7個(gè)有用的jQuery選項(xiàng)卡導(dǎo)航解決方案
2016-08-10 分類: 解決方案
7個(gè)有用的jQuery選項(xiàng)卡導(dǎo)航解決方案
有時(shí)使用標(biāo)簽就顯得很有意義。例如,如果你有一個(gè)有限的屏幕房地產(chǎn),標(biāo)簽可以讓你通過給用戶一個(gè)小空間,多個(gè)項(xiàng)目之間的切換方式節(jié)省空間。以你的標(biāo)簽一步,你可以把jQuery加入了一些不錯(cuò)的過渡和動(dòng)畫效果。如果你還沒有使用jQuery構(gòu)建選項(xiàng)卡導(dǎo)航,這里有11個(gè)教程和插件,幫助你走。
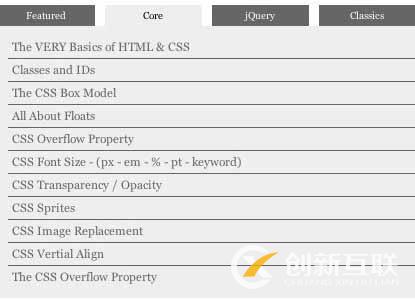
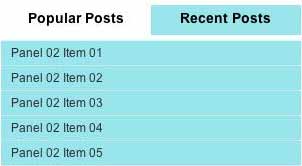
創(chuàng)建一個(gè)標(biāo)簽式界面使用jQuery

用于創(chuàng)建一個(gè)動(dòng)畫教程和插件的標(biāo)簽的范圍。
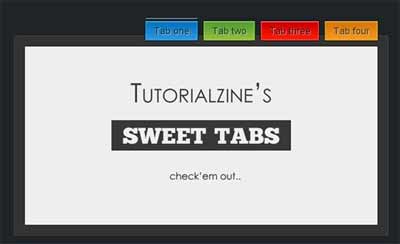
甜蜜的Ajax標(biāo)簽使用jQuery和CSS3 1.4

在本教程,您將學(xué)習(xí)如何創(chuàng)建一個(gè)Ajax和jQuery和CSS3 Tab頁。
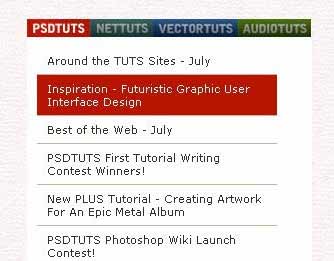
建設(shè)一個(gè)更好的友情鏈接:SimplePie和動(dòng)感樂趣

本教程教你如何用一些好玩的jQuery動(dòng)畫構(gòu)建動(dòng)態(tài)標(biāo)簽的友情鏈接。
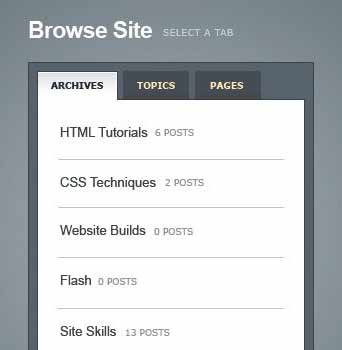
創(chuàng)建一個(gè)光滑的標(biāo)簽內(nèi)容區(qū)域使用CSS和jQuery

jQuery花式滑模

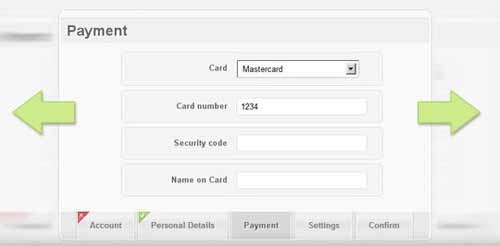
本教程教你如何創(chuàng)建一個(gè)奇特的滑動(dòng)形式顯示驗(yàn)證反饋給用戶后的每一步。這種形式可以節(jié)省很多空間和易于訪問–它基本上就像一個(gè)幻燈片,只是我們有一個(gè)形式而不是圖像的字段集。
本教程教你如何建立一個(gè)簡(jiǎn)單的HTML標(biāo)簽的信息框,然后使用一些簡(jiǎn)單的JavaScript函數(shù),最終我們會(huì)達(dá)到同樣使用jQuery庫。
創(chuàng)建一個(gè)標(biāo)簽式界面使用jQuery

本教程教你如何輕松地創(chuàng)建一個(gè)標(biāo)簽式界面使用jQuery UI庫的標(biāo)簽功能。
jQuery移動(dòng)標(biāo)簽和滑動(dòng)內(nèi)容教程

學(xué)習(xí)如何建立一個(gè)熔巖燈標(biāo)簽和滑動(dòng)內(nèi)容一起只是簡(jiǎn)單的jQuery代碼。
當(dāng)前名稱:7個(gè)有用的jQuery選項(xiàng)卡導(dǎo)航解決方案
地址分享:http://m.newbst.com/news/20770.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有解決方案等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 化工行業(yè)案例華融化工解決方案介紹 2015-04-30
- 醫(yī)院及醫(yī)療行業(yè)網(wǎng)站建設(shè)解決方案 2014-06-26
- 物流網(wǎng)站建設(shè)解決方案與行業(yè)市場(chǎng)現(xiàn)狀 2014-02-26
- 機(jī)械設(shè)備行業(yè)網(wǎng)站建設(shè)解決方案 2013-12-26
- 成都網(wǎng)站建設(shè)的行業(yè)解決方案在這里 就問你約不約? 2015-04-06
- 自建B2C成都網(wǎng)站制作解決方案 2013-09-04
- 網(wǎng)站維護(hù)解決方案 2013-10-24
- 網(wǎng)站維護(hù)中被攻擊的解決方案 2013-10-16

- 深圳網(wǎng)站建設(shè)設(shè)計(jì)工作流移到云端解決方案 2014-09-01
- 法律服務(wù)行業(yè)網(wǎng)站建設(shè)解決方案 2014-01-18
- 企業(yè)郵箱注冊(cè)的問題解決方案 2013-11-24
- 企業(yè)網(wǎng)站建設(shè)解決方案 2015-02-21
- 門戶網(wǎng)站建設(shè)的解決方案 2015-02-17
- 旅游公司網(wǎng)站建設(shè)解決方案 2015-02-15
- 上市公司網(wǎng)站建設(shè)的解決方案 2015-02-14
- 關(guān)于企業(yè)網(wǎng)站建設(shè)的解決方案 2015-02-14
- 有關(guān)健身俱樂部網(wǎng)站建設(shè)的解決方案 2015-02-14
- 網(wǎng)站提示有風(fēng)險(xiǎn)?成都網(wǎng)站建設(shè)給你解決方案! 2015-01-26
- 成都網(wǎng)站建設(shè)外貿(mào)網(wǎng)站的解決方案 2015-01-26