如何增加你網(wǎng)站的速度
2016-08-25 分類: 網(wǎng)站建設
我們將看看如何加快小型靜態(tài)網(wǎng)站使用一些不同的方法的用戶體驗。(一個靜態(tài)的網(wǎng)站是一個沒有任何更新的內(nèi)容,所以沒有博客文章或照片流等)
成都網(wǎng)站建設要做的是把頁面重新加載。所以簡單的說,當用戶使用導航鏈接,只有主要的網(wǎng)頁內(nèi)容的變化,它不會使瀏覽器加載網(wǎng)頁。
我們將在兩種不同的方式實現(xiàn)這一效果,第一只使用jQuery和其他使用AJAX和PHP。他們都有他們的優(yōu)點和缺點,我們來看看為好。看一看演示看到我們正在努力實現(xiàn)我們的第一個開始(簡單)的jQuery方法。
使用jQuery實現(xiàn)的影響
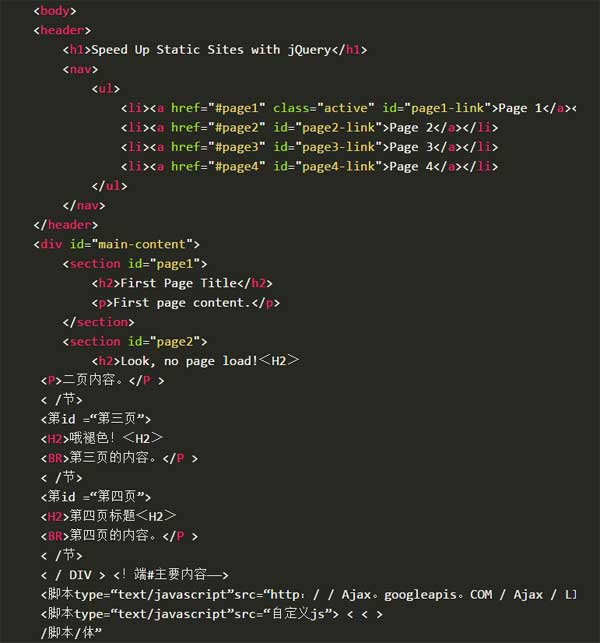
我們先看看頁面設置。HTML很簡單,但有幾個重要的部分,“要點”是。我們需要一些導航鏈接,里面有具體的哈希鏈接(我們馬上會解釋)和一個指定的內(nèi)容,你就已經(jīng)在其他網(wǎng)站反正。所以,讓我們先來看看我們的index.html文件是什么:

因此,概括的需要到標記的重要部分:我們的導航中,每個環(huán)節(jié)都有相應的部門href鏈接”頁面,有2″href =“# page2.php”(這是<段>元素的ID進一步下降)。所以這第一個方法,你可以看到我們有一個div的#主要內(nèi)容圍繞我們的部分,然后每一頁的內(nèi)容有自己單獨的部分的其他元素后。我們也呼吁jQuery和我們自己的custom.js JavaScript文件,網(wǎng)站的實際功能將使。
JavaScript
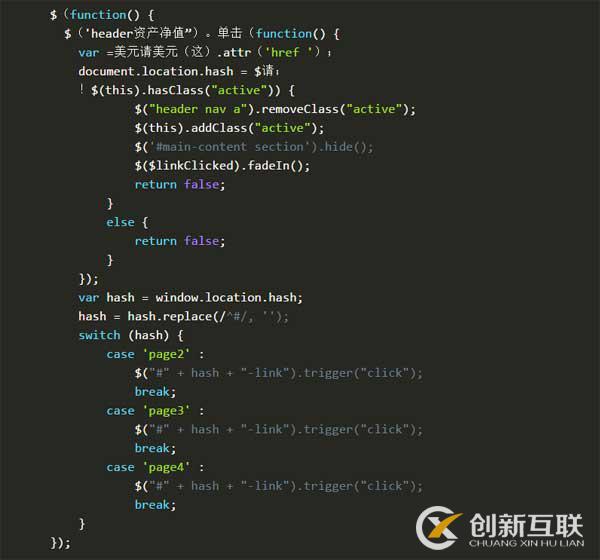
所以現(xiàn)在來解釋我們需要通過jQuery實現(xiàn)。在我們的custom.js文件,我們的目標是當用戶點擊導航鏈接。檢索href鏈接找到'節(jié)',相同的ID,然后躲在#主要內(nèi)容div的一切,在新的部分褪色。這是什么樣子的:

使用AJAX和PHP
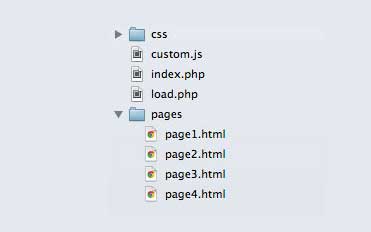
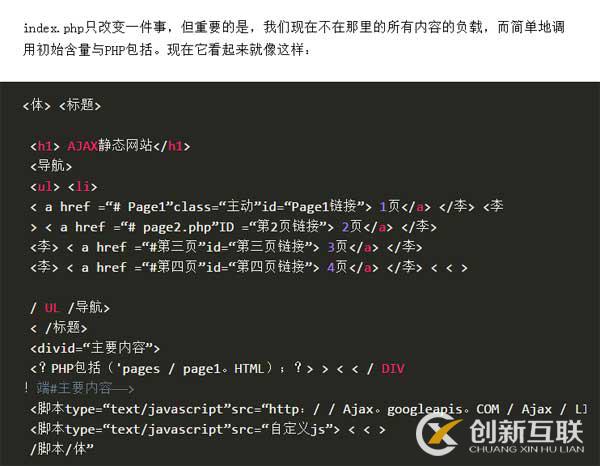
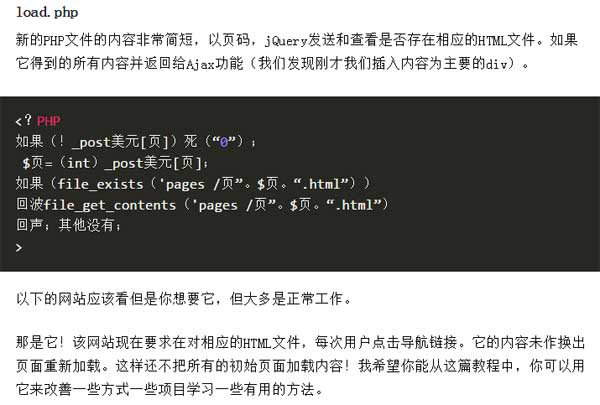
為了達到這一效果但稍有不同的方式,使初始負荷不會載我們所有的內(nèi)容,因此慢下來(擊敗點如果網(wǎng)站有很多內(nèi)容)我們將使用一個小的PHP和AJAX。這意味著我們的項目文件的結(jié)構(gòu)將發(fā)生變化,看起來像這樣:




創(chuàng)新互聯(lián)設計文章推薦:
宣漢網(wǎng)站推廣SEO網(wǎng)站優(yōu)化
開江網(wǎng)絡營銷網(wǎng)站推廣

分享名稱:如何增加你網(wǎng)站的速度
當前地址:http://m.newbst.com/news/21134.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供服務器托管、移動網(wǎng)站建設、網(wǎng)頁設計公司、軟件開發(fā)、網(wǎng)站導航、營銷型網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站效果圖制作教程 2016-08-25
- Adobe更新火花視頻 2016-08-25
- 成功網(wǎng)站內(nèi)容的秘密 2016-08-25
- 讓你的有機物品更有效的4個步驟 2016-08-25
- 網(wǎng)站內(nèi)容如何影響客戶的思維 2016-08-24
- 自由職業(yè)的終極指南 2016-08-24
- 四種方式來促進公司業(yè)務的品牌 2016-08-24

- 101個轉(zhuǎn)換技巧來幫助提高你的網(wǎng)站 2016-08-25
- 網(wǎng)站專題制作原則 2016-08-25
- 5個簡單的決定 2016-08-25
- 深圳公司網(wǎng)站如何修改啟動 2016-08-25
- 如何從消費心理學研究增加您的轉(zhuǎn)換 2016-08-24
- 如何使用GIF動畫提高你的網(wǎng)站的性能 2016-08-24
- VR虛擬現(xiàn)實的新的閃光 2016-08-24
- 7個簡單的架構(gòu)錯誤破壞你的轉(zhuǎn)換 2016-08-24
- 制作照片網(wǎng)站 2016-08-24
- depositphotos視覺趨勢指南 2016-08-24
- 廣告的可看性總是平等的嗎? 2016-08-24
- 字體是您的網(wǎng)站的最佳方式 2016-08-24