手機網站如何做好設計手機網站設計
2022-11-17 分類: 網站設計
現在人們漸漸用智能手機代替PC,連購物也是如此。正當越來越多的人由電腦桌面向移動網頁轉移,購買產品和服務,佛山網站建設可以使用已存的設計模式來開啟移動電子商務計劃。擁有良好的電子商務經驗非常重要。實際上,近期的研究發現,如果能用手機登陸購物網站且過程體驗良好,多于67%的人都愿意下單。
成都網站建設-創新互聯認為使用設計模式的優點在于,你可以看到其他設計師是如何解決類似的問題,這樣你就不用走彎路。還能使你了解到人們在其他網站使用類似功能時的需求,并以此為參考來設計網站;并鼓勵你思考自己一個人做設計時不會想到的設計方法。
本文中,成都網站建設-創新互聯專注于智能手機,而不是圖表。我們將介紹一些用于移動電子商務功能的設計模式和方法,如下:·主頁 ·導航 ·搜索建議·搜索結果·搜索過濾和分類·產品頁·圖片庫·購物車·賬戶或游客登錄·表格
本文中所有例子都來源于移動網頁,在智能手機瀏覽器中運行。大多數屬于大型百貨零售商,因為他們有龐大的產品目錄,這就需要考慮周全的設計方式,以突出搜索,并將搜索結果進行過濾和分類。本文還有許多基于電子商務的原生app,許多模式都能很好的運用其上。
主頁
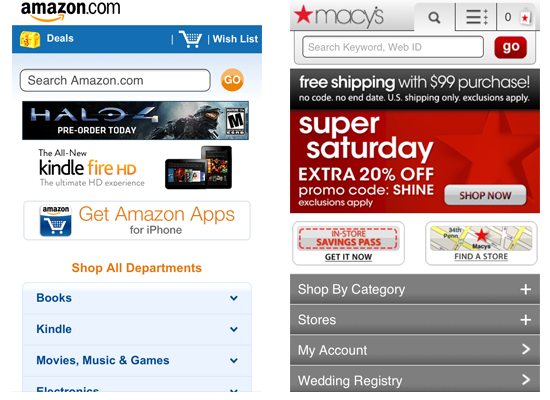
在移動設備上訪問網頁,主頁內容通常較少,更多是幫助用戶找到所需的內容。常見的模式就是一欄促銷,一欄鏈接列表或產品目錄,很簡單。關鍵詞搜索一般都有,還有店鋪的鏈接,訂閱促銷郵件及忠誠度計劃的登記表。

亞馬遜和梅西都使用促銷商品和列表目錄混排的方式。
塔吉特的促銷內容比簡單列表占據屏幕更大的空間,極具視覺沖擊力。
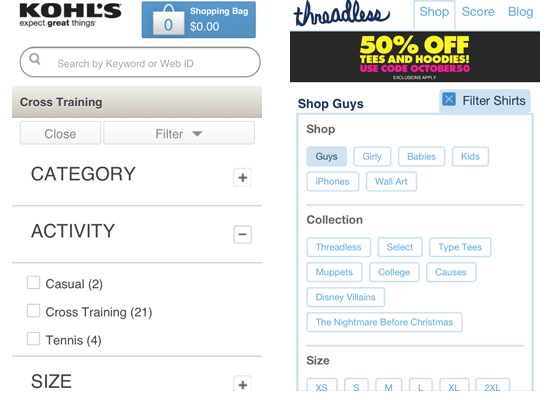
Threadless使用儀表盤模式,比起移動電子商務網頁,在原生應用中較為常見。
如果購物者來你的網站是為了快速比較價格,那么他們更需要的便是簡單的列表樣式和搜索功能。如果他們是來關注促銷和打折的,那么塔吉特的設計模式就更合適。因此,你需要分析消費者來你的網站的目的,以此決定合適的設計模式。
導航
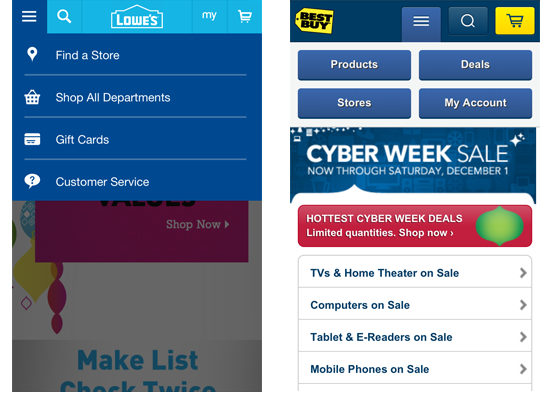
除了使用主頁作為主要的導航中心,許多網站也在多數頁面上設置了導航目錄,通常是作為頁頭。這讓消費者能輕松在頁面間跳轉,而無需回到主頁。

lowe的導航目錄中,每個選項都有圖標。best buy的目錄則使用了兩欄的排版,并且用按鈕替代列表。Lowe的目錄出現時會覆蓋整個頁面,而Best Buy的目錄出現時會向下推擠屏幕上的其他內容。

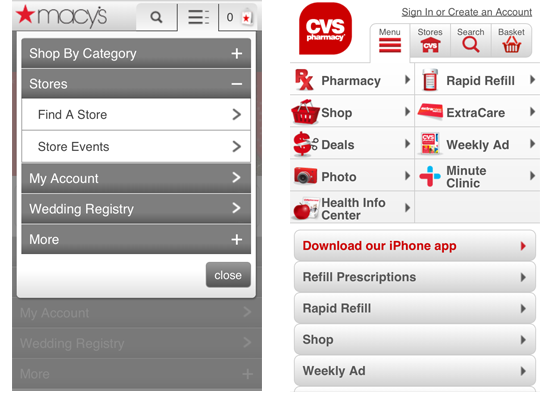
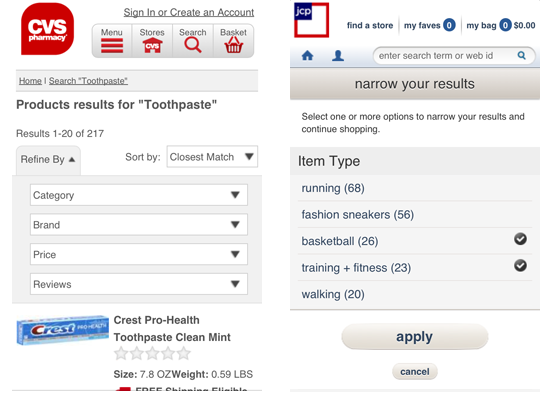
Macy的導航目錄包含下級選項。CVS則具有雙欄目錄,每個選項也有圖標。它們的目錄都在頁面頂端展示。
看了上面的屏幕截圖,設計網頁導航的方式多種多樣。Lowe的設計很簡潔,而且圖標帶來了一些視覺上的亮點。而導航以外的其余內容都隱入背景,這使用戶在選擇導航內容時,更集中于當前目標。CVS的版式相對雜亂,兩欄的選項,每個項目都搭配了圖標。CVS的目錄上有許多可以點擊的bar,相互之間很接近,這在觸摸屏上可能導致可用性問題。
有趣的是,大型電子商務網站通常不會一次顯示許多導航選項。它們嘗試在導航的視覺設計和網頁信息構架之間尋求平衡,仔細考慮應存在于全站導航上的項目的數量。通過網站分析來確定消費者會點擊哪個目錄選項,可以幫助你決定目錄上的內容。可對不同的設計進行A/B測試和可用性測試,看看哪種設計選項太多太雜,理想方案應使人們不但找到建議內容,也能找到需要的內容。——為了商業需求,也為了用戶需求。
搜索建議
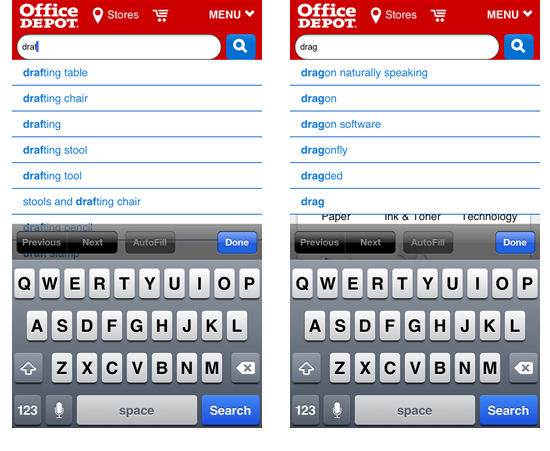
搜索建議,也叫輸入提示或自動填寫,當消費者鍵入前幾個字幕的時候就顯示出可能的輸入結果。在常用搜索中,這對消費者來說真的很方便,特別是當輸入內容很長的時候。而搜索建議的一個局限就是:在虛擬鍵盤上很容易輸錯字,這會改變建議的結果。而顯示常見“正確”的結果可能更有用。而且,考慮使用改進的自動建議模式來減少輸入內容,在有效率的前提下使用更慢的移動帶寬。

在Office Depot網站的搜索框中輸入“draf”時,會自動提示數個可能的結果。如果錯打成“drag”,就會顯示出一些和搜索內容無關的結果。在虛擬鍵盤上輸錯字母是很常見的問題。
人們在輸入時的錯誤,設計師也無可奈何。不過他們可以用其他方式使消費者找到產品頁,例如,產品類別或頂層類別的目錄可以向下延展出列表。網站管理者也可以優化搜索引擎的功能,如當用戶輸入“dragt”時,再建議“draft”的結果。你使用的搜索引擎技術將決定你解決問題的方式。
搜索結果
在移動電子商務網站上的搜索結果主要使用兩種樣式:表格展示和網格展示。表格展示會顯示一張產品縮略圖和一些密集排列的基本信息如產品名稱、價格。網格展示則會顯示較大的圖片而使用更少的描述信息。一些網站允許消費者在兩種展示方式之間切換。
zappos以網格顯示搜索結果,這使它可以使用更大的產品圖片,使消費者買鞋的時候偏于以感性作出選擇。Walgreens使用包含按鈕的表格,按鈕的功能一個是在店中找到商品,另一個是將商品加入購物車。

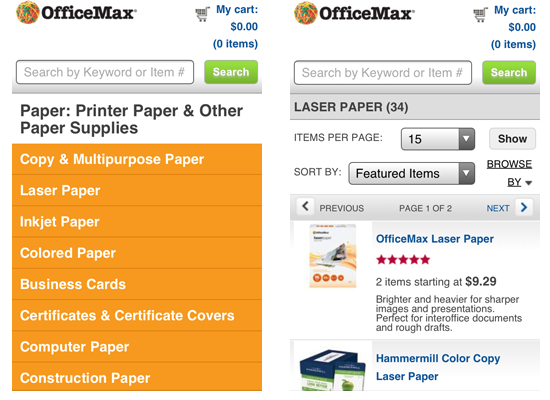
OfficeMax讓消費者在海量的搜索項目中——如輸入“紙”搜索——選擇子類別。一旦選擇了子類,搜索結果將以表格展示出來。如果搜索“剪刀”,搜索結果的子類別會較少,這讓消費者能直接在表格中看到結果。
如果產品的分級雜亂不清,此時讓消費者選擇子類別可能會導致一些問題。如上面在OfficeMax的例子中,某人想買8.5x11英寸的家用打印紙,他可能不知道該在“復印紙&多用紙”還是該在“激光紙”的目錄下找。一種比較好的解決方式就是在搜索過濾器下邊列出子目錄,可以與其它過濾方式并列呈現,如“顏色”和“尺寸”。每隔一段時間(4-6周)就對具有代表性的用戶、常見搜索項目和熱銷產品進行測試,這可有助于你洞察哪種解決方式更佳。A/B測試也可以揭示出哪一種方式能讓更多用戶到達產品頁并具有更高的支付率。

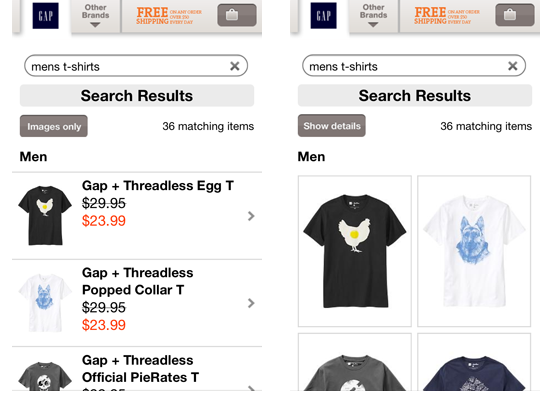
Gap的默認搜索結果以表格展示,同時提供網格展示方式的選擇。注意,Gap也在關鍵詞區域保持搜索項目。
Gap的用戶可以選擇搜索商品的展示方式,這讓它們可以隨時在易于瀏覽的形式和具有大圖的形式之間轉換。但其實Gap可以在網格展示方式中保留一些商品信息——如價格(像Zappo所做的那樣)
一些諸如價格和顏色的細節讓用戶更容易決定想要了解哪個商品的更多信息。
在關鍵詞區域保持搜索文字也可以提醒用戶他們正在搜索的內容,讓他們更容易通過添加一些限制詞(如“紅色”)來細化搜索結果。
在Gap中搜索“男式tshirts(正確寫法為t-shirts)”,你會來到無搜索結果頁面(本文未截圖),而且也不提供“男式 t-shirts”的搜索鏈接。Gap可以在搜索結果頁面添加“你是否要搜索-某物品”的搜索建議來提升其用戶體驗。Google就會列出“mens t shirts”的搜索建議,如果用戶忽略,它就會直接呈現出“men’s t-shirts”的搜索結果。
結果分類
將搜索結果分類可以幫助購買用戶以一種有規律的方式組織起海量的搜索結果,通常會按照價格和消費者評分排列。常見的分類界面樣式是按鈕和<選擇>菜單。

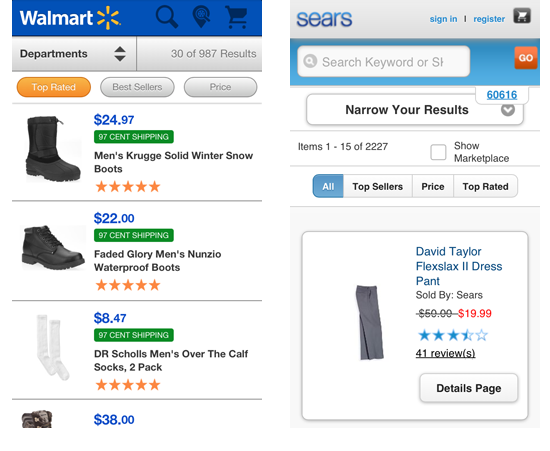
Walmart讓用戶點擊三個按鈕之一來將結果分類。Sears使用了類似的方式,但有一個“分段控制”,Javas cript框架如jQuery移動開發正在使這些類似app的界面小部件對設計師來說更易用。

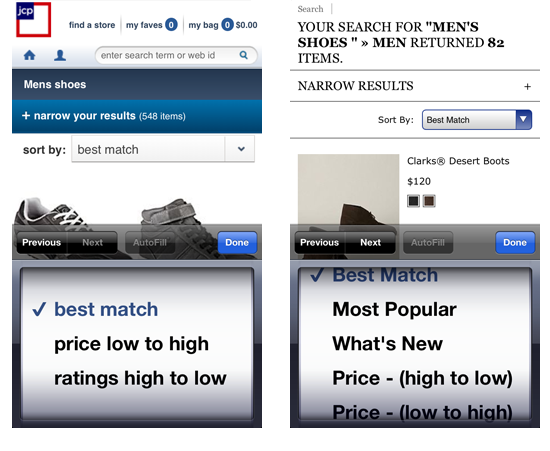
J.C. Penney可以通過有點自定義樣式的<選擇>菜單來分類結果,Eddie Bauer則使用了瀏覽器的默認<選擇>菜單。兩者都通過瀏覽器的本地控制來觸發<選擇>菜單(本例中為iphone選擇器)
Walmart的按鈕之間空間較大,點擊起來不易出錯,但同時也因此無法容納更多選項,而Sears有四個按鈕,包含一個“全部”的按鈕,這使得用戶在分類篩選后沒有找到所需商品時可以回到初始頁面。用<選擇>菜單是一種很安全的選擇,因為現代移動瀏覽器都支持這種方式,這使應用可以列出更長的分類選項。但是,也占用了許多有用空間。這些都是可用常規測試方法來評估的折中設計類型。
結果過濾
過濾器讓用戶可以縮小搜索范圍,一般基于諸如顏色,品牌和尺寸等屬性。過濾器通常要劃分類型(稱為分面),每個分面下會顯示數個值(比如,顏色就是一種分面,紅色是一種分面值)常見的展示過濾選項的界面樣式是<選擇>菜單,下拉式菜單和可折疊菜單。現在在技術上使單個搜索包含數個分面值是可以實現的,但也因此帶來更高的交互成本,并導致無搜索結果(比如,低于75美元的交叉訓練運動鞋)。

CVS在其高級搜索中使用<選擇>菜單來過濾結果,選擇一個菜單選項將立即對結果進行過濾。JC Penney則提供了一個下拉菜單來過濾結果,并會提示出符合過濾值的產品數量。JC Penney也允許一個分面帶有多個值,以供用戶進行一次性的選擇,確認信息用戶要觸碰“apply”按鈕。

Kohl’s在其每個過濾類型中使用折疊方式收納系列復選框。Threadless把所有搜索分面的值以按鈕體現。兩個網站中,你只需選擇一個過濾值就能立刻看到結果。
在每個分面值下面顯示商品數量能讓消費者更清楚地了解每個選擇為他們帶來的結果。Threadless的方式是用整一屏展示出所有可用的分面值,讓消費者對所有可用搜索結果一目了然。你是選用這種方式還是使用Kohl的方式,取決于你打算為指定產品目錄提供多少過濾分面值。如果你的產品目錄在分面值方面變化不定,那么你就需要進行試驗找出合適的設計方式。你可以優化那些熱門的產品目錄的過濾結果顯示頁面。
產品頁面
產品頁是電子商務網站真正展示產品細節的頁面。它們并不關于某種模式,而是關于系列模式,包括標簽,折疊導航和照片庫等系列元素。產品頁有兩種展示方式,一是包含所有產品信息的長頁面,二是包含標簽或折疊導航能將信息收起的短頁面。
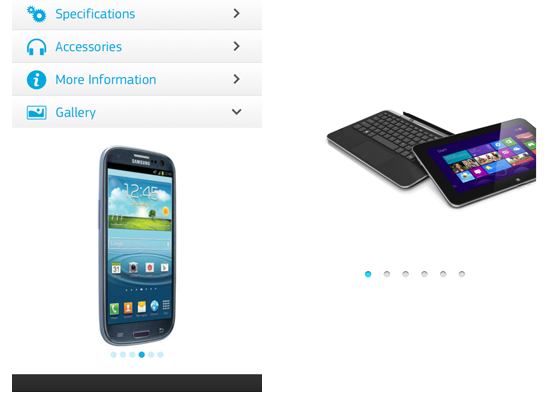
三星和戴爾都在產品頁上逐步揭開內容,為消費者提供許多信息。三星使用折疊導航來展開大段內容,戴爾則使用標簽。
Cabela和Office Depot都使用一整個長頁面來展示產品信息。這種方式需要用戶頻繁滑動屏幕來獲取信息,但他們就不用觸碰標簽或展開折疊導航欄。你需要根據產品信息量的多少和分解信息的方式來選擇合理的方式。
長的產品頁比起帶折疊導航和標簽的頁面需要用戶進行更多滾動操作,也令購買者需要更費力地找出特定信息。在我自己的可用性測試中,我了解到人們對兩種方式各有偏好,但是似乎對網頁信息進行劃分具有更高的可用性。如果你要采用這種方式,確保在人們觸碰標簽或折疊導航欄的時候,被收起來的信息能快速顯示。
一種辦法就是開始便一次性加載所有信息內容,這樣觸碰標簽或折疊導航的時候時,被收起的內容就會立即顯示。如果采用這種辦法,即使用戶在各種信息之間切換的過程中掉線了也沒關系。但是有個弊端:不管用戶閱讀與否,也必須下載所有的產品信息;這為服務器帶來更大負荷,而且也會占用戶較多帶寬。
照片庫
照片庫對電子商務領域如服裝和消費電子行業來說特別重要。在Home Depot上購物時,看衣服、鞋子、高端智能機或平板電腦你可能并不需要看到商品的三視圖,但圖片總是越多越好。常用的展示方式是可滑動的照片庫,“雙擊照片放大”,單擊縮略圖以選擇照片。

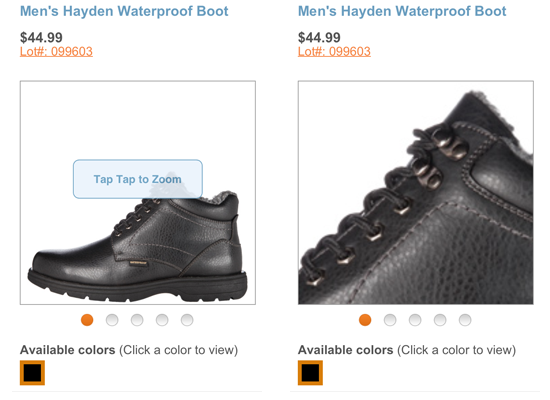
Payless非常英明地將“雙擊放大”的提示框放在屏幕中心并持續幾秒,給購物者充分的時間去消化理解網頁的操作方式。對服裝和鞋子來說,放大商品圖片查看細節非常重要。

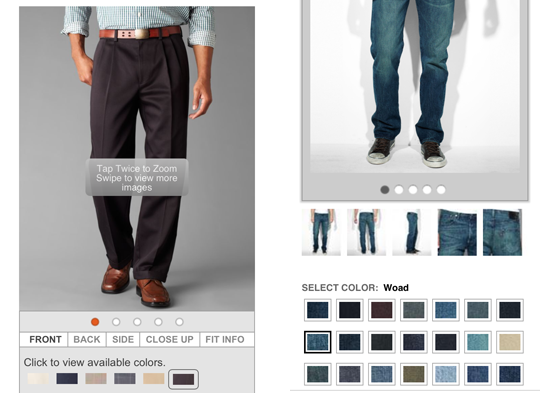
Dockers(上左圖)具有可滑動的照片庫,雙擊放大查看細節,而且購物者可以查看同一商品的不用顏色。Levi(上右圖)也用了類似方式,但添加了商品縮略圖,顯示照片庫內不同視角的照片。在Docker上,選擇另一種顏色的商品會令網頁刷新,但Levi不會。
Levi網站在用戶選擇商品的不同色彩時大多數網頁不會刷新,這似乎能帶給用戶更好的體驗。但是,如果對比Levi和Dockers網站在同一天同一時刻的表現,你會發現觸碰Levi上的顏色標簽并等待響應照片載入所花的時間,竟然比Dockers刷新一整個網頁的時間要多。Levi之所以這么慢,可能是因為它還要刷新那5個縮略圖,加上主要照片和其他不可見的元素,這種負載比較重。看來每種方式都有利有弊。

三星(上圖左)和戴爾(上圖右)的照片庫都可以左右滑動。三星還將折疊導航合并到產品也,戴爾則單純只有照片。
三星的方式似乎更人性化,因為頁面相對更少。三星和戴爾都使用了高分辨率的照片,顯然在展示價值不菲的產品時圖片質量很重要。戴爾的方式有一個好處,那就是消費者會更專注于產品本身,而不被頁面的其他內容干擾。
購物車
購物車通常用表格來展示商品。除了展示需要購買的商品,還提供其他功能,比如可以保存訂單,保存商品到收藏夾,刪除商品或更新數量,選擇快遞或實物店拿貨,接受促銷卷或優惠券,以及結賬等。一旦加入了商品,就可以通過網站頁頭的購物車圖標或者全網站導航菜單進入購物車。

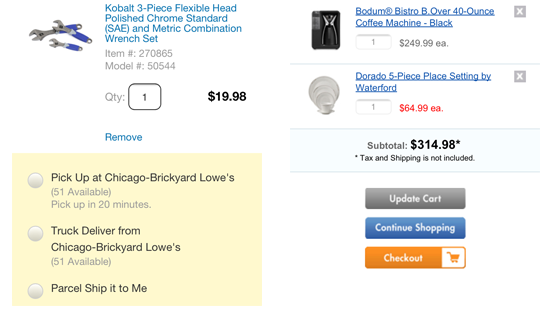
Lowe的購物車(上左)允許購物者從購物車中移除類似的商品,并提供快遞或實體店取貨的選項。Bed Bath&Beyond(上右)的購物車也可以移除商品,商品數量可以在表格中修改,在頁面下部還有一個按鈕可以刷新網頁。

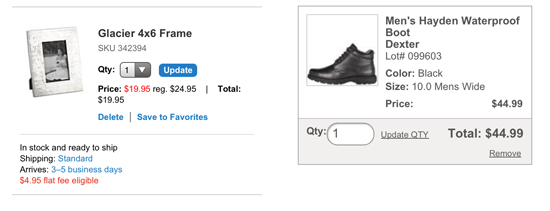
Crate&Barrel(上左)的購物車每欄也允許用戶移除商品,保存到收藏夾以及更新數量。每欄還包含快遞信息如費用及送貨時間。Payless(上右)也允許消費者更新商品數量,移除商品;它的購物車還提供送貨選項,可以送到Payless實體店(沒展示截圖)
購物車應該提供大的實用性,因為購物者已經接近購買的后幾步了。允許購物者改變數量,移除商品,使用優惠券或促銷券而無須跳轉到它頁,這些功能在引導消費者快速購買的過程中十分重要。如果你覺得這會使網頁上內容太多,可以先將其隱藏到折疊導航欄,然后使用逐步展開的方式來顯示內容(比如事先隱藏促銷券區域)。
結賬
結賬更像是一個流程而不是模式,但是模式可以應用到結賬的流程中。許多電子商務網站允許其移動端應用的顧客使用現有賬戶或以游客身份結賬。對于已經擁有賬戶的用戶,使用已存的支付和快遞信息,結賬的過程將非常順暢。

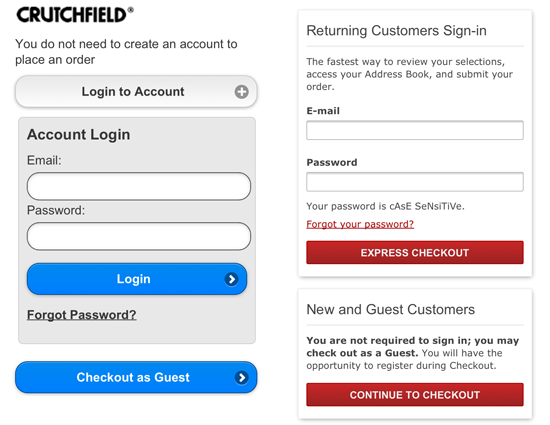
Crutchfield和Nordstrom都允許顧客以游客身份或使用現有賬戶來結賬。都允許以游客身份結賬的移動端應用的購買者在下訂單之后創建賬戶,都支持重置密碼。

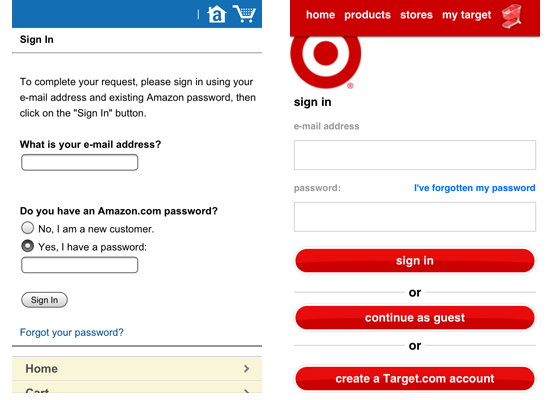
Amazon在結賬頁要求填寫郵件地址,無論購物者以現有賬戶抑或以游客身份結賬。整個流程與使用電腦網頁的支付流程很相似。Target在移動端網頁提供了幾個選項:登陸或以游客身份結賬或創建賬戶,支持密碼重置。
允許顧客登錄或以游客身份結賬,并可以重置密碼對于移動電子商務的網站來講是必要的功能。并且,應該考慮邀請手機端用戶在提交訂單后創建賬戶,因為他們已經提供了足夠多的信息(除了密碼之外)。而且到了這一步,顧客們創建賬戶已經非常輕松了,他們一般不會拒絕。
按下“創建Target.com賬戶”的按鈕之后,會導致顧客的購物車被清空,顧客會覺得太麻煩而放棄。因此,確保下單后再在發貨單邀請用戶注冊可能更好。限制結賬頁面上只有兩種選項能提升支付率,因為顧客需要做出的決定更少了。在主要任務流程中如結賬,越少選擇通常效果越好。
表格
表格常用于移動電子商務的搜索,結賬,注冊和輸入優惠券、促銷券代碼時。在為小屏設計表格時,需明白一些好用的技巧:
·將表格標簽放到輸入欄的上面,以免當用戶輸入時,標簽偏離了屏幕。
·使用HTML輸入類型來為輸入區域選擇合適的鍵盤。如果輸入郵件地址,使用;如果輸入號碼,如ZIP代碼,使用或者(或者會顯示帶有大按鍵的數字小鍵盤)
·僅把非常必要的項目設置為必填項。這會使顧客在結賬的過程中更加順暢。
在智能手機上,處理表格的理想方式就是要盡可能的少用它們。你可以使用地理位置服務來獲取并給與購物者郵編提示,你可以利用顧客早先在使用你的網站時輸入的賬戶信息來引導它們進入結賬流程。記住知名的表格是用戶不需要填完的表格。

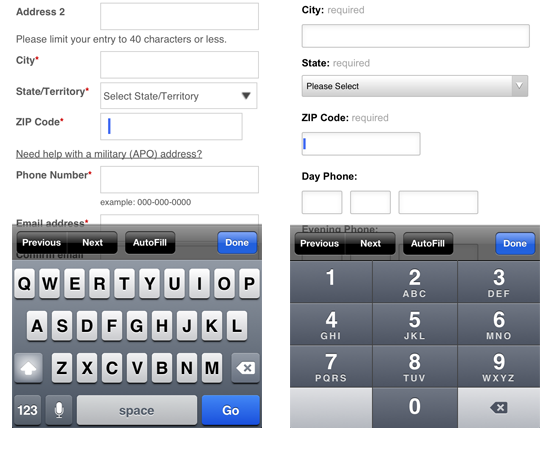
CVS(上左)當用戶觸碰結賬頁面的ZIP碼時,并不會彈出數字鍵盤。這使得用戶還要再多一步(點擊123)才能彈出正確的鍵盤。CVS還把所有的標簽都左對齊了,這樣如果用戶放大查看某個表格區域時,這些標簽就可能被擠到了屏幕外。Crate&Barrel(上右)的表格則具有更好的可用性。當用戶觸碰ZIP碼區域,就會彈出大的數字鍵盤,所有的表格標簽頁都是放到表格區域的底部對齊。
記住,表格決定了購物者如何在網頁上完成交易。一定要特別重視它們,盡一切努力簡化用戶完成表格所需的交互。有時候這甚至意味著嘗試一些完全不同的東西。例如,Typeform近建議采取一種新的方式,使網絡表格更積極響應,更簡單,也更可用。這種方式就是一次問一個問題,問題要顯著地展示,使用戶填表時可以鍵入快捷鍵。雖然這種方法不一定適用于所有情況,但有時候確實很有效。
成都網站建設-創新互聯總結
移動電子商務是商家的收入來源,其重要性與日俱增。優化的移動網頁提供了許多用戶在桌面購物體驗中需要和期望的功能,根據Sterling Brands and SmithGeiger的調查顯示,移動用戶更愿意通過移動網頁購物,如果網頁可用性高的話。
你可以使用現存的設計模式來探索不同的方法,使電子商務網頁能在小屏上更快載入。不要滿足于已存的樣式;把它們作為發掘設計和幫助你多思考新問題的跳板。隨著瀏覽器性能提升,考慮將原生應用程式的界面設計和交互模式應用到基于瀏覽器的智能手機購物體驗中來。
分享名稱:手機網站如何做好設計手機網站設計
文章網址:http://m.newbst.com/news/214443.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 佛山網站設計分享設計師如何提高自己的工作效率 2022-11-17
- 如何做好網站設計?五大技巧,讓網站轉化率提高60% 2022-11-17
- 企業建站需要的網站設計 2022-11-17
- 網站設計時,設計師如何考量背景圖的選擇? 2022-11-17
- 網站建設前要注意這些網站設計誤區可能會毀了網站 2022-11-16
- 高端網站設計注意事項有哪些 2022-11-16

- 專業網站設計要做好哪些工作 2022-11-17
- 從范丞丞手滑點贊向杜華道歉來看提升網站設計用戶體驗的必要性 2022-11-17
- 網站設計為什么選擇創新互聯網站建設公司 2022-11-17
- Rosion:網站設計時你應考慮的幾個問題 2022-11-16
- 佛山網站設計中簡約設計方法編輯 2022-11-16
- 攝影網站設計如何才能夠確保成功? 2022-11-16
- 網站設計中需要的動態效果展示- 2022-11-16
- 網站設計師需要注意哪些問題 2022-11-16
- 深圳網站設計官網建設要多少錢?可以隨意更改網站風格的? 2022-11-16
- 網站設計需要注意什么問題 2022-11-16
- 佛山哪個網站設計好-佛山網站設計有哪些原則 2022-11-16
- 網站設計如何體現高大上 2022-11-16
- 網站設計的創意和靈感要從哪些角度激發? 2022-11-16