如何最大限度地提高UX轉換方向
2016-08-14 分類: 網站建設
如何大限度地提高UX轉換方向有一個共同的問題,網頁設計師問自己,它通常是:我怎樣才能提高用戶體驗? 用戶體驗永遠是前面和中心或至少應該在設計;沒有用戶閱讀或查看的內容,點擊行動的號召,或報名的形式,沒有網站會有一個目的。
成都網站制作設計師有很多不同花樣的袖子讓UX 更好,其中一個是定向線索的使用。這些方向的線索不是微妙的;他們的工作是讓每一個用戶不會錯過那個大的行動號召按鈕,網頁上的某個地方。換句話說,定向線索就像一頁巨大的廣告牌,從字面上 在一個非常明確的指向 用戶。

在他們的融合策略是提高重要的轉換。你能做的事情作為一個設計師,來提高轉化率,你應該做的。 定向線索幫助這樣做有效,這就是:
方向的線索是什么?

定向線索來在各種形狀和大小,和你可能會驚訝地知道可以通過作為一個方向性的提示。此外,既有明確的(很明顯)和隱式(比較低調)方向的線索。
頁面元素,可以考慮明確的定向線索包括:

箭
手指
眼睛的方向(當人們的面孔看著行動電話)
線
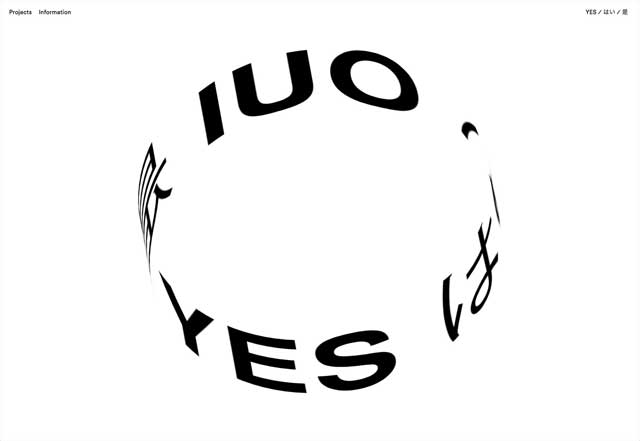
曲線
建人力資源的網站使用的背景模型的目光關注他們的電話,在前臺的行動。(效果尤為明顯,在平板電腦上的視窗。)

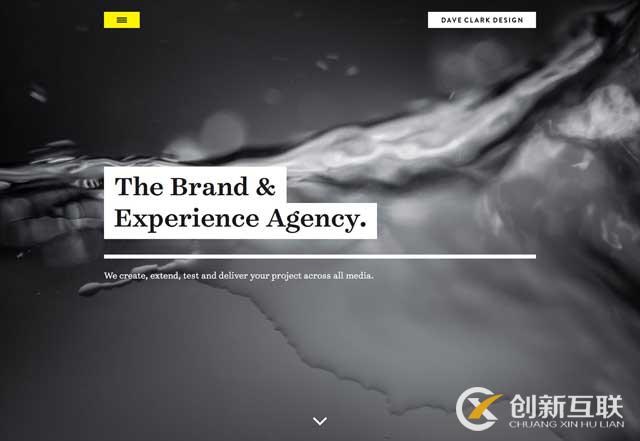
這是一個明確的方向性提示理想的例子Salesforce的登陸頁面。注意明顯的箭頭指引用戶的眼睛短的Web表單的使用。
內隱定向線索錯過更容易一些,這構成了一個隱式定向線索,這些元素是有爭議的,但他們可能包括:
顏色
重復的大小、顏色和形狀
等級制度

對于隱式定向線索的一個例子,看看每日蛋的關于我們頁。電子郵件通訊報名表有一個綠色的背景,但白場。這種明顯的對比吸引眼球,從而提供了一個隱含的提示填寫。
你怎么闡明頁面的目標嗎?
每一頁都有一個目標,通常是讓游客購買,注冊,或訂閱的東西。當用戶不了解頁面的目的是如當導航不力或頁面太雜亂的用戶體驗將大幅下降。
這是一個清晰的方向提示可以頁面的救星。畢竟,當用戶收到的線索對他們 應該做的網頁上,那么他們的 經驗大幅提高。他們的 困惑和挫折的信心和效率所帶來的巨大的組織所取代,設計和規劃。

確切地說,一個定向線索的極好的例子涉及到我們的網頁上,關于定向線索的定義。打開(放)Unbounce定義的頁面,注意巨大的箭頭指向正確的,從而促使游客實際閱讀定向線索的定義!感謝這個簡單的頁面元素,用戶可以清楚地了解到頁面的目的是為了閱讀和理解這個定義。
授權用戶的定向線索
視覺網站優化看一頁顯示夏士蓮洗發水廣告。結果是驚人的:當廣告中的女人的眼睛 看起來她在洗發水瓶子的權利,而不是向空間用戶最后看著瓶子數量猛增至84%,只有微薄的6%時,原來的廣告有女人看著前方。

毫無疑問,方向感是非常有益的一頁,這是毫不奇怪的,是改善用戶體驗的定向線索提供也自然提高了網站的轉化率,因為兩者是相通的。當用戶體驗你的網站的人將以更高的利率增加,因為他們知道他們應該做的事。

有時候用戶確切地知道他們正在尋找什么,當他們訪問你的網站。這些都有可能返回的游客誰想要使用他們用他們最后一次在你的網站。這些類型的用戶,最重要的是,你的用戶體驗是的因為你想要做的最后一件事是肯定的轉換擊退! 最容易確保回訪者誰想要再次使用的是相同的功能提供了一個方向性的提示,很容易發現一個好的用戶體驗的方式,解釋,然后點擊。

不帶方向的線索是理所當然的
你想去的方向提示的設計只是一堆不必要的箭下,直線或曲線,再想想!有研究表明,他們明確地捆綁到用戶體驗,因此,一個頁面的轉換率。幫助您的網站訪問者的體驗更好的用戶體驗和客戶獲得更好的轉化率,你必須將這些方向的線索到您的設計。
超過發出指令,定向線索重暗示用戶所預期的事。有些用戶不一定會,但重要的是,他們清楚地了解頁面的“正常”用的是什么。方向感是一個工具設計師提高UX,并幫助用戶提升轉換為你的客戶。
分享名稱:如何最大限度地提高UX轉換方向
轉載注明:http://m.newbst.com/news/20851.html
成都網站建設公司_創新互聯,為您提供網站導航、用戶體驗、軟件開發、商城網站、手機網站建設、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 搜索真相的煩惱 2016-08-13
- 創新互聯網站修改意見 2016-08-13
- 香港浸會大學網站修改意見 2016-08-13
- 本地搜索谷歌更新的意義 2016-08-13
- 谷歌利用它的搜索算法機器學習 2016-08-13
- 網站客戶快樂的秘密 2016-08-13
- 企業網站推廣排名可依靠哪些SEO技巧? 2016-08-13
- c#制作網站重建災難后的家園 2016-08-13

- 打造臺灣獨特價值的城市美學 2016-08-13
- 四步計劃建造自己的關鍵字的URL映射 2016-08-13
- CRO真相炸彈,將改變你的思維方式 2016-08-13
- 智臻企業管理咨詢網站修改意見 2016-08-13
- smartmockup APP專業產品截圖程序 2016-08-13
- 5種方法識別的圖片質量 2016-08-13
- 你的網站如何被客戶發現 2016-08-13
- 移動式排版的7個簡單規則 2016-08-13
- 內容至上應該是新的吶喊 2016-08-13
- 與遠程客戶工作的基本規則 2016-08-13
- 一個關鍵詞多久才能上搜索引擎首頁 2016-08-13