如何校準網頁色彩
2016-08-26 分類: 網站建設
如何校準網頁色彩?網頁設計師是挑剔的人,有時會忽略整個顯示器變色。
如何是一個網頁設計師管理的顏色時,他們的用戶的屏幕可以是任何照明條件下的大小或顏色嗎?
不像固定的HTML,從而影響瀏覽器加載頁面,獲得準確的色彩是設計師的工作流程的一部分。
閱讀校準網頁色彩的挑戰和解決方案,獲得一致的色彩。
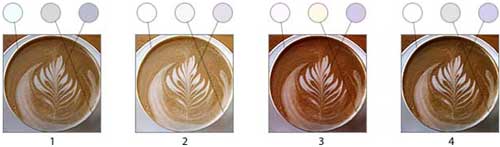
你能認出下面的照片之間的區別嗎?

一個圖像是稍微比其他的更藍。這種“色移,”或一個特殊色彩的整體色調,可能會被不經意的觀察。畢竟,在色調不稍微改變,使這不花或減損的露珠的細節。這是一個累積的變化。
當我們可以說一個圖形的顏色與頁面足夠接近?什么時候是照片的顏色太不準確?哪些細節沒關系到項目作為一個整體?每個人都會有不同的答案,但沒有誰需要一個數字圖像色彩校正嚴重可以忽略。
印刷業一直被幾十年來準確的色彩。確保相同的顏色出現在生產包括各種顯示器的所有階段,辦公室的打印機和高端機催生了自己行業的校準設備,軟件解決方案和ISO標準。
網頁設計社區一般不擔心新聞檢查。但也許它應該。
網絡已經因為它的顏色有色差問題
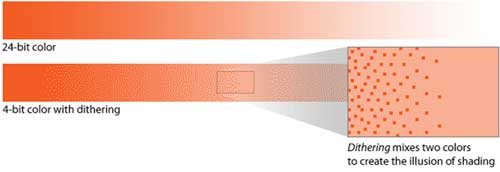
在上世紀90年代,在網絡就意味著使用調色板的216“網絡安全”顏色準確的色彩。這些色彩和色調(主要)保證不抖動時,監視器上顯示,不能處理超過8位顏色。

網站長期依賴的十六進制代碼,像# f35c23,定義顏色。這六個字符的字符串可以顯示各種各樣的色彩和精度值。有# f35c23和# f35c23 CSS背景將完全匹配的圖像。
問題是,代碼定義了一個組合的紅色,綠色和藍色,但并不總是一致的色彩效果。顯示屏占差異。
白是白的,除了當它不是
許多因素會影響顏色的準確性時,創建和編輯數字圖像。與打印,Web上的顏色取決于環境中的圖像被創建。不同于印刷、網絡圖像可以改變每次他們因為用戶的顯示器會顯示,沒有新聞檢查可以捕捉突然出現的問題。
雖然許多現代Web瀏覽器可以顯示CMYK圖像,多數為Web圖像是基于添加劑RGB顏色模型。該模型適用于混合物的紅色、綠色和藍色像素。
但并不是所有的顯示器都一樣,所以一個特定顏色的橙色可以在不同的屏幕是不一致的。這里有一些顏色變化的原因:
•人們瀏覽網頁,從許多不同的地點和不同的照明條件。的影響,頭頂的燈光和自然光的數量和顏色都會影響屏幕上的顏色外觀。

其他問題
防止色移需要設計師的工作方式的變化。可憐的顏色校正將隨著時間的推移。這是一個設計的細節,不談,不應該被注意到。
行業解決方案
各種解決方案,采取了許多的猜測管理顏色和防止色移。
這個國際色彩聯盟(ICC)成立于1993建立色彩管理的一個平臺獨立的標準。其目標是確保所有的設備,一致的顏色包括顯示器、掃描儀和打印機。
ICC配置文件包含對各種設備顯示顏色信息文件。打印機和大多數計算機與ICC配置文件的內置的船,因為他們知道他們是如何工作的廠家。但自定義ICC配置文件可以適應一個特定的設備在一定條件下說,當班長是在熒光燈下使用,而不是一個大的窗口。
顏色我挑剔
準確、一致的顏色是其中的一個小細節,大多數人包括網頁設計師選擇在解析錯誤,臉忽略Web標準,客戶信息和不錯的最后期限的壓力。
但它也是一個元素,更好的整體體驗。一旦設計師開始注意偏差的色調和泥濘的陰影,不想做一個更好的工作會變得不同尋常。
分享題目:如何校準網頁色彩
文章地址:http://m.newbst.com/news/21155.html
成都網站建設公司_創新互聯,為您提供企業網站制作、移動網站建設、品牌網站建設、網站收錄、響應式網站、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 內容組織決定什么是最重要的 2016-08-26
- 為什么客戶不關心標準 2016-08-26
- 如何加快你的網站 2016-08-25
- 單頁網站綜述 2016-08-25
- 如何保證回報客戶 2016-08-25
- 谷歌網頁速度測試工具 2016-08-25
- 制作b2c網站估價 2016-08-25

- 漫畫制作網站 2016-08-26
- 解決聯系我們頁面混亂 2016-08-26
- 如何運用心理學原理來提高廣告文案 2016-08-25
- 如何制作導航網站 2016-08-25
- 如何讓你的網頁更具吸引力 2016-08-25
- wordpress制作網站主題模版 2016-08-25
- 怎么制作php網站 2016-08-25
- 如何優先使用鏈接建設的機會 2016-08-25
- 卸載應用程序內容搜索結果 2016-08-25
- 提升你的企業網站的轉化率的8個技巧 2016-08-25
- 不只是吸引本地搜索的需求 2016-08-25
- 網站模板殺死你的品牌嗎 2016-08-25