,律師做的,但他們得到報酬)。
我們是一代的撇油器:我們瀏覽互聯網上的一個頁面到什么東西抓住了我們的眼睛,讓我們停下來注意。高清晰度的視覺效果和色彩鮮艷的動畫更容易做比的話,但也請記住,用戶滾動通過登陸頁面尋找信息。
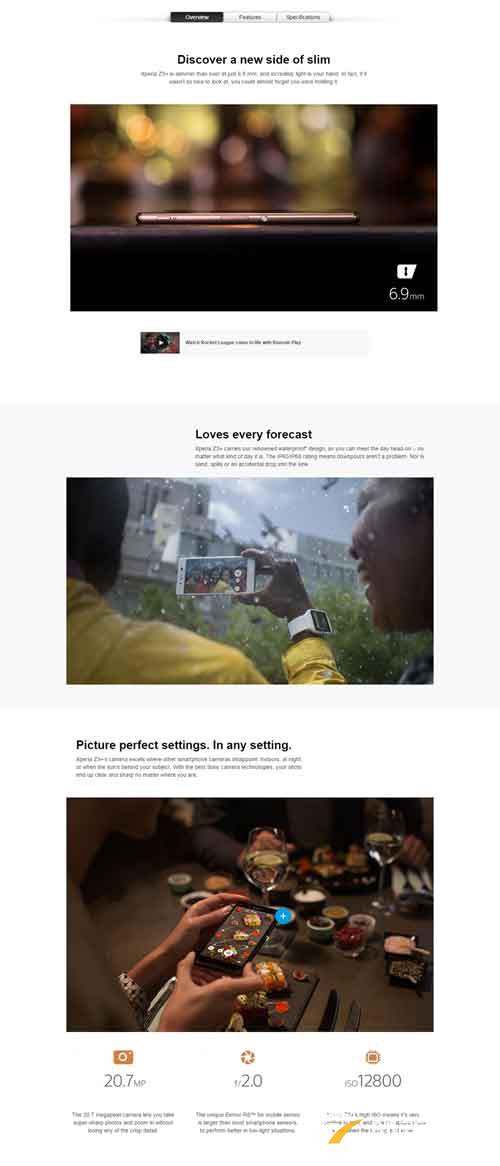
以索尼Xperia的登陸頁面,例如。

這個巨大的圖像看起來很棒,當然。但唯一的文本,嚴重的客戶會注意的特征詞和快速規格底部的概述頁面。
解決方法:保持平衡之間的文本和視覺效果。記住更多的圖像將偏離實際的信息,而消費者更傾向于購買的東西,其實有一些價值的吸引力。
簡潔:打破大批文本分成可管理的塊的信息。這意味著措辭嚴密的句子10-12字(大)。文本大墻立即觸發“TL;DR”的回應。
吻:這是一個很好的理由é陳詞濫調;你的著陸頁不是地方蠟詩意的你提供浮夸的話(更多的時候)。
使用格式來突出重要的詞。在一片普通的文本,文字,大膽的將吸引注意。
4。與企業混淆!
親愛的撰稿人,
如果你的內容隱藏了更多比它顯示,你不去做你的工作。
不要假設讀者是白癡。詞組,如“我們的品質擬人化的解決方案給你的回報遠遠高于你設想在初始階段“看起來聰明,但如果你不能說一個簡單的方法,和一些證據(實際評價和案例研究),你只是喊一墻。
介紹你的產品/服務/提供清晰、準確的語言中的任何人都可以理解無眼。這不是沉淪,這是打破企業混淆。
5。表的長度是一個神話
我不沾我的腳趾在肆虐的辯論形式長度。雖然有研究顯示大量的短形式的轉換,這也意味著你要質量差導致。像其他一切,形成長度取決于上下文。免費報名表要短(推特,Firefox),同時客戶填寫保險表格在線會有不同的感覺。
我的觀點是:人們會竭盡全力得到的產品/服務,他們真正想要或需要的,這包括填寫表格。你只是不如你有關于他們的信息。如果你的產品是不夠理想,人們將填補這一形式。
這并不意味著你不應該優化你的形式,使形式填充過程舒適的/有趣的所有設備的用戶。
就我個人而言,我是一個大風扇的維珍美國的全部航班訂票的過程,由簡單的感謝單選按鈕,點擊選項,很多空格,等也很有趣,因為會話語言。看看這美麗:
維珍美國航空公司訂票
啊,謝謝,維珍美國!
記住一個原則:確保你做的形式填充過程舒適。
提示:包括形式時,你的理想用戶的旅行使他/她準備轉換。不要只是淡淡地扔在乍一看大家。
6。平板電腦的第一個設計
平板電腦首先是一個相對較新的設計理念。從轉化率優化的角度來看,它肯定巖石它的好實踐列表頂部。
原因:在臺式機和平板電腦的轉化率是可比的,但糟糕的移動。
聰明的見解
來源聰明的見解
這是因為,盡管它的普遍使用,移動仍然感覺付款或大多數人放棄個人信息不安全的裝置。這是一個心理障礙。
這并不意味著你應該忽略移動用戶。大部分觀眾還是用手機查找信息。提示:不要浪費太多的時間和資源完全剝離下來你的信息要點,可以使用動態服務給移動優化登陸頁面到您的移動用戶。
7。這是一個費里斯輪,不過山車
記住,好的經驗進行CTA用戶點擊之后。別忘了轉換后的經驗。
說謝謝是一種禮節。但轉換后也鼓勵長期的關系投入的理想時間(仔細聽,B2B供應商)。
提示:對產品/服務的建議(記得亞馬遜)。提供贈品來表達你的謝意。鼓勵員工推薦、社會股,等(任何一件事的時候,雖然。不要壓倒)。
這是我的所有時間最喜歡的轉換后的消息:
轉換的消息
最后一點建議
滴假設有任何好實踐,或者說他們對每個人都適用。把每一位在我這里給出的建議(或其他地方的任何人)與一粒鹽。學習,實現,測試,和揭穿他們。
它是完善的科學方法
創新互聯設計文章推薦:
網站標題:UX優化技巧提高有效的轉化率
文章出自:http://m.newbst.com/news/20501.html
成都網站建設公司_創新互聯,為您提供網站排名、域名注冊、關鍵詞優化、做網站、網站改版、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 圖像優化事實與未來 2014-12-29
- 營銷你的網站最高的投資回報 2014-12-29
- seo門戶網站如何優化提案 2014-12-28
- 開始你的SEO的6個策略 2014-12-28
- 你應該優化每個搜索網站? 2014-12-28
- 如何優化自己的網站 2014-12-28
- 簡要了解新網站如何做優化 2014-12-28
- 把你的網站前端優化下 2014-12-28

- 有效的B2B內容營銷的關鍵 2014-12-29
- 5個簡單的策略,以提高你的博客的搜索排名 2014-12-28
- 2014年網站seo關鍵詞排名技巧 2014-12-28
- 計劃你的網站優化事件與營銷目標 2014-12-28
- 分析自己做的網站怎么優化 2014-12-28
- 數據分析是網站優化檢查排名下降的的方法 2014-12-28
- 劫持谷歌搜索排名的SEO指南 2014-12-28
- 為什么你需要回到SEO基礎知識 2014-12-28
- 日常關鍵字SEO修復,概念,頁面優化 2014-12-28
- 移動搜索優化改善當地的SEO 2014-12-28
- 新站優化多久有排名 2014-12-28