微信小程序頁面開發注意事項整理
2022-11-05 分類: 微信小程序
小程序的開發注意事項:
1、js文件
每個頁面對應的js文件可以定義頁面onReady,onLoad,onShow,onHide,onUnload,還有頁面的數據,自定義的函數要寫到一塊,內部約定是都寫到默認函數的后面。既“頁面中先data,再默認函數,再自定義函數”方便review code,提高協作效率。
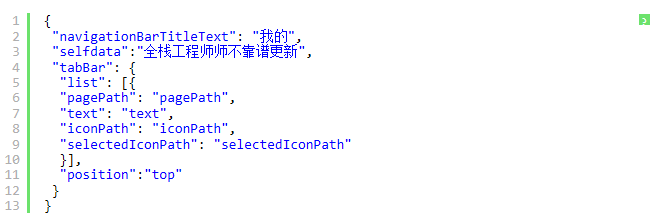
2、json文件
默認不能為空,即使沒有內容也要為空數據{},原先定義在app.json中的內容,如果需要在當前頁面中重新定義,那么只要把內容復制過來,直接賦新值即可,用于設置小程序的狀態欄、導航條、標題、窗口背景色。常用的是頁面的標題

見慣了菜單在底部的,來一個在top吧。
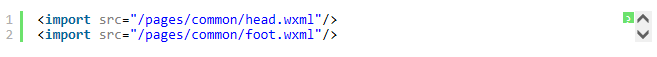
3、wxml文件
頁面頭部和底部需要封裝好,做成模版,分別導入入頁面

之前HTML編寫的好習慣還是要帶入進來有head還有foot,當然業務內容就body,每一塊就用一個view包裝起來,方便控制布局和class
頁面加載的時候獲取數據,從網絡或從緩存中,數據再通過頁面的data中定義的內容在頁面渲染。具體的呈現列表、條件這些多多的使用。
4、wxss文件

公共樣式、reset樣式要根據不同項目提前管理好,不要使用px,不要使用px,不要使用px,重要的事情要說三遍,小程序為了保證兼容和自適應使用了新的單位rpx
5、要提供一個供用戶清理本地緩存的按鈕。相當于項目的reset開關,緩存數據、文件數據、授權數據這些可能要不同項目中用到。
網頁標題:微信小程序頁面開發注意事項整理
當前路徑:http://m.newbst.com/news/210855.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序會成為餐飲業“新契機”嗎? 2022-11-04
- 微信小程序引流裂變的3個技巧 2022-11-04
- 你的微商城如何比得了我的微信小程序商城,可同步可更新? 2022-11-04
- 在廣州佛山順德做一套微信小程序商城要多少錢? 2022-11-02
- 微信小程序設計時需要了解的六個坑,你了解了嗎? 2022-11-01
- 如何注冊微信小程序?有哪些注意事項? 2022-11-01

- 微信小程序能做什么?微信小程序怎么用? 2022-11-05
- 微信小程序開發流程 2022-11-05
- 微信小程序開放了新的能力-“小程序·云開發” 2022-11-04
- 微信小程序復活了傳統PC游戲 2022-11-04
- 微信小程序注冊流程有哪些 2022-11-02
- 微信小程序開發三大陷阱 2022-11-02
- 微信小程序如何實現知識付費? 2022-11-01
- 從零開始微信小程序開發 2022-11-01
- 微信小程序商城開發都有哪些功能呢? 2022-11-01
- 談談對微信小程序的八大誤解 2022-10-31
- 微信小程序開發對線下實體店有何幫助? 2022-10-31
- 微信小程序助力零售行業新發展 2022-10-26
- 微信小程序商城將是未來的發展趨勢 2022-10-26