有哪些網(wǎng)站有高質(zhì)量的排版設(shè)計(jì)素材可以參考?
2022-11-14 分類: 網(wǎng)站建設(shè)
題主您好,圖片看起來一個(gè)總體,具體由多種多樣素材圖片組成,在其中圖片、字體、圖型、標(biāo)志等素材圖片是由此可見的構(gòu)成部分,而創(chuàng)意設(shè)計(jì)和設(shè)計(jì)構(gòu)思是隱型的影響因素,二者缺一不可。因此大伙兒收集網(wǎng)站時(shí)不但能夠 參照高品質(zhì)的總體圖片實(shí)際效果,還可從累積構(gòu)成原素下手,另外重視提高鑒賞能力,那樣設(shè)計(jì)方案時(shí)才可以保證融會(huì)貫通。下列康石石問題主從關(guān)系設(shè)計(jì)靈感類、字體類、配色類、完全免費(fèi)圖片類及其數(shù)據(jù)可視化五個(gè)層面強(qiáng)烈推薦網(wǎng)站,望有協(xié)助:
一、設(shè)計(jì)靈感類網(wǎng)站1. Pinterest
Pinterest做為時(shí)下好用的設(shè)計(jì)靈感素材圖片收集網(wǎng)站,用好p站能夠 說成每一個(gè)室內(nèi)設(shè)計(jì)師必由之路,這兒就但是多詳細(xì)介紹,但檢索時(shí)好用英語:
2. Behance
Behance在中國設(shè)計(jì)師是頂級(jí)的設(shè)計(jì)方案小區(qū),發(fā)覺并呈現(xiàn)創(chuàng)意手工作品的奇妙網(wǎng)站:
3. Bookcoverarchive
Bookcoverarchive是一個(gè)互聯(lián)網(wǎng)技術(shù)圖書封面設(shè)計(jì)方案庫,每這書都是列舉創(chuàng)作者、歸類、出版者及出版發(fā)行時(shí)間,并能夠 依照室內(nèi)設(shè)計(jì)師姓名開展查找,一部分書本還會(huì)繼續(xù)列舉版面設(shè)計(jì)中使用的英文字體:
4. Niice
如同Niice對(duì)自身的精準(zhǔn)定位一樣:“我們都是一款有品位的名流百度搜索引擎。”
Niice所查找出去的設(shè)計(jì)靈感圖片全是頂級(jí)可靠、有品質(zhì)保證的,由于他們都來源于聞名全世界的Behance 、Dribbble及其 Designspiration:
5. Designspiration
網(wǎng)站設(shè)計(jì)著作新奇,關(guān)鍵以廣告設(shè)計(jì)種類的素材圖片占多數(shù):
二、字體類網(wǎng)站1. 求字體網(wǎng)
看起來不足美觀大方,但功能齊全。不但能夠 一鍵下載各種各樣字體,還能根據(jù)圖片鑒別字體:
2. Fonts in Use
Fonts in Use是一個(gè)字體檢索網(wǎng)站,網(wǎng)站百度收錄了英語字體好用實(shí)例,包含宣傳海報(bào)、書本、廣告宣傳這些,而且附帶詳盡的字體、行業(yè)類別。Fonts in Use是以圖片的方式呈現(xiàn)字體,正下方并標(biāo)明應(yīng)用的字體,給你對(duì)字體的應(yīng)用實(shí)際效果一目了然:
3. Google Fonts
不計(jì)其數(shù)的字體在該網(wǎng)站中,在做設(shè)計(jì)排版的情況下能夠 做參照。
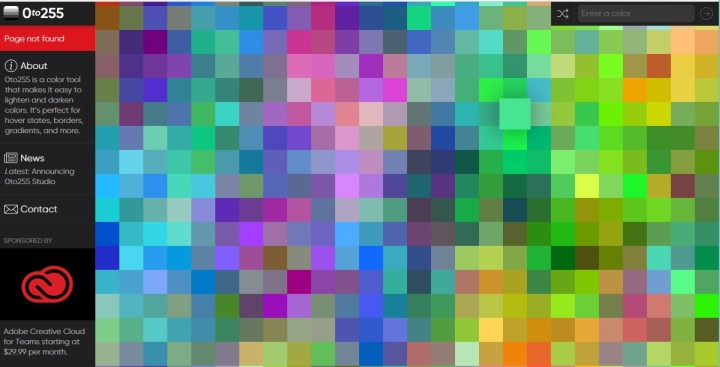
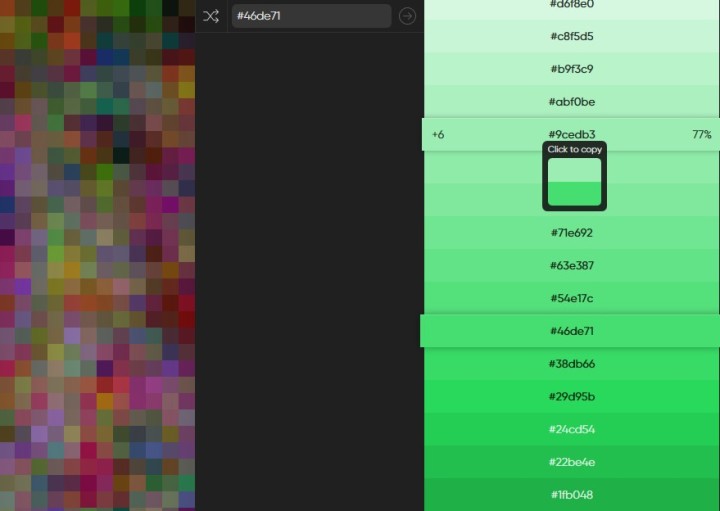
三、配色類網(wǎng)站1. 0 to 255
協(xié)助室內(nèi)設(shè)計(jì)師尋找某一顏色同類色配色的專用工具:


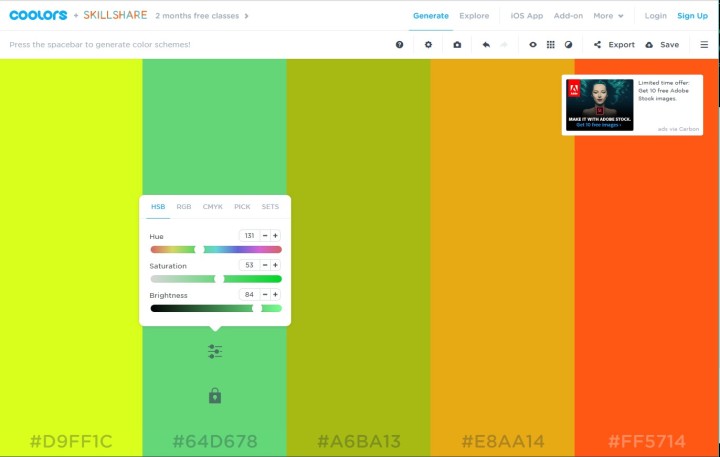
2. Coolors
Coolors是一個(gè)能夠 讓大伙兒簡易迅速地選色轉(zhuǎn)化成專用工具,該網(wǎng)站每一次會(huì)選擇由五種顏色組成的調(diào)色板,并顯示信息顏色的編碼,大伙兒能夠 迅速選擇應(yīng)用,也可鎖住顏色、調(diào)標(biāo)值:

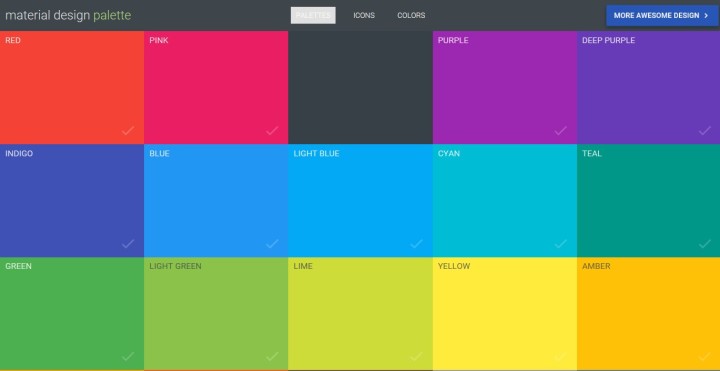
3. Material Palette
Material Palette是一款出示Material Design配色的網(wǎng)上專用工具,它的使用方法非常簡單,要是找到要想配搭的二種顏色,它便會(huì)顯示信息出二種顏色配搭在一起的實(shí)際效果瀏覽,并出示你較深或偏淺的顏色選擇項(xiàng),及其別的你很有可能會(huì)采用的顏色編碼。
 四、信息內(nèi)容可視化圖表網(wǎng)站
四、信息內(nèi)容可視化圖表網(wǎng)站1. Information is beautiful
很多可視化圖表可做參照:
2. Datavizproject
DataVizProject被稱作新聞資訊數(shù)據(jù)圖表界的wiki百科:
五、完全免費(fèi)圖片類網(wǎng)站1. Unsplash
高像素拍攝網(wǎng)站,不兼容漢語查找:
2. Pixabay
高像素拍攝網(wǎng)站,適用漢語查找,而且能夠 免費(fèi)試用本網(wǎng)站一切圖象,無創(chuàng)作者落款規(guī)定:
3. Pexels
Pexels是一個(gè)超清圖片網(wǎng)站,每星期都是定量分析升級(jí):
最終,假如題主是初學(xué)者,平常也可以多做累積,個(gè)人收藏好的排版設(shè)計(jì)方式,便于事后參照。
望有協(xié)助。
——————————————————
熱烈歡迎關(guān)注我的本人官微(kang-shishi)
若有留學(xué)、學(xué)校、技術(shù)專業(yè)、保送研究生、個(gè)人作品集層面的難題,可私聊康石石資詢。
分享題目:有哪些網(wǎng)站有高質(zhì)量的排版設(shè)計(jì)素材可以參考?
分享路徑:http://m.newbst.com/news/213556.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、網(wǎng)站導(dǎo)航、軟件開發(fā)、面包屑導(dǎo)航、Google、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- APP引導(dǎo)頁界面類型! 2022-11-14
- 企業(yè)郵局對(duì)企業(yè)的好處 2022-11-14
- 提高百度蜘蛛抓取頻率的方法,怎么提高百度蜘蛛的抓取率 2022-11-14
- 空間的選擇影響后續(xù)的網(wǎng)站拓展性 2022-11-14
- 如何建設(shè)一個(gè)獨(dú)一無二的網(wǎng)站 2022-11-14
- 網(wǎng)頁設(shè)計(jì)的規(guī)則 2022-11-14
- 玩轉(zhuǎn)微信營銷的幾種常見方法 2022-11-14
- 影響力,互聯(lián)網(wǎng)+大數(shù)據(jù)時(shí)代 2022-11-14

- 優(yōu)質(zhì)企業(yè)建站怎么選 2022-11-14
- 機(jī)械類行業(yè)網(wǎng)站設(shè)計(jì)思路 2022-11-14
- 網(wǎng)站內(nèi)容對(duì)SEO優(yōu)化為什么那么重要 2022-11-14
- 企業(yè)網(wǎng)站推廣的主要方法有哪些 2022-11-14
- 現(xiàn)在好的建站平臺(tái)有什么? 2022-11-14
- 手機(jī)網(wǎng)站建站有哪些需要注意的事項(xiàng) 2022-11-14
- 網(wǎng)站二次開發(fā)公司哪家好如何選擇 2022-11-14
- 成都網(wǎng)站代運(yùn)營公司能帶來什么 2022-11-14
- 創(chuàng)新互聯(lián):企業(yè)如何做好電商營銷 2022-11-14
- 友情鏈接是什么意思,如何獲取高質(zhì)量友鏈? 2022-11-14
- 藍(lán)色為什么在網(wǎng)站中出現(xiàn)的頻率高? 2022-11-14