亞馬遜的電子商務網站購物經驗
2016-08-13 分類: 電子商務
亞馬遜的電子商務網站購物經驗
設計的電子商務網站,如今面臨一系列的挑戰,試圖建立一個用戶體驗的可能性增加訪問者在線購物。
戰斗激烈的網絡競爭和消除消費者的憂慮,設計人員可以采取一些措施以提高他們的在線商店的可用性。
自1995,亞馬遜已經確立了自己在電子商務世界的領袖。它的成功不是偶然的,也不僅僅是在正確的時間出現在正確的地方的結果。
亞馬遜的成功是直接導致一個強大的用戶購物體驗。
在這篇文章中,我們將討論一些特點亞馬遜購物體驗會,無論在理論上或實踐上,提供了一個模型,值得模仿的電子商務開發人員,民網站優化、網站seo優化排名,目的明確
亞馬遜購物體驗的開始,當然,在首頁,在用戶的視覺通知網站的雙重目標:
產品搜索和在線購買
這些元素凸顯,我們看到亞馬遜的簡單的雙重目的:
•用戶能夠快速地查找和購買產品
•賣方能夠快速處理網上購物和賺錢
因為亞馬遜是眾所周知的,只有少數游客不知道的那些事(即產品搜索和網上購物)都是可用的。
但設計師和建筑師亞馬遜的團隊已經確定在網站結構這兩個元素突出,可用。
設計師、客戶、項目經理和開發人員參與建設電子商務網站可以效仿這個例子清楚地強調產品搜索和在線購買從用戶的體驗是否為新用戶或老用戶。
內容根據當前用戶
一旦建立了網站的產品搜索和在線購物的功能,用戶最有可能想利用這些特征就開始搜索。
亞馬遜使用Cookie來保存用戶登錄,而用戶的購物習慣進行跟蹤并存儲服務器。
這是一個很好的提高,因為它動態地定制用戶體驗基于現有搜索,網頁瀏覽,愿望清單添加、寫評論,最終購買。
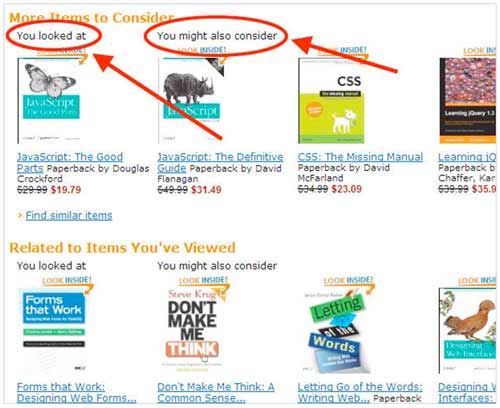
相關的項目展示
一個例子是定制內容主頁上看到的,修改的主要內容基于用戶如何(是否登錄或不)與產品搜索功能的相互作用:

正如亞馬遜所做的,一個好的電子商務網站將跟蹤客戶端行為(在服務器端)保證每個用戶的后續訪問越來越適合他們的口味和習慣。
這增加了用戶進行購買的可能性,并在某些情況下,它會加速采購流程。
更重要的是,它暴露了用戶更廣泛的產品和服務,用他們感興趣的領域。
各種“為什么選擇我們”的提醒
亞馬遜購物體驗被提醒為什么用戶要購買一個產品從亞馬遜而不是從其他來源(在線或其他方式)。
另一個好例子的“為什么選擇我們”的提醒是顯示在上面的圖片。當用戶添加一些商品到購物車,一大鮮明的黃色橫幅出現在屏幕的頂部,告訴用戶他們現在有資格獲得免費送貨。
旗幟也還包含一個鏈接到可能適用的任何限制。
從邏輯上講,通知“免費送貨”應該是一步在“發貨選項”,但這一過程發生在用戶已承諾的項目在他們的購物車。
所以,顯示這黃旗只要用戶的車可以免費送貨的可能性增大,他們會按照他們通過購買。再次,黃色的旗幟在影響狀態,“這是一個很好的理由來購買我們的”。
生活就像本書預覽
一個消費者不愿意在線購買的原因是,他們無法評估產品的質量。
但是,一個產品一個比實際拿在手中閱覽關閉預覽可以幫助消除一些,如果不是全部,這種猶豫。
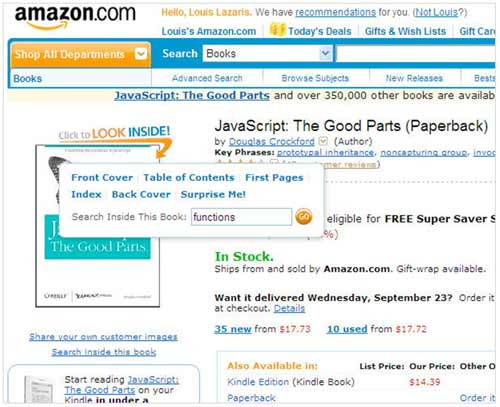
“看看”的特征
本書是一個最經常購買的商品在亞馬遜,所以難怪亞馬遜開發團隊已經建立的特征,它指的是“看”。
“看”的功能可以讓顧客認為某些書籍:通常封面,目錄,第一頁,索引和封底。

看到上面的截圖和一些圖像的進一步上升,“看看”的特征(這是供無數的書籍)是可以從任何一頁,書的封面縮略圖和產品頁的個人書籍。
在縮略圖在產品頁面上打開一個菜單的書的章節。
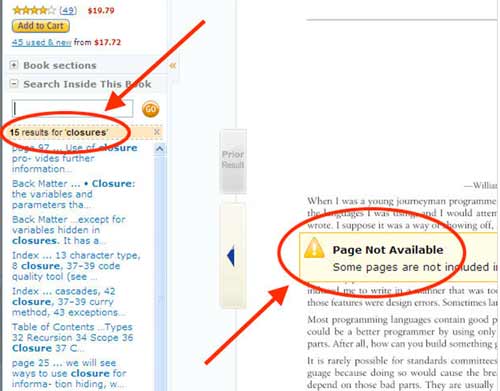
“內搜索”功能
預覽菜單的“看”的特征也有一個小盒子標記”里面搜索這本書”,它可以讓用戶搜索整本書,不只是部分可預覽。
當用戶選擇一個選項,從“看”菜單,一個燈箱彈出,給用戶一個產品預覽,是幾乎一樣好,拿著書在你的手中。
如上圖所示,在“內搜索”功能也包含在燈箱和提供更多的功能。下面的圖像顯示了當用戶執行搜索的一個例子。

的“內搜索”功能返回結果從任何一頁書中,通知用戶如果頁面沒有可供預覽。
搜索引擎也足夠直觀,包括奇異的單詞的復數形式,這是做法。雖然我發現這個功能有點問題,它仍然是一個很好的選擇已經在研究一本書。
電子商務開發人員今天可能沒有預算或技術資源,包括這樣的功能在他們的網站上,但你能確保在概念階段,產品獲得盡可能高的曝光度。
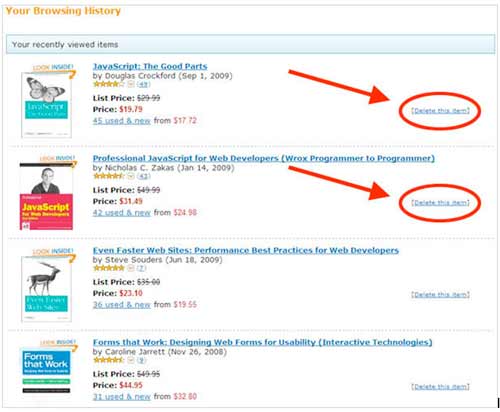
可定制的歷史和建議
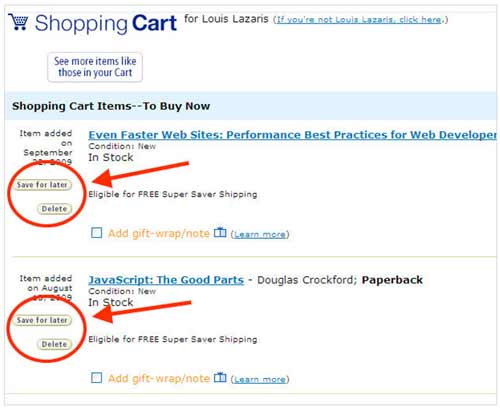
前面我們討論了“推薦項目”出現在某些路段的亞馬遜網站。有些路段,以及顧客的整個產品的觀看歷史,可以修改。看下面的圖片。
每個產品上市的購物者在亞馬遜個人頁面“今天的建議你可以編輯。
單擊“修復此推薦”鏈接將打開一個窗口,解釋了為什么這項建議,給顧客的選擇去改變它。
通常,一個項目是基于優先購買或跟蹤購物習慣推薦。購物者可以告訴亞馬遜不推薦任何項目的基礎上,因子。
另一個可定制的特點是所有的顧客瀏覽產品歷史。此選項并不總是很容易找到但出現在用戶的個人頁面頂部。一個用戶的瀏覽歷史,舉例如下。

該項目是為了顯示當他們參觀,從最近的。每個項目都有一個“刪除項目”選項,類似于你會發現在購物車頁面。
當一個項目被刪除,頁面重新加載和列表更新。此功能是否能夠完成AJAX是更有效的,但它仍然是一個有用的增強。
在右邊欄在同一頁上,用戶看到的搜索術語和范疇,他們最近看:
點擊“X”在每一個項目,用戶可以刪除任何項目或類別的搜索歷史。這是一個客戶端的功能,所以結果是即時的:用戶不必等待加載整個網頁就刪除項時。
這些定制(或編輯)功能,確保購物體驗不到用戶的負擔。如果他們收到的建議,他們不滿意,用戶可以修改它們,這將提高未來的訪問。
電子商務開發人員可以按照這個例子允許任何為用戶量身定制的內容盡可能是可定制的。這可以確保用戶不會覺得如果內容是被強加在他們通過廣告或促銷獎勵。
放置導航元素
對任何網上商店成功的關鍵是易用性,用戶可以瀏覽部分。基本存儲類別,用戶頁面,購物車頁面,購買頁面等都應該很容易在購物體驗幾乎任何點訪問。
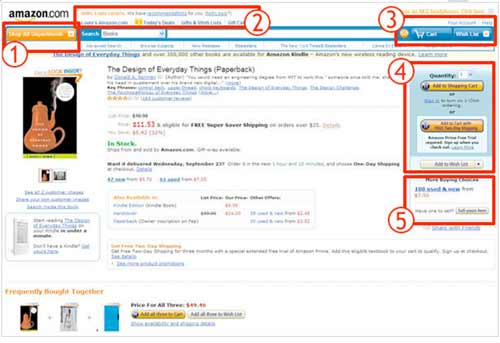
亞馬遜在這方面做得很好,如下面的截圖所示的編號。

在“店所有部門”按鈕(# 1)觸發一個下拉菜單,顯示所有主要存儲類別,給顧客方便的其他產品。該導航元素是用戶期望的那樣:在屏幕的左上角,下面的標志。
旁邊的標志(# 2)是一些不太重要的環節,如用于注銷,個性化的推薦和用戶的亞馬遜個人頁面。這部分不是特別突出,但也出現在它應該在的地方:在頂部,上面或者在與眼睛水平的標志。
下一個元素(# 3)是含有部分的“車”和“愿望清單”。購物車功能幾乎總是位于電子商務網站布局的右上角。
當用戶瀏覽一個產品頁面,他們被邀請加入產品到購物車或愿望清單(# 4)。用戶自然會把該功能正是亞馬遜已經放:對產品和產品的詳細信息的權利。
最后,亞馬遜邀請用戶查看使用“新”版本的相同產品在亞馬遜市場(# 5)。在市場上銷售的產品顯然在短期內不會增加亞馬遜的收入,但可能收獲長期回報,因為僅僅知道此選項可使許多購物者選擇亞馬遜作為他們甚至用商品的主要目的地。
亞馬遜這樣做是因為它知道足以把用戶的利益放在第一位,認識到長期利益。
你也會注意到的元素脫穎而出五我們已經強調了其中最有色彩鮮明的梯度和微妙的三維效果。
這當然不是巧合:亞馬遜想要吸引用戶的關注的重要的地方。
的放置導航元素的成功是至關重要的任何網站。亞馬遜樹立了一個很好的例子在這方面,做用戶期望并確保最重要的元素在任何時候或需要訪問。
購物者應該總是感覺舒適
這對任何電子商務網站是重要的,在亞馬遜做的很好。
的可能性增加,用戶進行購買,你必須確保他們是舒適的在每一個階段的購物體驗。亞馬遜完成這美麗的時刻給客戶完全控制。
易過濾比較顧客評論
上面的截圖比較兩個對立的客戶評級和評論(顯示在任何一方的”與“圖形)。用戶也可以通過評級過濾客戶評論。為什么這讓他們感覺舒服嗎?因為用戶要花費他們辛苦賺來的錢在這個產品,會感覺更舒服,能夠很容易地訪問的正面和負面評論。
通過客戶評論獲得商品的全面的知識,包括好的和壞的,使顧客心態平和,幫助他們做出明智的決定。
用戶不強迫購買商品而覺得是否購買產品的決定是完全在他們的控制之下。
額外的購物車選項

當用戶添加一個產品到購物車并選擇送貨方式,他們回顧總結自己的訂單,點擊一個按鈕“繼續”與他們的購買。這需要他們按鈕不根據自己的訂單的確認,而最后一個頁面,他們實際上使他們的購買。
為了確保用戶知道這不是“最后”的一步,一個有用的提醒是把下方的“繼續”按鈕,通知他們,最后才能將確認后的最后一個總結。
電子商務開發人員可以從亞馬遜的移情的用戶體驗的理解,用戶有可能在購物體驗的各個階段的各種擔憂和恐懼學習的榜樣。
開發商應添加增強購物體驗,讓用戶感到舒適和控制。
結論
沒有辦法我們可以涵蓋所有文章在亞馬遜購物體驗優勢。
但我們已經討論了一些強大的功能足以幫助你理解如何在亞馬遜的建筑師已經形在線體驗。
從亞馬遜購物體驗的經驗教訓
•一個電子商務網站的重點應該是產品搜索和在線購買。
•只要有可能,應該為每個用戶的獨特內容。
•通過給“為什么我們“提醒店創造銷售獎勵。
•讓產品盡可能多的接觸。
•不要讓用戶感到有些 產品/服務被強加給他們的。
•讓重要的部分容易在合適的時間。
•讓顧客感到舒適和控制在所有時間。
亞馬遜的購物體驗是不好的。它有它的缺陷,這是另一篇文章的主題。但好遠遠大于壞。
當然,技術和預算的限制,會讓一些增強功能,這里提到的一些電子商務開發人員達成。但通過以下的基本原則,這些好實踐,你將能夠實現各種增強的可用性,是在你的項目的預算和規格。
應用這些原則將確保您的網上商店提供了一個有益的經驗,買方和賣方的一個很好的底線。
創新互聯設計文章推薦:
祿勸網站制作公司、祿勸網站制作報價
當前文章:亞馬遜的電子商務網站購物經驗
URL標題:http://m.newbst.com/news/20826.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有做網站、電子商務等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 4種文案方式提高你的電子商務網站的轉化率 2016-08-12
- 7種方法來提高你的電子商務網站平均訂單 2016-08-12
- 選擇一個搜索引擎優化友好的電子商務平臺 2014-12-27
- 電子商務網站SEO不是奇跡 2014-12-27
- 提高電子商務內容營銷正確的方式 2014-12-26
- 電子商務的發展趨勢2014設計的終極指南 2014-08-15
- 電子商務設計心理操縱 2014-08-11
- 2014電子商務的設計趨勢 2014-07-29

- 電子商務網站的搜索功能轉換的5種方法 2016-08-11
- 電子商務的成功SEO 美學 2015-01-04
- 電子商務的SEO圍繞這5個方面 2015-01-04
- 小型電子商務企業如何利用搜索引擎優化網站 2014-12-27
- 電子商務searchmetrics排名因素研究 2014-12-24
- 電子商務網站網頁設計趨勢 2014-10-02
- 2014年電子商務網站設計趨勢的終極指南 2014-07-24
- 品牌設計公司深圳電子商務 2014-05-15
- 成功的電子商務網站設計6要素 2014-04-06
- 電子商務網站設計的終極指南 2014-03-06
- 電子商務網站建設方案 2015-07-10