深圳牛逼公司創新互聯
2016-08-13 分類: 網站建設
深圳牛逼公司創新互聯的例子
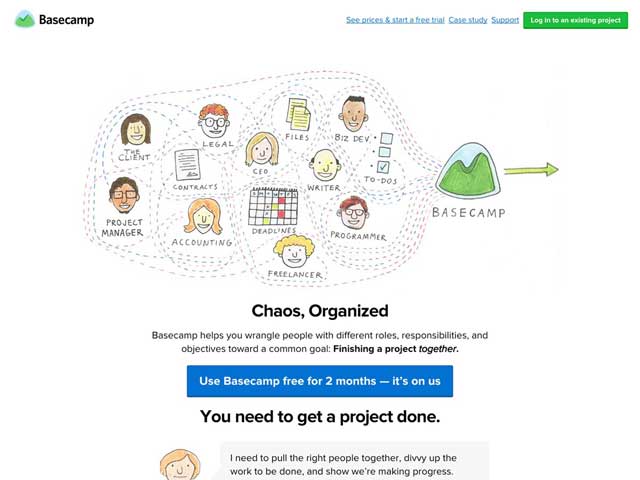
Basecamp一直有一個很好的深圳牛逼公司創新互聯。他們的注意力比是體面的,成都網站設計大多數網頁上明確相關的行動電話的聯系。他們的行動號召按鈕的對比很好地與其他的頁面。

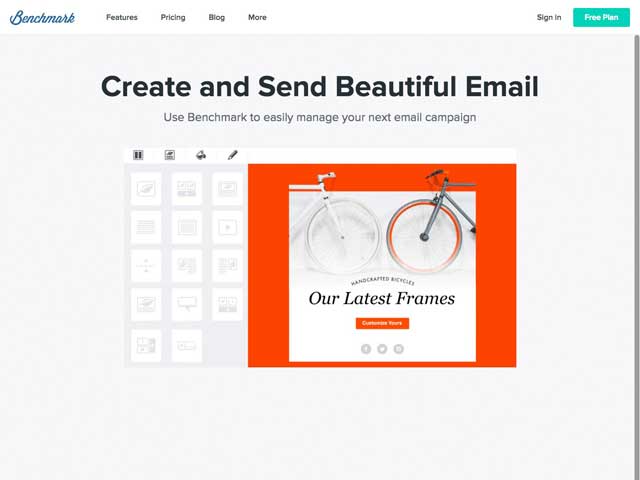
基準'作為一個優秀的網頁登陸頁面。在頂部導航增加關注率,其余的頁,清楚說明產品和它的好處。呼叫按鈕的復制(“開始免費計劃”)也有說服力。
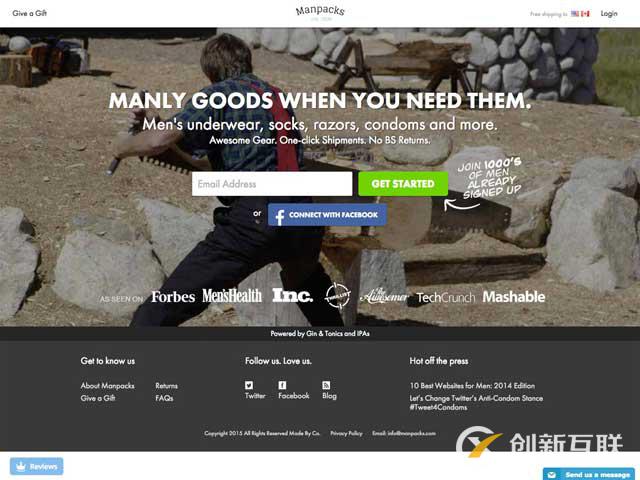
manpacks使用一個明亮的綠色行動號召按鈕,隨著文本關注按鈕。而不是社會的驗證,他們強調登陸頁面上的產品的新聞報道。

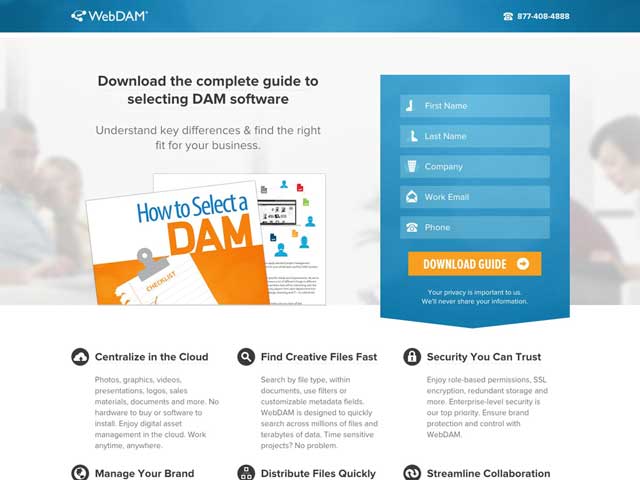
WebDAM的登陸頁面的“如何選擇軟件引導壩”是一個登陸頁面,以形成一個很好的例子。他們用最小的圖像,保持聚焦于行動的號召,充分利用色彩對比。他們提供足夠的信息來回答的潛在問題,并提供了見證社會的驗證。
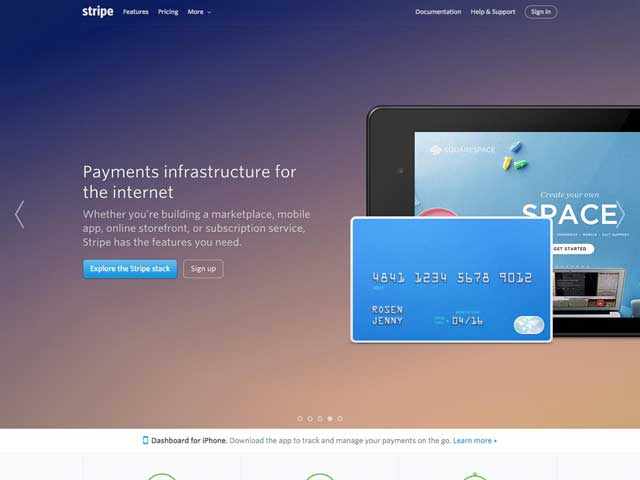
條紋的主頁上有一個干凈的行動號召,醒目的視覺效果,和足夠的內容回答潛在問題沒有壓倒客人。號召行動是明確的,而不是試圖讓我馬上,重在游客更多的信息感興趣。

印象筆記的工作聊天功能一個非常清晰的“努力工作聊天“行動呼吁”按鈕,出現登陸頁面。圖像保持相關性和直接支持轉換超級工作者有一個動畫廣告在登陸頁面,提供進一步的信息,同時保持整體流線型的外觀和最小。行動的召喚清晰,對比度好

橡子有一個非常突出的電話在他們的深圳牛逼公司創新互聯的作用,具有良好的對比度和背景上出現。標題是明確的,和圖形支持的整體信息和目標轉換。
深圳牛逼公司創新互聯和首頁
如前所述,有人可能會認為一個主頁也從未真正作為一個深圳牛逼公司創新互聯。然而,我認為,現在很多網頁功能的通用登陸頁面,與專注于一個單一的轉換目標。
只要主頁的重點是一個轉換的目標,這是你的營銷活動的焦點,那么它完全可以作為一個登陸頁面。
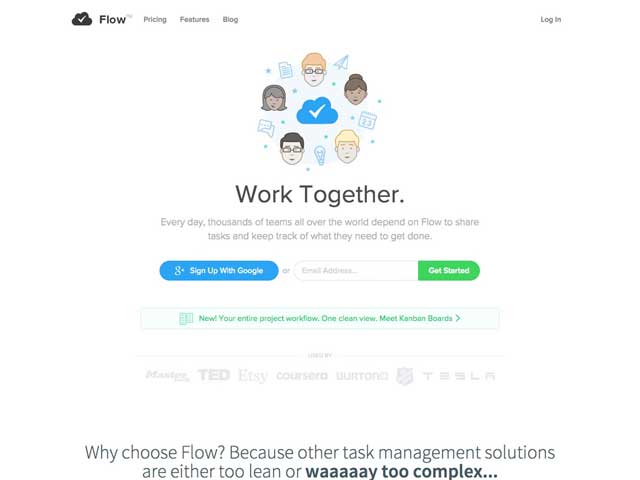
一個網站做得特別好的是流。他們的主頁看起來就像標準的深圳牛逼公司創新互聯里,有一個明確的調用,支持特定的轉換目標的行動和長期形成的復制。有幾個文本鏈接頭中的例外(定價功能,博客,并登錄),注意是有效比1:1。
流

登陸頁面的好實踐
這里是一個快速回顧上面。使用它作為一個清單, 創建您自己的登陸頁面的時候:
限制轉換目標到每一個登陸頁面。
確保您的網頁上的每一個元素都支持您的轉換目標。
你的行動呼吁,應該從你的其余內容。考慮對比色來完成這。
保持你的關注率低。理想的情況是,1:1。
為社會提供驗證,可能在推薦的形式。
風險越高,時間越長,你的內容應該是。
打破了小標題,內容和格式長子彈,使它更容易閱讀。
使用一個登陸頁面,您的入站的營銷活動,而不是送游客到您的網頁。
深圳牛逼公司創新互聯可以增加您的轉換率指數。掌握如何打造一個成功的登陸頁面讓你成為更好的設計師,特別是當你為你的客戶創造更多的業務。
深圳牛逼公司創新互聯面不是更復雜的設計比其他類型的頁面,他們只是需要一些稍微不同的知識和好實踐,以做好。

新聞標題:深圳牛逼公司創新互聯
文章URL:http://m.newbst.com/news/20827.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、全網營銷推廣、靜態網站、小程序開發、動態網站、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 2016東京國際禮品展最新趨勢 2016-08-12
- 為什么網站都應該使用視頻 2016-08-12
- B2B案例研究證明CTA的權力 2016-08-12
- 新網站抓取更多頁面的問題 2016-08-12
- 如何免費制作網頁考慮細節很重要 2016-08-12

- 成熟的網站技術讓您的網站上建立信任 2016-08-12
- 用療癒筆觸融入簡單生活的日本Noritake 2016-08-12
- 2017空間色彩新視野色彩新定義論壇 2016-08-12
- 聶式美學跨界合作,打造嶄新風格腕表 2016-08-12
- 10個日常習慣讓你的效率更成功 2016-08-12
- 使用網頁制作CSS工具 2016-08-12
- 品牌網站運營5大核心 2016-08-12
- 個人網站免費制作 2016-08-12
- 高級網頁制作需要注意哪些方面 2016-08-12
- 如何找到好的網站開發 2016-08-12
- 6個網站垂直航菜單 2016-08-12
- 自由藝術總監腦損傷 2016-08-12
- 在移動網頁的速度百度成為谷歌最大的盟友 2016-08-12
- 網頁制作內容應該怎樣選擇 2016-08-12