你的手機網(wǎng)站應(yīng)該這樣做嗎
2016-08-07 分類: 手機網(wǎng)站建設(shè)
你的手機網(wǎng)站應(yīng)該這樣做嗎?
移動互聯(lián)網(wǎng)的使用是如此普遍,這些天,即使你的技術(shù)的阿姨可以告訴你沒有在線的存在是不完整的移動網(wǎng)站。但是知道是一回事,實現(xiàn)是另一回事。
在創(chuàng)建網(wǎng)站之后,許多網(wǎng)站所有者認為自動瀏覽優(yōu)化是自動發(fā)生的。成都網(wǎng)站建設(shè)雖然技術(shù)的發(fā)展使一個完整的網(wǎng)站變成一個移動的越來越順暢(我們應(yīng)該知道)!移動威克斯編輯器是最友好的移動優(yōu)化工具出來),固定和移動網(wǎng)絡(luò)還需要一些特別的關(guān)注和創(chuàng)造之間的重要區(qū)別。
如果你要去移動,你做正確的。在本文中,我們將介紹確保您的移動網(wǎng)站在高級別上執(zhí)行所需的所有步驟。
了解移動內(nèi)容
在前進的每一步,你都要記住移動瀏覽有它自己的規(guī)則。兩個考慮應(yīng)該指導(dǎo)您的移動內(nèi)容策略。第一個是站點訪問者經(jīng)常訪問你的站點,當(dāng)他們外出的時候,通常是在匆忙中。第二個是小屏幕大小完全改變了它們與內(nèi)容的交互方式。即使他們在家里悠閑地滾動,他們也不喜歡全屏的便利功能。
這意味著你的移動內(nèi)容應(yīng)該能立即準(zhǔn)確地回答可能出現(xiàn)的問題。內(nèi)容層次結(jié)構(gòu)是至關(guān)重要的——最重要的消息總是最先出現(xiàn)的!首先,游客不應(yīng)該到處尋找他們需要的東西。但除此之外,企業(yè)主也應(yīng)該優(yōu)先考慮品牌化。你想把正確的信息傳達給你的目標(biāo)受眾。
黃金法則是,良好的移動內(nèi)容是明確和簡潔的,但這不應(yīng)該以犧牲其質(zhì)量為代價。無論是在大屏幕或小屏幕上,吸引人和令人愉快的內(nèi)容是你作為網(wǎng)站所有者的首要任務(wù)。
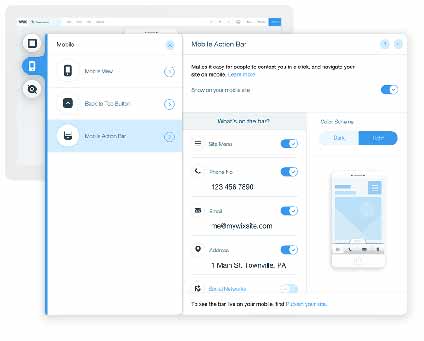
確保訪客可以很容易地取得聯(lián)系。
移動互聯(lián)網(wǎng)用戶希望快速和簡單地訪問最重要的信息,你的網(wǎng)站提供,包括你的聯(lián)系信息。如果游客需要聯(lián)系,不能很容易找到他們需要的東西,他們可能會失去耐心,決定繼續(xù)前進。為了解決這個是移動的維克斯編輯器使用移動操作桿的好方式。此功能顯示您的電話號碼,電子郵件,物理地址和社交媒體鏈接在一個方便和非侵入地帶,向您的網(wǎng)站訪問者發(fā)出信號,他們很歡迎與您聯(lián)系。

像老板一樣導(dǎo)航
在移動設(shè)備領(lǐng)域,規(guī)模始終是一個挑戰(zhàn)。這里確實沒有出錯的空間。當(dāng)你設(shè)計移動導(dǎo)航菜單時,你必須考慮小屏幕的限制,并盡量利用很少的可用空間。但不用擔(dān)心,你現(xiàn)在不需要開始計算像素了。我們創(chuàng)建了一些菜單樣式,旨在巧妙利用小空間,滿足移動Web用戶的瀏覽習(xí)慣。除了選擇最適合您的布局風(fēng)格,您還可以使用此功能定制菜單的整體外觀,并使用顏色、字體、效果和更多。
優(yōu)化圖像,看起來令人驚嘆的去
如果你認為視覺內(nèi)容在常規(guī)網(wǎng)站上很重要,那么等到你開始在移動網(wǎng)站上工作。對移動屏幕大小進行優(yōu)化的奇妙圖像可以顯著提高設(shè)計和用戶體驗。以同樣的方式,一個圖像,很草率,太大或太小,或是與其他設(shè)計元素可以迅速毀滅它完全沖突。隨著維克斯,您可以設(shè)置圖片的優(yōu)化規(guī)則,確保你不會結(jié)束后。這個移動圖像縮放工具將節(jié)省您大量的時間和精力,同時也努力使您的網(wǎng)站一個眼睛酸痛的在線視覺。
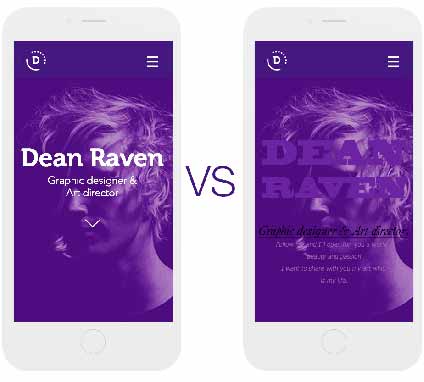
注意可讀性
如果網(wǎng)站訪問者苦苦閱讀,整個移動世界中最引人注目的內(nèi)容將永遠失敗。手機屏幕比大屏幕更尖銳。重要的不僅僅是字體大小。不同的字體本身提供了不同的閱讀體驗(不是所有字體都是相同的)。
確保可讀性的其他重要因素是顏色對比度和足夠的間距。你的站點顏色應(yīng)該是一個和諧的組合,文本顏色和背景顏色互補而不是互相矛盾。在段落中留出足夠的空間,在文本和其他站點元素之間留出足夠的空間也是很重要的。每年有大量的文本似乎沒有開始沒有結(jié)束太痛苦的閱讀。

用網(wǎng)站搜索創(chuàng)建快捷方式
移動網(wǎng)絡(luò)是關(guān)于快速行動和結(jié)果的。瀏覽移動網(wǎng)站搜索東西比在PC上更煩人,但是你可以通過添加一個搜索欄讓網(wǎng)站訪問者快速輸入他們想要的東西,這樣就更容易了。搜索欄節(jié)省了時間,減少了訪問者在獲取所需信息之前需要采取的步驟。誰說捷徑不偉大?
不要讓他們工作太努力。
偉大的網(wǎng)站通常會邀請訪問者進行某種形式的行動。有了移動網(wǎng)站,這些約會應(yīng)該設(shè)計得更精致一點。在移動觸摸板上打字,不是最愉快的事。當(dāng)添加需要用戶輸入的特性時,請記住這一點。例如,如果您使用表單,請盡量減少所需的輸入字段。如果你要求你的訪客的意見的時候,給他們一個選擇,他們可以點擊圖標(biāo)或emojis而不是要求他們的類型。

網(wǎng)站標(biāo)題:你的手機網(wǎng)站應(yīng)該這樣做嗎
瀏覽地址:http://m.newbst.com/news/20688.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有做網(wǎng)站、手機網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 制作手機網(wǎng)站優(yōu)化的案例 2014-12-25
- 淮南制作網(wǎng)站CSS設(shè)計網(wǎng)頁提升手機網(wǎng)站排名 2014-08-27
- 手機界面設(shè)計欣賞,主題簡約為美 2014-08-04
- 手機響應(yīng)式網(wǎng)站布局很重要 2014-06-10
- 在線手機網(wǎng)站制作哪家可靠 2013-12-11
- 如何掌握手機網(wǎng)站建設(shè)細節(jié)呢? 2015-05-14
- 手機端SEO有哪些是需要我們注意的? 2014-12-19
- 做一個手機網(wǎng)站需要多少錢 2015-02-15

- 手機網(wǎng)站建設(shè)方案,手機網(wǎng)站方案設(shè)計 2014-04-21
- 企業(yè)手機網(wǎng)站建設(shè)需要注意哪些問題 2015-06-24
- 3g手機網(wǎng)站制作怎樣選制作公司 2013-12-11
- 創(chuàng)新互聯(lián)分析移動端手機網(wǎng)站的優(yōu)勢 2013-10-30
- 制作手機網(wǎng)站需要注意哪些必要因素? 2013-10-28
- 溫州網(wǎng)站建設(shè)怎樣選擇手機端網(wǎng)站內(nèi)的功能 2015-05-09
- 關(guān)于企業(yè)手機網(wǎng)站建設(shè)的幾點建議 2014-12-04
- 企業(yè)有必要建手機網(wǎng)站嗎 2014-07-31
- 手機網(wǎng)站制作的方法與標(biāo)準(zhǔn) 2014-06-20
- 每個企業(yè)網(wǎng)站都必須要進行手機網(wǎng)站的制作嗎? 2014-05-11
- 制作手機網(wǎng)站的12條推薦 2014-04-11