手機(jī)網(wǎng)站登錄界面如何設(shè)計(jì)手機(jī)登錄界面設(shè)計(jì)
2022-11-11 分類: 網(wǎng)站建設(shè)
一個(gè)合格的注冊登錄頁面,應(yīng)該是具有清晰的操作流程,良好的交互細(xì)節(jié)和不錯(cuò)的視覺設(shè)計(jì)。

APP的注冊登錄有四種情況。
?一是不需要注冊登錄(不需要注冊登錄也提出來?是不是作死~)
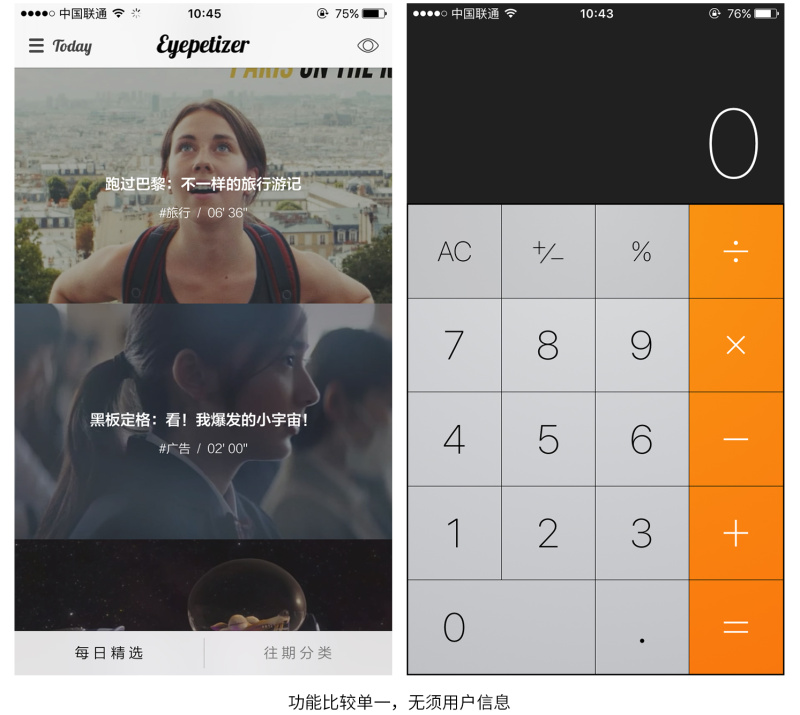
系統(tǒng)自帶的工具類APP,像經(jīng)常使用的鬧鐘、日歷、計(jì)算器等等;一些簡單的第三方APP:開眼,樂流,榫卯等。
這些APP的特點(diǎn)都是功能相對單一,比較『輕』,不需要用戶信息就能使用所有功能,所以就不需要注冊登錄這個(gè)環(huán)節(jié)。

?二是第三方賬號登錄
用戶不需要輸入注冊登錄信息,直接選擇一種第三方賬號就能完成登錄。國內(nèi)常見的第三方賬號有微博、微信、QQ、豆瓣、人人等,國外常見的第三方賬號有Facebook,Twitter,Google等。
現(xiàn)在國內(nèi)除了超級APP之外的APP基本都支持第三方賬號登錄,這樣能簡化用戶注冊登錄的流程,提高APP的留存率。

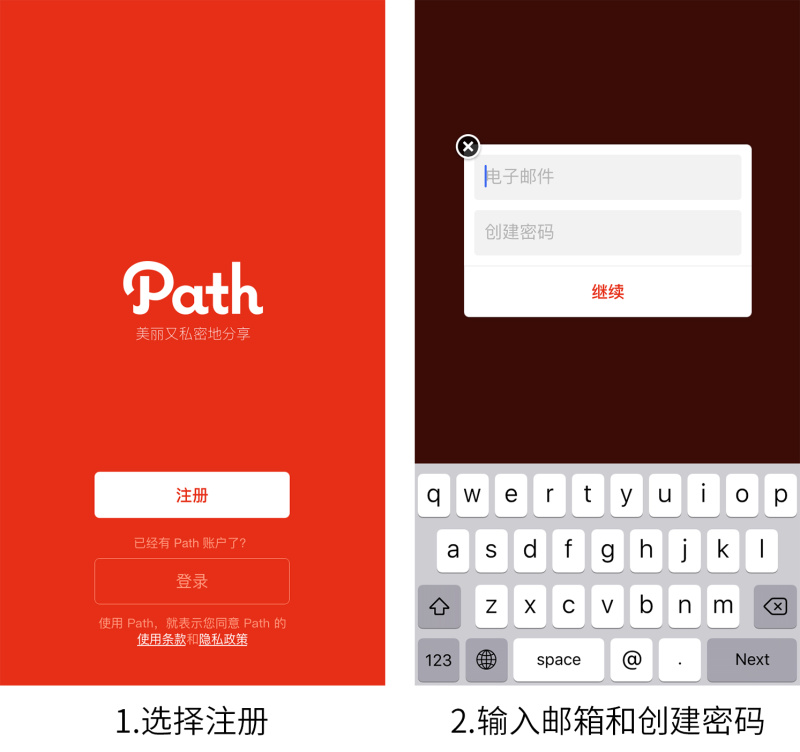
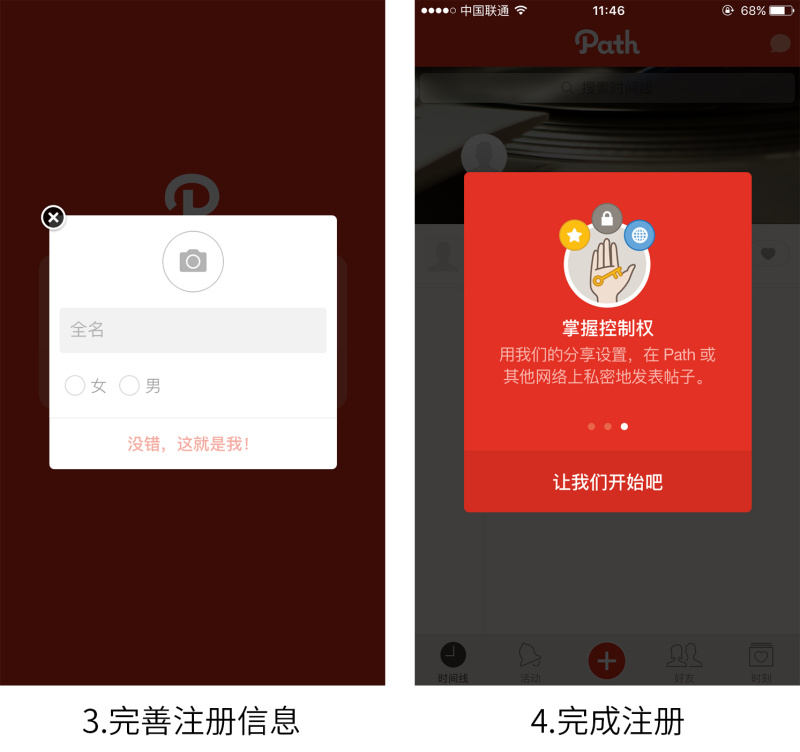
?三是郵箱注冊
開始的時(shí)候注冊登錄是基于PC的,也就是基于網(wǎng)頁。所以郵箱注冊自然而然成為主流,而且注冊過程中需要驗(yàn)證郵箱也很方便,用戶直接在PC就可以完成所有操作。
現(xiàn)在很多APP依然保持著郵箱注冊的方式。


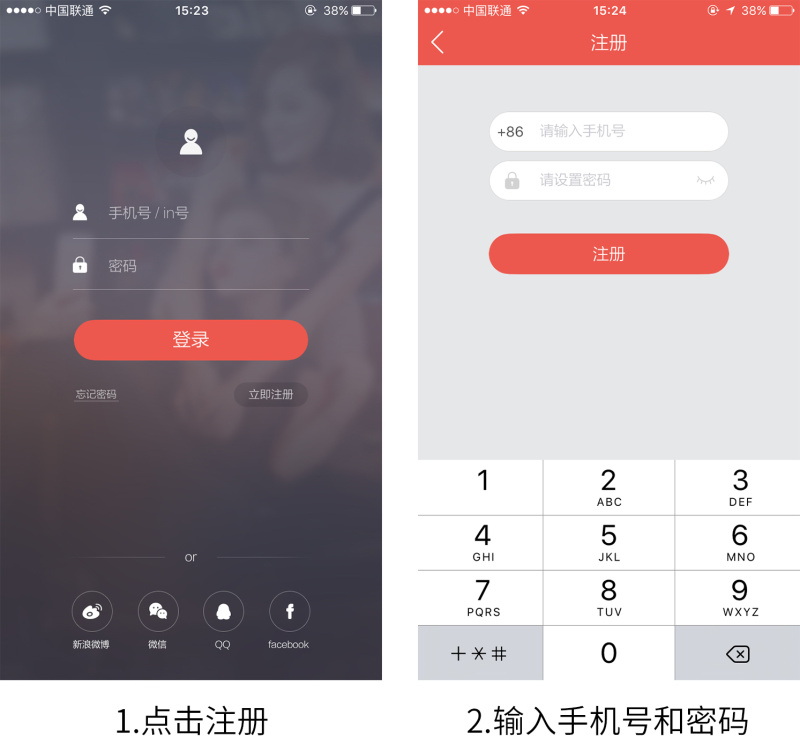
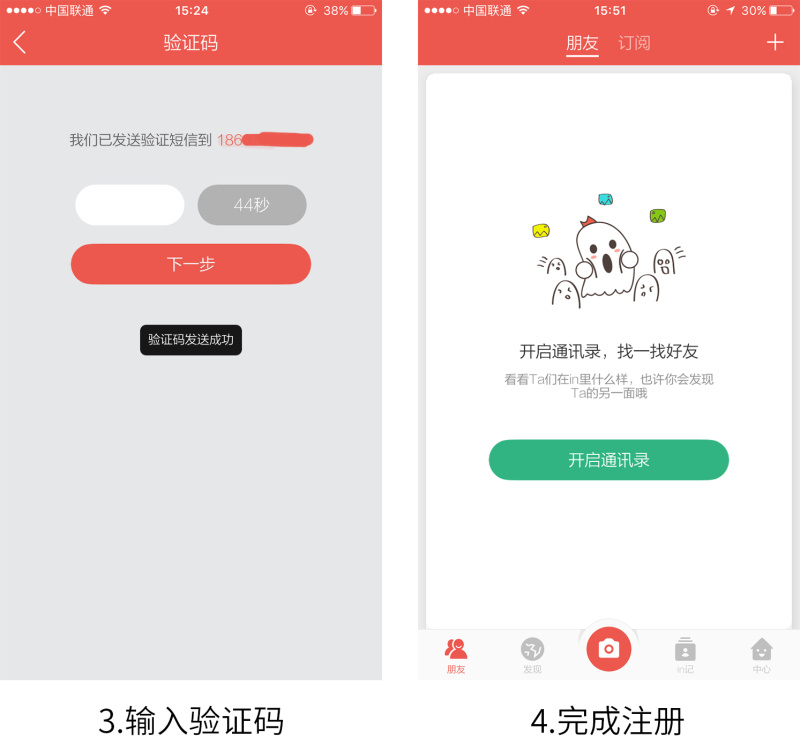
?四是手機(jī)注冊
隨著移動互聯(lián)網(wǎng)的到來,人們觸網(wǎng)的主要設(shè)備已經(jīng)從PC逐漸轉(zhuǎn)移到手機(jī)。
加上手機(jī)號碼的實(shí)名制、全球通業(yè)務(wù)的普及,使得手機(jī)號碼也具有了標(biāo)示性。
并且APP是基于手機(jī)的。
所以用手機(jī)號碼注冊APP,等通過短信的方式驗(yàn)證,也逐漸成為了主流。



APP的優(yōu)秀與否,由很多因素決定,而良好的交互細(xì)節(jié)是每一個(gè)優(yōu)秀APP的共同品質(zhì)。只有從使用場景出發(fā),并從用戶的視角來思考產(chǎn)品,才能設(shè)計(jì)出打動人心的APP。
?用顯示/隱藏小icon代替輸入兩遍密碼
為了確保密碼輸入正確,很多APP需要用戶輸入兩遍密碼來確定密碼輸入無誤,但這無疑增加了用戶的工作量。解決方式便是在密碼輸入框右邊增加一個(gè)顯示/隱藏小icon,讓用戶在輸入完一遍密碼后可以選擇點(diǎn)開顯示/隱藏小icon來確保密碼輸入無誤,減少用戶的工作量。

?彈出相對應(yīng)的輸入鍵盤
點(diǎn)開郵箱輸入框,彈出帶有@的英文輸入鍵盤。
點(diǎn)開手機(jī)號輸入框,彈出九宮格數(shù)字輸入鍵盤。
點(diǎn)開密碼輸入框,彈出英文輸入鍵盤。
這是很小的細(xì)節(jié),雖然用戶可能不知道哪里不對,但是他能體會到好不好用。一個(gè)APP注意了這點(diǎn),那用戶就會覺得這個(gè)APP好用。而兩一個(gè)APP沒有做到這點(diǎn),無論點(diǎn)擊哪個(gè)輸入框彈出的都是九宮格中文輸入鍵盤,用戶就會覺得這個(gè)APP不太好用。
作為設(shè)計(jì)師,要知道用戶覺得不好用的原因是什么,這樣才能對癥下藥,改善用戶體驗(yàn)。

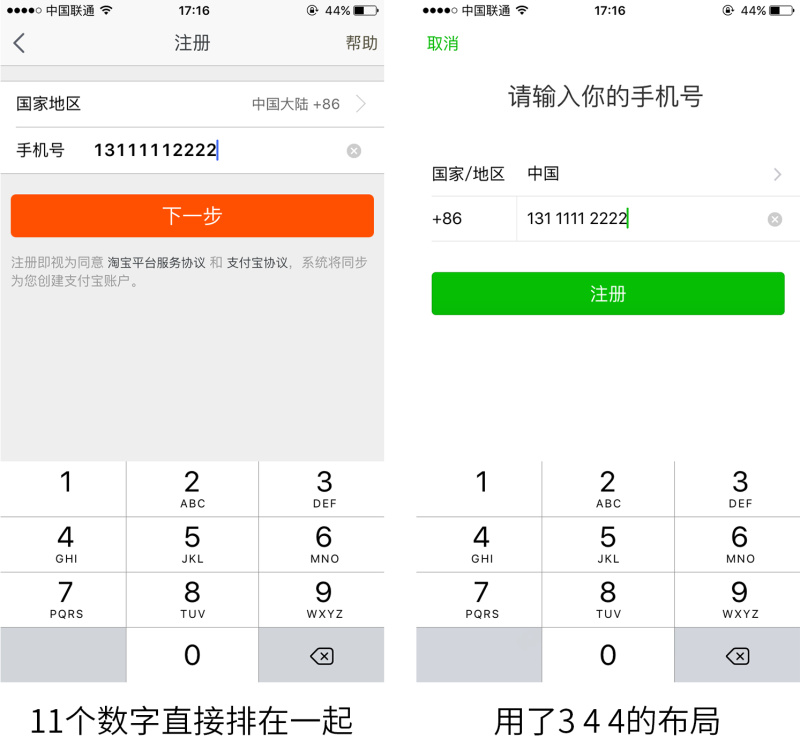
?對手機(jī)號碼進(jìn)行3 4 4的分布。
這個(gè)規(guī)則不僅適用于手機(jī)號碼,包括銀行賬號、轉(zhuǎn)賬金額等等。
這是因?yàn)槿说亩唐谟洃浭怯邢薜模匆淮沃荒苡涀∮邢薜臇|西,如果強(qiáng)制記住很長的東西,短期記憶就很容易出錯(cuò)。
所以將數(shù)字以4或者3為單位分組,有利于用戶閱讀和編輯數(shù)字。

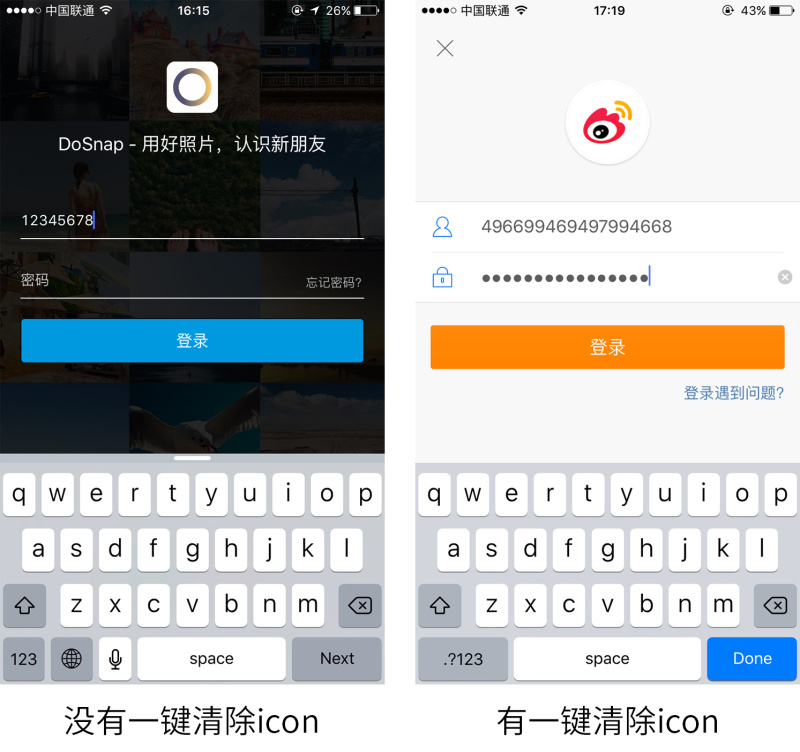
?登錄時(shí)增加一鍵清空icon。
在登錄的時(shí)候偶爾會出現(xiàn)輸入錯(cuò)誤,如果沒有這個(gè)清除的icon,我們只能按鍵盤中的清楚按鈕,需要一直按住知道輸入框?yàn)榭铡?/p>
一個(gè)只需要點(diǎn)一次就能清空,一個(gè)需要長按一段時(shí)間才能清空,孰優(yōu)孰劣可想而知。

?清晰的錯(cuò)誤反饋。
當(dāng)用戶輸入錯(cuò)誤信息時(shí),知名彈出臨時(shí)框提示用戶。而不是不做反應(yīng)讓用戶自己去猜到底是怎么回事。
臨時(shí)框也有兩種形式,一種是左邊,需要用戶點(diǎn)擊確認(rèn)才能進(jìn)行下一步操作。一種是右邊,彈出一兩秒后自動隱藏。個(gè)人更傾向于第二種形式,因?yàn)榉N形式相當(dāng)于強(qiáng)制中斷了用戶的操作,用戶需要點(diǎn)擊確認(rèn)才能回到原來的操作流程。

我相信還有很多好的交互細(xì)節(jié),大家可以自己平時(shí)積累。讓你的設(shè)計(jì)逼格越來越高,用戶體驗(yàn)越來越牛逼。

?緊密
通過元素的遠(yuǎn)近將相似元素分組。
?對齊
通過對齊,規(guī)范元素的排版 。
?簡約
注冊登錄頁面的背景盡量簡約,從而讓主體信息更加突出。
?對比
將重要的內(nèi)容放大,增加色塊背景;將相對次要的內(nèi)容縮小,降低明度等從而使 得信息層級清晰。
?均衡
注冊登錄頁面幾乎都是沿著中心線左右對稱的,信息是左右均衡擺放的。否
者會導(dǎo)致頁面不平衡。
文章標(biāo)題:手機(jī)網(wǎng)站登錄界面如何設(shè)計(jì)手機(jī)登錄界面設(shè)計(jì)
轉(zhuǎn)載源于:http://m.newbst.com/news/212434.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)、品牌網(wǎng)站建設(shè)、電子商務(wù)、外貿(mào)網(wǎng)站建設(shè)、手機(jī)網(wǎng)站建設(shè)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁怎么做?怎樣制作自己的網(wǎng)頁? 2022-11-11
- 采用不對稱設(shè)計(jì)建站有何非凡效果? 2022-11-11
- 網(wǎng)站優(yōu)化絕對不能忽視的內(nèi)容 2022-11-11
- 怎樣才能建設(shè)出比較好的網(wǎng)站這兩點(diǎn)十分重要 2022-11-11
- 網(wǎng)站上線之前準(zhǔn)備工作有那些? 2022-11-11
- 本地與全球網(wǎng)頁設(shè)計(jì):如何接觸到正確的受眾? 2022-11-11
- 企業(yè)到底該不該對網(wǎng)站做響應(yīng)式設(shè)計(jì)? 2022-11-11
- 百度搜索調(diào)整后應(yīng)該怎么做推廣 2022-11-11

- 百度SEO怎么做?SEO優(yōu)化介紹 2022-11-11
- 企業(yè)網(wǎng)站關(guān)鍵詞如何優(yōu)化布局才合理? 2022-11-11
- 科普:域名一直續(xù)費(fèi)就是自己的? 2022-11-11
- 微信把廣告賣到美國,都做了什么? 2022-11-11
- 網(wǎng)站中有沒有必要加上搜索框? 2022-11-11
- 微信公眾平臺內(nèi)容如何尋找素材 2022-11-11
- 網(wǎng)站一直不收錄怎么辦? 2022-11-11
- 企業(yè)網(wǎng)站如何做營銷才能讓利益較大化 2022-11-11
- 自助建站系統(tǒng)如何建設(shè)手機(jī)網(wǎng)站 2022-11-11
- site命令的用法網(wǎng)站推廣中site有是用 2022-11-11
- SEO教程:SEO實(shí)戰(zhàn)經(jīng)驗(yàn),SEO基礎(chǔ)入門 2022-11-11