六年個人網(wǎng)站改版干貨血淚總結(jié)
2022-11-21 分類: 網(wǎng)站改版
我?guī)缀趺磕甓紩乱话鎮(zhèn)€人網(wǎng)站。在 2017 年上一次改版的時候,我曾經(jīng)很狂妄地放出話說:「這次的設(shè)計可能以后都很難突破了怎么辦?」
果然我在 2018 年并沒有更新個人網(wǎng)站的設(shè)計……
好在 2019 年不用再交上白卷。
像素復(fù)古風(fēng)的個人網(wǎng)站下面就和大家一起來分享一下我用了 10 個月完成的像素復(fù)古風(fēng)個人網(wǎng)站的技術(shù)實現(xiàn),以及 6 年半建站經(jīng)驗的心得。
從 2013 年 1 月我正式在 GitHub 上新建了個人網(wǎng)站,2 月份我購買了 http://zhangwenli.com的域名,至今已經(jīng)有 6 年多的時間了。當(dāng)初之所以每年都會更新一版的設(shè)計,主要也是因為每年都會有不同的想法,再加上新看到的一些設(shè)計思路以及在編程技術(shù)方面的成長,都會讓我萌生想要更新個人網(wǎng)站設(shè)計的想法。所以說,更新個人網(wǎng)站可能并不是一個給自己的計劃。
不過我很高興能看到,這么多年來通過自己持續(xù)的改進,個人網(wǎng)站和自己的技術(shù)能力都能有所提升。其實在每年設(shè)計的時候,基本上都是對自己的作品比較滿意的,相反,倒是過了這么多年之后,回過頭去看自己的作品,才會發(fā)現(xiàn)到有哪些不足的地方。所以這篇文章一方面是想要和大家分享一下今年設(shè)計中的技術(shù)實現(xiàn)思路的干貨,另外一方面也是想要回顧一下在往年的作品中的不足之處。
接下來的文章我會首先介紹一下,今年的這一版設(shè)計中的設(shè)計思路和技術(shù)實現(xiàn)的小技巧;然后如果大家感興趣的話,我也會再分享一下,在制作過程中的小故事。
2019 版?zhèn)€站的技術(shù)干貨分享很多人可能會感興趣,這個像素畫是怎么畫出來的。但其實它可以分為幾個不同的部分,每個部分的技術(shù)實現(xiàn)都不太相同,那么接下來我就會分別介紹一下。
像素風(fēng)應(yīng)用圖標(biāo)首先我想講一個最沒有技術(shù)含量的部分,就是——應(yīng)用圖標(biāo)的像素風(fēng)格是怎么制作的。
它的答案很暴力,就是——是在 Photoshop 中一個一個像素畫出來的。
會不會有些失望?我們作為程序員可能很多時候都會從技術(shù)實現(xiàn)的角度去思考問題,不過重要的不是通過什么技術(shù)解決,而是怎樣能實現(xiàn)好的效果。如果手繪的效果是好的,那么我就會選擇手繪。事實上我的確可以通過一些自動化的方法去生成這樣的圖片,但但效果肯定沒有手繪的好,而這些圖片是個人網(wǎng)站設(shè)計中,幾乎最關(guān)鍵的部分,所以一定要花心思把它們通過手繪的方式畫好。
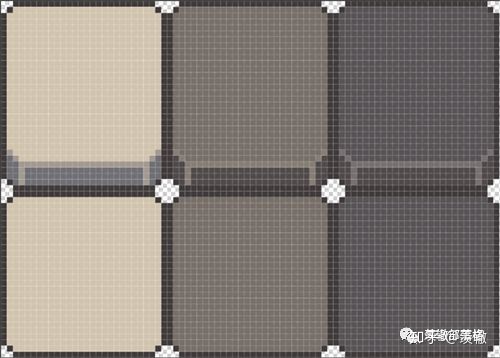
上面這張截圖是大家看到的,網(wǎng)站上的實際效果。而下圖則是我在 Photoshop 中實際畫的圖片(真實大小)。
大家在這張圖片中看到的一個最小方塊就是實際的一個像素。在 CSS 中我會把這個圖片通過背景圖片應(yīng)用到 App 上,并且進行縮放。在縮放時設(shè)置了 CSS 樣式 image-rendering: pixelated;,使得縮放的過程中采取了最近鄰縮放(也就是使用它最接近的像素點去插值)。通過這樣的效果,圖片在放大之后就會保留像素的風(fēng)格,而不會被周圍的像素模糊化。
在繪制的過程中,我我會把按鈕的地圖放在我要繪制的圖標(biāo)下方作為參考,這可以讓我知道繪制的結(jié)果。

實際在保留圖片的時候只保留了按鈕的內(nèi)容部分,并沒有保留按鈕的樣式。按鈕部分被保存在一張單獨的圖片中,用來實現(xiàn)按下按鈕的效果。通過將按下按鈕時,改變背景圖片的方式就能實現(xiàn)按鈕按下的效果了。
像素風(fēng)相冊縮略圖我想分享的第二方面的技術(shù)實現(xiàn)是相冊部分。
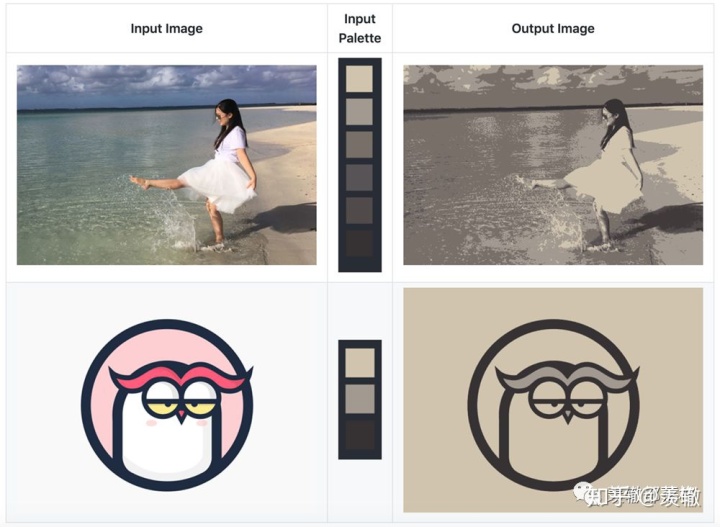
相冊部分因為圖片的顏色各異,很難保持和整體一致的風(fēng)格。因此在縮略圖的時候,我就寫了一個腳本,將圖片生成出一張和整體顏色相同的圖片。

這部分的代碼也開源在 https://github.com/Ovilia/sunglass,大家感興趣的話,可以自己查看一下源碼。
基本的思路是,將圖片中的每一個像素點,找到我給定的調(diào)色板(palette)中最接近的一個顏色,然后將其替換。
大家如果觀察仔細的話,還會發(fā)現(xiàn)這種算法,雖然簡單,但是對一些圖片的效果可能不是很好,比如說有的圖片可能出現(xiàn)全白的現(xiàn)象。這個可以寫個改良版的顏色均衡化處理(對應(yīng)調(diào)色板顏色的均衡化),不過其實不是很影響所以我就沒實現(xiàn)。
至于打開圖片后,出現(xiàn)的馬賽克消失的效果就非常簡單了。將圖片上方覆蓋一個白色的 Canvas,然后通過動畫,每次隨機地擦除一些方塊,就能實現(xiàn)這一效果了。
像素風(fēng)邊框生成可能大家不會想到的是這個網(wǎng)站技術(shù)難度最高的,其實是一個大家很容易忽略的細節(jié),那就是像素邊框的生成。
沒錯,就是這樣,一個像素寬的圓角邊框。

先給大家兩分鐘,自己思考一下,如果讓你實現(xiàn)這樣的邊框有什么辦法呢?需要注意的是,由于它會作用于各種不同的對象,所以它的大小是不固定的。圓角的大小也是不固定的。
我不知道有沒有更簡單的實現(xiàn)方式,如果大家想到的話也可以告訴我。我實際采用的方式是,通過繪制 Canvas,得到包含像素邊框的圖片,然后將這個圖片作為背景圖。那么算法最關(guān)鍵的部分就是如何通過 Canvas 生成這樣的像素邊框。為了盡可能的減少資源,和之前圖標(biāo)的背景圖的想法是相同的,大家看到的一個小方塊就是一個像素點,然后通過縮放和設(shè)置 image-rendering: pixelated; 生效。具體的情況可能很復(fù)雜,比如說有的時候我們希望左上角沒有圓角,而其他三個角,有不同的,半徑的圓角。雖然說他是技術(shù)難度上最復(fù)雜的,但其實也就是一些仔細的計算,只要知道了拐角處的路徑,那么就是通過路徑繪制就可以了,只是算的時候需要非常認真細心。
聊天機器人
2017 版的設(shè)計就有人提問是如何實現(xiàn)聊天機器人的效果。當(dāng)時我的實現(xiàn)方案是寫了一個 JSON,在這個文件中定義了所有可能的問題和答復(fù),以及當(dāng)用戶答復(fù)時我的反饋。用戶只能在其中選擇一個回答,因此所有的聊天路徑都是可預(yù)知的,我只要根據(jù)用戶的回答找到對應(yīng)的答復(fù)的條目就可以了。
今年這一版的設(shè)計優(yōu)化了一下這一方案,但它在本質(zhì)上也是相同的,只不過在實現(xiàn)層面更加方便一些。去年我自己定義的這個格式,其中有一個大的問題是,我用ID規(guī)定了相應(yīng)的答復(fù)條目,但是當(dāng)這個文件非常長的時候,我在編輯的時候,其實已經(jīng)很難上上下下的找到他對應(yīng)的地方,而且自己手寫 JSON 很容易出錯。
在今年的這一版中發(fā)現(xiàn)了一個很好用的工具叫做 Inky。他本來是用在敘事游戲中生成腳本的,但是對我的這個應(yīng)用場景而言,恰好是可以使用的。

因此我只需要照著它的格式,就可以生成交互的路徑,最終可以通過這個工具導(dǎo)出一個 JSON,并且使用 js 調(diào)用這個JSON,就能夠?qū)崿F(xiàn)路徑的跳轉(zhuǎn)。
不知道上面說的這些技術(shù)實現(xiàn)對大家有沒有幫助呢,我覺得雖然這些技術(shù)很可能是我們在做業(yè)務(wù)的時候并不太會做到的需求,但是其中的一些思維還是可以借鑒的。總結(jié)一下,我覺得就 2019 年的這版而言,我做的過程中還是感覺到有一定的技術(shù)難度的,但是也沒有多特別難,難到?jīng)]有頭緒。而最終組合在一起的效果看起來就會很復(fù)雜,感覺很高級。事實上,不過是別人沒有嘗試過把這些東西組合在一起而已。這樣想的話,其實創(chuàng)新也并沒有那么難。
接下來,我想介紹一下,為什么我會想到今年的這一版的設(shè)計風(fēng)格。
2019 版構(gòu)思這兩年我比較喜歡玩像素風(fēng)格的游戲,這一點可能很大程度上也是受到了鈺貓的影響。之前我覺得我也并不是很能接受像素風(fēng)格的藝術(shù)。但是一旦了解了如何去欣賞的方法之后,就會發(fā)現(xiàn),像素風(fēng)其實是一種很典型的,用簡潔的設(shè)計表現(xiàn)藝術(shù)的有效途徑。
要說今年的這一版設(shè)計,就要先回顧到 2017 年的個人網(wǎng)站設(shè)計。2017 年的時候我設(shè)計了一款聊天交互型的個人網(wǎng)站,現(xiàn)在我們可以用一個詞,聊天機器人,就能夠很方便地讓你理解到它的定位。
但是在當(dāng)時,其實這樣的產(chǎn)品并不是很多。而我之所以能想到這樣子一個設(shè)計,主要是想要表達:在社交網(wǎng)絡(luò)上,一個陌生人了解到的我,和我的微信好友,通過聊天了解到的我,這兩者的差別,到底有多大呢?所以就想說,做一個個人網(wǎng)站,你可以通過聊天界面,就好像在和我交流一樣。
這一版的效果很好,當(dāng)然很大程度上也有賴于,聊天對話中我刻意添加了很多幽默的元素,使得這一個聊天機器人,并不像一般的機器那么冷血,會讓人更加感覺像和真人在聊天。它的實現(xiàn)原理也很簡單,就是通過一個 JSON 文件,把聊天的所有內(nèi)容,都寫在里面,用戶能做的選擇只是在這個預(yù)先寫好的腳本中,做有限的選擇。所以它并不是一個真正意義上的聊天機器人,因為你無法任意輸入。但是這并不妨礙它成為一款有趣的個人網(wǎng)站應(yīng)用。
因為我對 2017 年的這一版挺滿意的,所以比較長的一段時間內(nèi)都沒有萌生想要去修改它的想法。之后在和鈺貓討論我如何還能再次改版我的設(shè)計的時候,就碰撞出了這個靈感——把我的個人網(wǎng)站做成一個手機應(yīng)用!不同的 APP 就是了解我不同社交網(wǎng)站或者作品的入口——我覺得這是一個很有意思的想法,并且它還能和我 2017 年的這一版,聊天機器人結(jié)合在一起。
于是就開始一邊設(shè)計,一邊實現(xiàn)。最開始的想法是,模擬 iOS 手機的界面。我已經(jīng)實現(xiàn)到了還原度比較高的效果,但是整體來講并沒有特別讓人眼前一亮的地方——因為它畢竟太像我們熟悉的手機系統(tǒng)了。于是又經(jīng)過了一段時間,我想到了,用當(dāng)時比較感興趣的像素風(fēng)去實現(xiàn)手機系統(tǒng)。
我花了兩個月的時間,基本上實現(xiàn)了想要的效果,剩下的工作量主要就是畫像素畫和添加文本內(nèi)容。而我實際之后又花了 8 個月的時間完成這一部分的工作——當(dāng)然主要是由于拖延癥的關(guān)系。直到前幾天的某一個晚上,我想繼續(xù)畫幾個應(yīng)用圖標(biāo),用了兩個小時,畫了 6 個。然后不知道怎么突然意識到好像差不多就完成剩下的工作了,于是又花了一個小時完善了一下,居然這就發(fā)布了……
我不知道大家會不會這樣,我個人的經(jīng)驗就是,有時候覺得一件事情剩下的工作量特別大,然后就不太想做,一直拖延著。但其實如果真的去做的話,會發(fā)現(xiàn)實際需要的時間也并不長。所以需要保持做下去的慣性,這一點很重要。
6 年 5 版?zhèn)€人網(wǎng)站心得我覺得個人網(wǎng)站是一個很好的練手的平臺,因為相比于設(shè)計其他產(chǎn)品可能受到各種因素的掣肘,個人網(wǎng)站就是一個非常私人的東西——你想要向大家怎么樣表現(xiàn)自己,表現(xiàn)一個怎么樣的自己,這個都是可以通過個人網(wǎng)站反映的。所以,一些很夸張、很過度的設(shè)計也可以應(yīng)用到個人網(wǎng)站中——只要我喜歡!所以,不管你是前端工程師想要找個項目練練手,還是作為自己的作品得到別人的認可等等原因,做個人網(wǎng)站都是一個很好的方式。
最后我想談一下,做了 6 年個人網(wǎng)站的一些心得。
2013最初我在 2013 年做個人網(wǎng)站的時候,我本科還沒有畢業(yè),當(dāng)時已經(jīng)有一些做網(wǎng)頁的基礎(chǔ)了,想要把自己的綜合能力運用起來,做一個能夠表現(xiàn)自己特色的個人網(wǎng)站。于是當(dāng)時我做了這樣一個,我現(xiàn)在看起來已經(jīng)是丑的不能接受的個人網(wǎng)站……大家看看小圖感受下即可,或者訪問 http://zhangwenli.com/2013。
那時候我特別喜歡老子道德經(jīng)之類的東西,于是這個網(wǎng)站的設(shè)計,也很大程度上來源于此。當(dāng)然我現(xiàn)在去看的時候我會覺得有很多地方的設(shè)計非常的粗糙,也能提出一些簡單卻非常行之有效的方法對其進行改善,但是當(dāng)時的我其實也是對自己的作品比較滿意的,還提交了一個css的網(wǎng)站比賽……還拿了一個提名獎……
我覺得有一件非常有價值的事就是,在這么多年的不斷改進設(shè)計中,絕大部分的設(shè)計都被拋棄了,但是每年都會留下一些我仍然覺得不錯的東西,那么經(jīng)過五六年的時間,沉淀下來的可能就是,我個人確實非常喜歡,或者我覺得有價值的東西。
比如說,就 2013 年的這一版而言,其中絕大部分的東西都被拋棄了,但是這個紙質(zhì)的旋轉(zhuǎn)的效果,一直保留到我今天的博客中仍然在使用。我接下來準(zhǔn)備把博客的風(fēng)格也改為和主頁一致的像素風(fēng)格,但是我仍然準(zhǔn)備保留下這種紙片的旋轉(zhuǎn)的效果。至于這種效果的技術(shù)實現(xiàn),其實也非常簡單,就是加兩個額外的 DIV,對它們進行一定角度的旋轉(zhuǎn),使得它們看起來的效果就好像是底下的幾兩張紙,而又正好不露出來。
2014
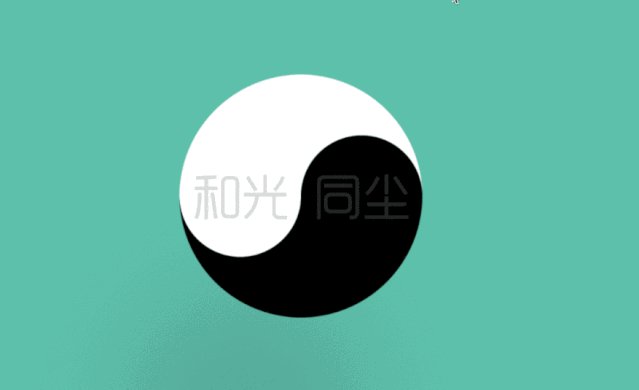
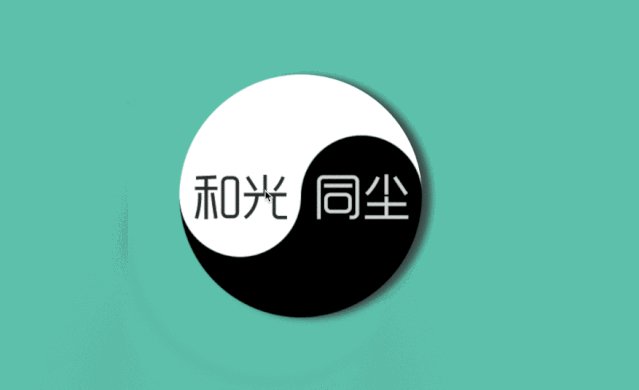
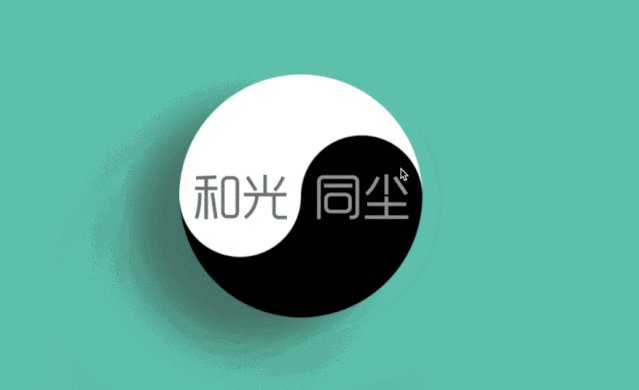
2014 版的設(shè)計還是和道家思想有關(guān),和光同塵源于「和其光,同其塵」這句話,通俗地講就是和周圍散發(fā)出相等亮度的光,不要過度張揚。
這一版的設(shè)計的想法就是通過鼠標(biāo)的位置控制陰影的位置,然后就好像鼠標(biāo)是一個光源一樣,只有當(dāng)鼠標(biāo)靠近中心的時候才會看到文字。這也是與「和其光」的概念是相等的,你只有足夠靠近的時候才能看到那個真正的我。
20152015 版的個人網(wǎng)站主要的設(shè)計思路是通過純 CSS 的方式實現(xiàn)一個動態(tài)的樣式轉(zhuǎn)換,如果鼠標(biāo)在左側(cè)就會高亮左側(cè),如果鼠標(biāo)在右側(cè)就會高亮右側(cè)。
20162016 版的設(shè)計比較有意思,它是一個通過 SVG 的動畫實現(xiàn)的,繪制我的個人logo的效果。
小結(jié)其實可以發(fā)現(xiàn)之前這幾年的設(shè)計,都是一個比較小的創(chuàng)意的點,然后加了一些社交網(wǎng)站的鏈接,這樣的設(shè)計。所以從 2017 年開始做比較復(fù)雜的聊天機器人,也算是一個突破吧!
那么 2020 版的個人網(wǎng)站會是什么樣子呢?我也很期待,但是我現(xiàn)在不會像 2017 年那樣擔(dān)心說,覺得以后不能突破了怎么辦?因為我知道隨著閱歷的增長,知識的積累,一定是能夠想出更棒的創(chuàng)意的。
我還記得我在 2013 年的時候搜了很多,如何增長博客流量的方法。最后的結(jié)論是,最根本的還是能夠持續(xù)地創(chuàng)造有價值的內(nèi)容,并且需要一定時間的積累。其實子有句話曰得很好:「不患人之不己知,患不知人也」。如果自己本身不是一個有料的人,那么被再多人了解到的也不過是一個皮囊而已。如果自己的內(nèi)心世界足夠豐富,那么又何必在意,是不是被別人了解呢?
——這就是為什么我很久沒寫博客的原因吧?
當(dāng)前文章:六年個人網(wǎng)站改版干貨血淚總結(jié)
URL分享:http://m.newbst.com/news/215578.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站改版等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站改版后如何維護 2022-11-17
- 網(wǎng)站改版,如何將降低損失 2022-11-16
- 企業(yè)網(wǎng)站改版的頻率對網(wǎng)站影響有多大 2022-11-13
- 如何優(yōu)雅的制作一套網(wǎng)站改版解決方案 2022-11-11
- 網(wǎng)站改版有哪些要注意的地方? 2022-11-11
- 門戶網(wǎng)站改版應(yīng)該做些什么? 2022-11-11
- 佛山網(wǎng)站設(shè)計-為什么需要網(wǎng)站改版你知道嗎? 2022-11-11
- 大型網(wǎng)站改版注意事項--網(wǎng)站風(fēng)格、代碼、系統(tǒng)改版怎么做到損失低 2022-11-10

- 太倉企業(yè)網(wǎng)站改版應(yīng)注意哪些 2022-11-21
- 網(wǎng)站改版方案需要考慮這些因素 2022-11-16
- 網(wǎng)站改版之前需要決策的內(nèi)容有哪些 2022-11-15
- 網(wǎng)站建設(shè)之如何恰當(dāng)?shù)倪M行網(wǎng)站改版 2022-11-15
- 如何降低網(wǎng)站改版時對SEO的影響 2022-11-14
- 當(dāng)心企業(yè)網(wǎng)站改版時遇到排名不穩(wěn)定的情況。 2022-11-11
- 如何讓網(wǎng)站改版后不丟失外鏈 2022-11-10
- 如何判斷網(wǎng)站是重建還是網(wǎng)站改版 2022-11-09
- 為什么很多網(wǎng)站制作公司都極力的推薦H5進行網(wǎng)站改版? 2022-11-09
- 網(wǎng)站改版有哪些需要注意的事項-佛山網(wǎng)站制作 2022-11-09
- 從實際案列分析網(wǎng)站改版后不丟失權(quán)重的策略 2022-11-08