UI界面設(shè)計(jì)、網(wǎng)頁(yè)設(shè)計(jì)的版式設(shè)計(jì)法則
2022-11-24 分類: 網(wǎng)站建設(shè)
視覺(jué)設(shè)計(jì)排版:
第一步,先把文字內(nèi)容做好排版;
第二步,思考場(chǎng)景設(shè)計(jì)與信息層級(jí)處理;
第三步,進(jìn)行排版設(shè)計(jì)的布局;
第四步,最后做好色彩和細(xì)節(jié)的優(yōu)化,從整體出發(fā)到細(xì)節(jié)處理再回歸整體性的原則,做好包裝的設(shè)計(jì)展示。

一 格式塔原理在排版中的應(yīng)用

格式塔原理是 20 世紀(jì)早期的德國(guó)心理學(xué)家研究小組發(fā)現(xiàn)的人類視覺(jué)工作原理。人類視覺(jué)是整體性的,我們會(huì)對(duì)看到的事物自建結(jié)構(gòu),并且在神經(jīng)系統(tǒng)層面上感知形狀,圖形和物體。「形狀、區(qū)域」在德語(yǔ)中是 Gestalt,所以這些理論也就叫做視覺(jué)感知的格式塔原理。
格式塔原理的設(shè)計(jì)原則如下:
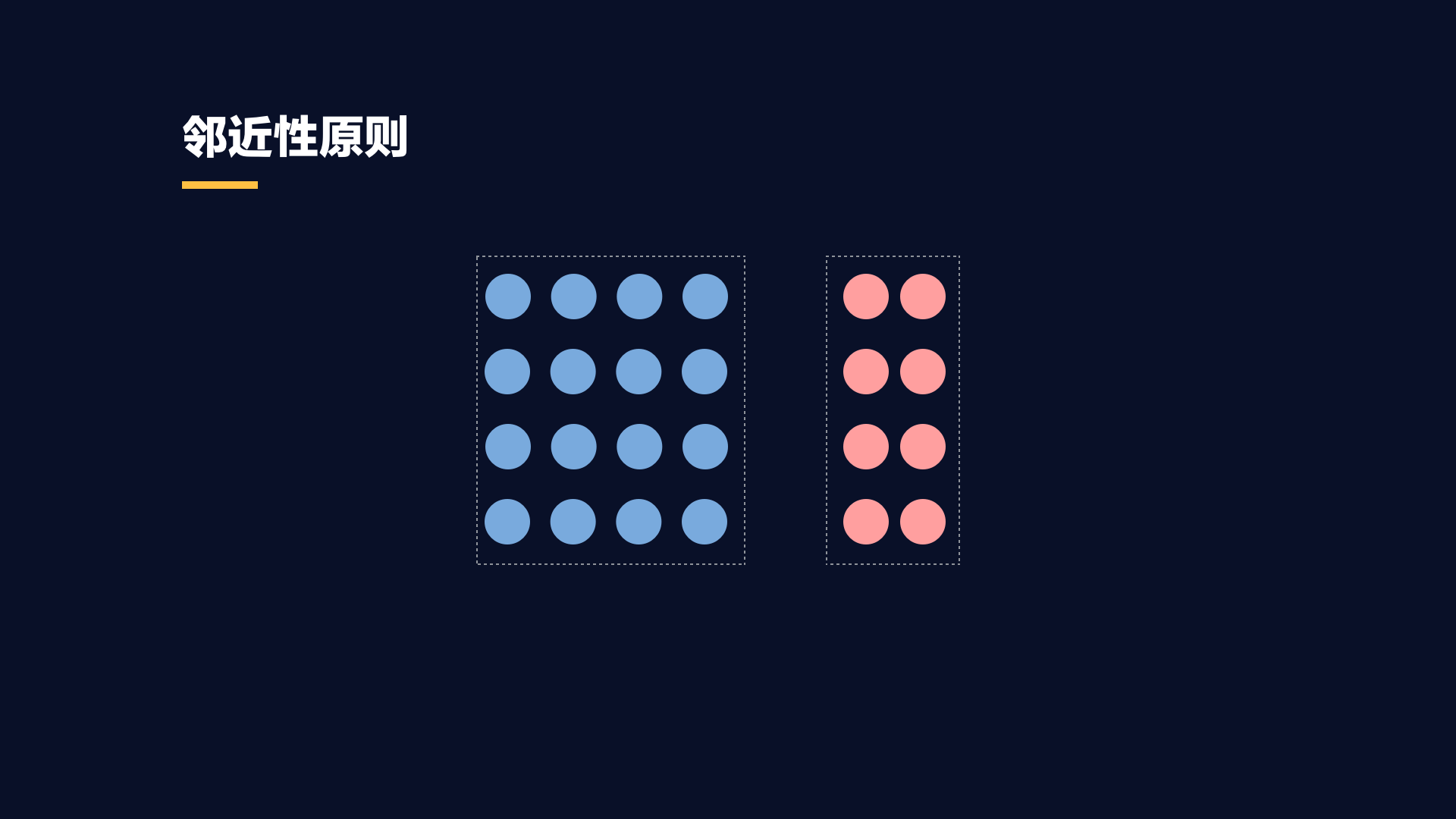
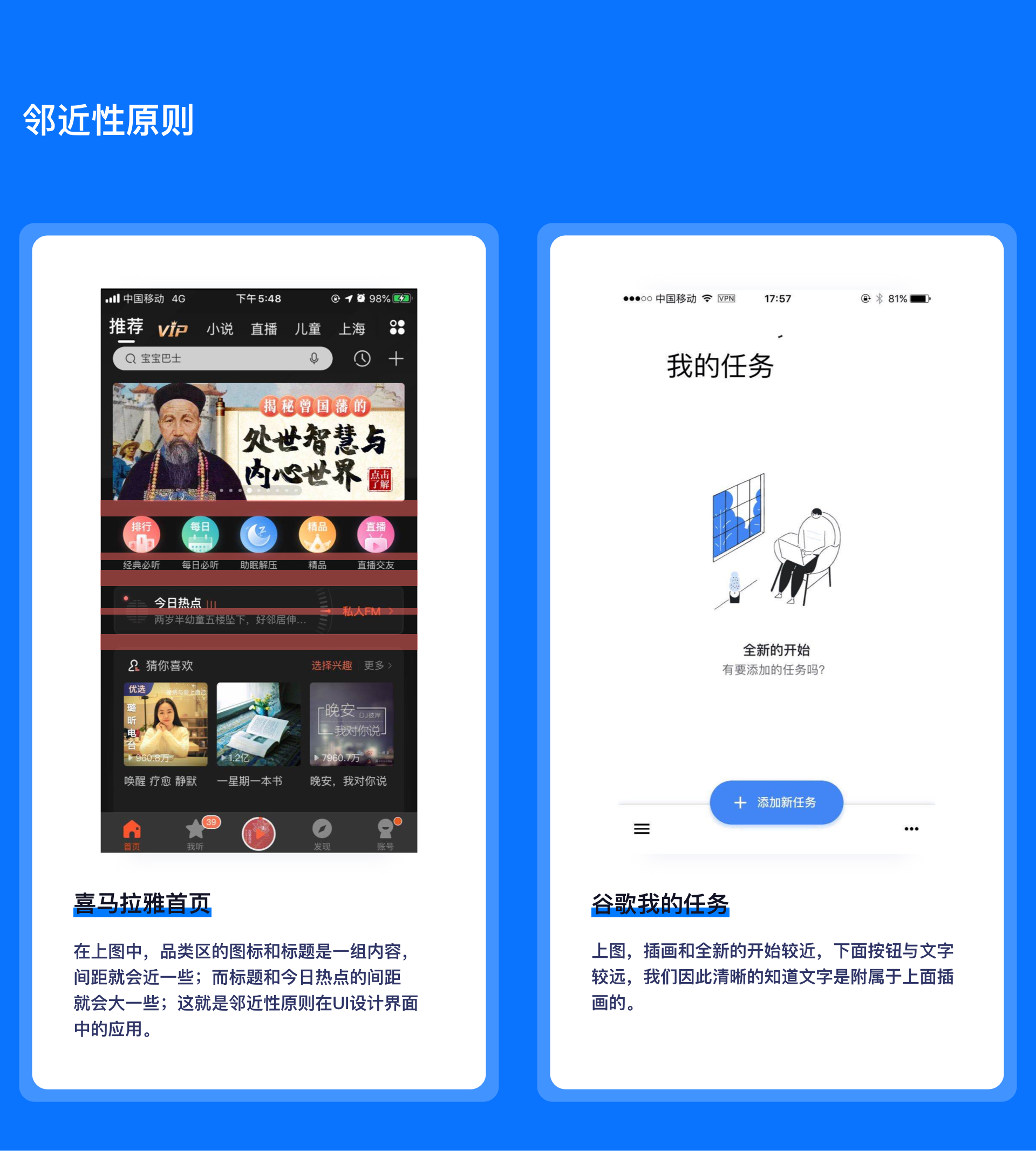
1. 鄰近性原則
物體之間的相對(duì)距離會(huì)影響我們認(rèn)知它們的關(guān)系。相互靠近的元素被認(rèn)為是一組,那些距離較遠(yuǎn)的則自動(dòng)劃分為組外。整體看來(lái),距離近的關(guān)聯(lián)性更緊密。
下面左圖中的圓相互之間在水平方向比垂直距離近,那樣我們看到了4排圓點(diǎn),而右圖看成2列。

如何應(yīng)用于UI設(shè)計(jì):
鄰近性原則,在網(wǎng)頁(yè)端或移動(dòng)端的排版布局中有非常廣泛的應(yīng)用。設(shè)計(jì)師應(yīng)用此原則,調(diào)整距離或者用分割線等來(lái)分開不同設(shè)計(jì)模式的構(gòu)建。此原理應(yīng)用在設(shè)計(jì)中,界面層級(jí)好,視覺(jué)清晰。
按照原理,我們會(huì)將內(nèi)容相似的元素位置放置得更接近,在 UI 設(shè)計(jì)中的卡片化設(shè)計(jì),列表組合等信息整合設(shè)計(jì)都會(huì)應(yīng)用到此原理。并且不同內(nèi)容之間我們使用分割線,留白,卡片區(qū)分等方式來(lái)使不同的內(nèi)容區(qū)分更為明顯。

2. 相似性原則
格式塔原理中的相似性通常和鄰近性原則一起運(yùn)用在產(chǎn)品設(shè)計(jì)中。它指出了影響我們感知分組的另外一個(gè)原則:有共同視覺(jué)元素的物體看起來(lái)更有關(guān)聯(lián)性。我們傾向于將看起來(lái)相似的對(duì)象視為一組或者一個(gè)模式,并且將它們與特定含義或者功能聯(lián)系在一起。
如何應(yīng)用于UI設(shè)計(jì):
利用顏色,形狀,大小,方向,以及紋理等視覺(jué)元素,組成相近的樣式。UI 設(shè)計(jì)規(guī)范中的控件組合成的組件,大部分都會(huì)使用到相似性原則,統(tǒng)一視覺(jué)樣式,來(lái)表達(dá)統(tǒng)一的功能性。

3. 封閉性
人的眼睛在觀看時(shí),大腦并不是在一開始就區(qū)分各個(gè)單一的組成部分,而是將各個(gè)部分組合起來(lái),使之成為一個(gè)更容易理解的統(tǒng)一體。這個(gè)統(tǒng)一體是我們?nèi)粘I钪谐R?jiàn)的形象,如正方形、圓形、三角形等,讓用戶容易理解。

如何應(yīng)用于UI設(shè)計(jì):
這個(gè)原則也非常適用于圖形用戶界面的圖標(biāo)設(shè)計(jì)或界面設(shè)計(jì)中
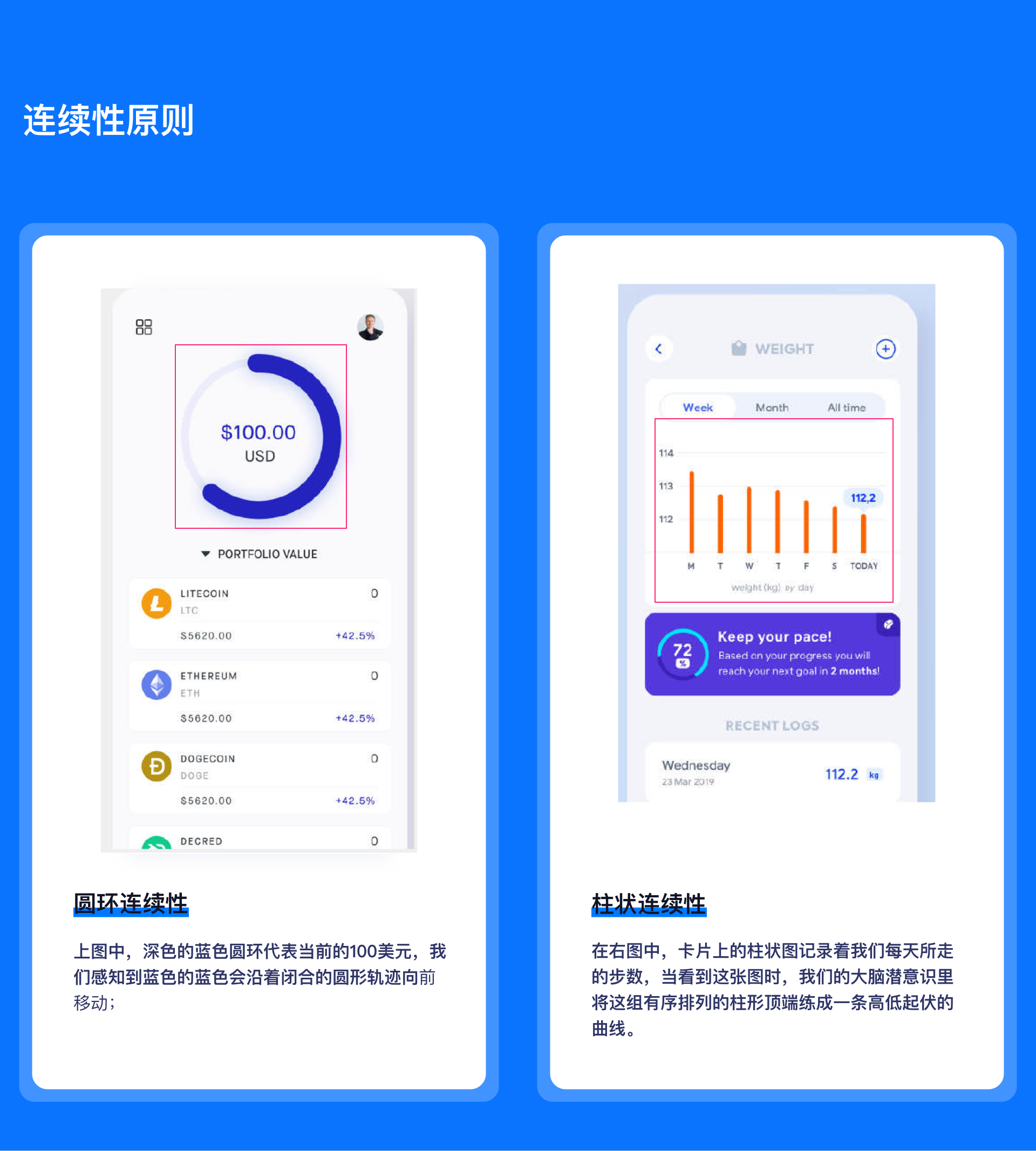
4. 連續(xù)性原則
人的視覺(jué)具備一種運(yùn)動(dòng)的慣性,會(huì)追隨一個(gè)方向的延伸,以便把元素連接在一起成為一個(gè)整體。下圖是兩個(gè)交叉的圓弧軌跡,人們往往傾向于使視覺(jué)流跟隨著相同顏色的軌跡,而不會(huì)被干擾,我們能夠感知這是兩條弧線。
如何應(yīng)用于UI設(shè)計(jì):
連續(xù)性目前在 app 產(chǎn)品中應(yīng)用非常廣泛。比如在電商產(chǎn)品中 banner 區(qū)域的左右滑動(dòng)交互模塊,滑動(dòng)組件和進(jìn)度條展示。
主要應(yīng)用范圍如下:
1 導(dǎo)航欄中的連續(xù)性設(shè)計(jì)
2 卡片模塊中的連續(xù)性設(shè)計(jì)
3 模塊的連續(xù)性設(shè)計(jì)

5. 主體/背景
我們的大腦將視覺(jué)區(qū)域分為主體和背景 2 個(gè)部分。這個(gè)特征有利于我們對(duì)重要信息和次要信息的感知。
主體和背景的區(qū)別可以從以下兩個(gè)方面來(lái)控制:
1 場(chǎng)景大小:我們傾向于將處于大場(chǎng)景中的中間小區(qū)域部分視為主體,而大場(chǎng)景視為背景;
2 層級(jí)關(guān)系:如果在同一個(gè)平面中,我們傾向于將處于視覺(jué)第一層級(jí)的物體視為主體。
如何應(yīng)用于UI設(shè)計(jì):
此原則可以幫助設(shè)計(jì)師在設(shè)計(jì)界面的過(guò)程中抓住用戶注意力,并且讓用戶優(yōu)先看到我們想讓他們看到的事物。比如重要信息的彈窗提示,以及弱化背景從而突出內(nèi)容等界面中都有運(yùn)用到此原則。

二 移動(dòng)端版式設(shè)計(jì)原則:

版式設(shè)計(jì),在有限的版面空間中,將版面構(gòu)成元素,如:文字、圖片、線條和顏色等,根據(jù)特定的內(nèi)容,進(jìn)行組合排列,并運(yùn)用造型要素及形式原則,把構(gòu)思與計(jì)劃以視覺(jué)的形式美感,表達(dá)出來(lái)。
一個(gè)優(yōu)秀的排版要考慮到用戶的閱讀習(xí)慣和設(shè)計(jì)美感,幫助用戶區(qū)分重點(diǎn)、提升可讀性。遵循平面設(shè)計(jì)原理,排版中的對(duì)齊、對(duì)比、重復(fù)、親密性 4 大原則。
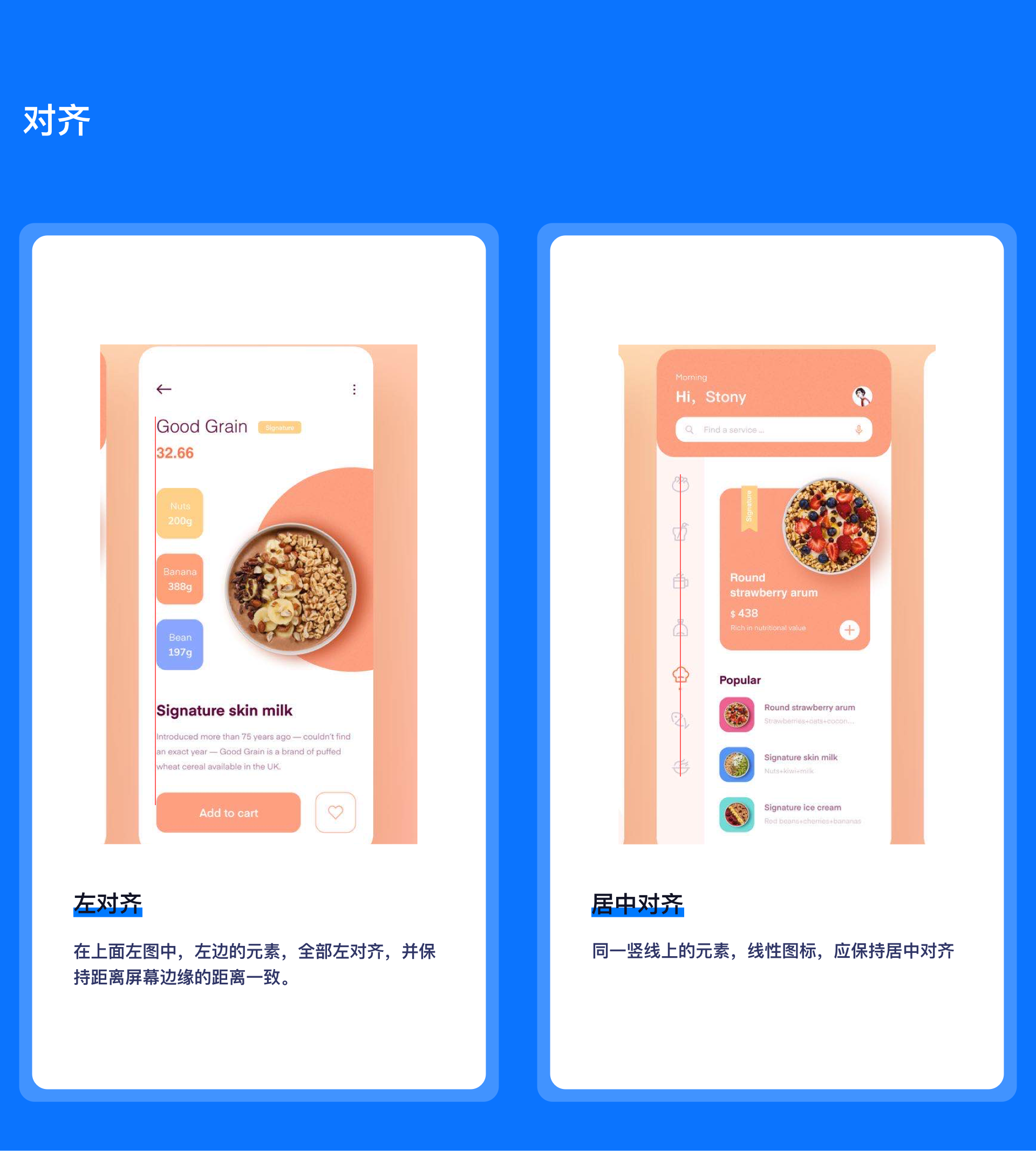
對(duì)齊原則
對(duì)齊是版式設(shè)計(jì)的最重要的原則之一,對(duì)齊可以建立一種整齊的外觀,帶給用戶舒服的一致性的瀏覽體驗(yàn)。基于從上到下,從左到右的閱讀習(xí)慣,應(yīng)用在界面設(shè)計(jì)中,一般是左對(duì)齊、居中對(duì)齊和右對(duì)齊,同時(shí)同一豎線上的元素,要保持居中對(duì)齊。

對(duì)比原則
做排版設(shè)計(jì)時(shí),重點(diǎn)的元素通過(guò)尺寸、色彩、造型等引起用戶關(guān)注,這樣重點(diǎn)內(nèi)容,才會(huì)突出出來(lái)。設(shè)計(jì)要有輕重緩急之分,不要讓用戶去找重點(diǎn),Don't let users think,讓用戶順利的接受重要信息。
例如:圖片大小的對(duì)比,讓用戶感受到最重要的信息。

親密性原則
根據(jù)親密的原則來(lái)組織復(fù)雜的信息,將彼此相關(guān)的同一類的元素靠近,同時(shí)把遠(yuǎn)離不相關(guān)的元素,這樣就可以大大提高界面設(shè)計(jì)的可讀性。
三 作品集排版法則

設(shè)計(jì)排版法則:
1 左對(duì)齊
在頁(yè)面排版時(shí),將你的文字設(shè)置為左對(duì)齊。為什么?在西方文化中,人們的閱讀習(xí)慣是從上到下,從左到右的。通過(guò)左對(duì)齊文字,眼睛能夠更容易地找到邊緣,更易于閱讀。避免因?yàn)檫@個(gè)原因縮進(jìn)段落的第一行。
2 使用一種字體
優(yōu)秀的設(shè)計(jì)師在排版設(shè)計(jì)中能夠好使用兩種字體,是因?yàn)樗麄兡軌虬盐蘸土私馑x的字體的類型,并保證他們是互補(bǔ)的。
但是一般情況下,避免使用兩種相同類型的字體。例如,不要使用兩種以上的非襯線體、粗襯體或手寫體。
使用一種字體,直到你能夠很好的運(yùn)用和掌握它。如:蘋方字體或Dinner字體。
3 跳過(guò)一個(gè)字重
在改變字體權(quán)重時(shí),從細(xì)體到粗體,或者從中粗體到超粗體。大師級(jí)的設(shè)計(jì)關(guān)鍵就是對(duì)比。
粗體和細(xì)體對(duì)比的標(biāo)題字體組合,獲得大的對(duì)比。
4 雙倍字號(hào)尺寸
當(dāng)改變字號(hào)大小時(shí),一個(gè)好的經(jīng)驗(yàn)法則是,你使用的字號(hào)大小是現(xiàn)有字號(hào)的兩倍或一半。
5 對(duì)齊到一個(gè)軸線
沿著一個(gè)主坐標(biāo)構(gòu)建你的字體排版,并將字體元素對(duì)齊到網(wǎng)絡(luò)線。無(wú)論文字類型或大小如何,在垂直軸上,字體對(duì)齊軸線的左邊緣。在水平軸上,尋找好水平元素,或?qū)R文字的大寫字母字高,或?qū)R文字基線即可。
6 使用條框分類
使用形狀/線條將相關(guān)的內(nèi)容信息塊進(jìn)行分類編組。這樣會(huì)使不同的元素排列很有順序。
7 注意間距
段落排版中到處都是間距。如果文字左對(duì)齊。右側(cè)會(huì)出現(xiàn)文字的參差不齊、起伏留白等。避免在段落的最后一行出現(xiàn)單字成行的情況,切勿使用強(qiáng)制對(duì)齊設(shè)置。
注意段落右側(cè)的起伏形狀,在一個(gè)句子中標(biāo)點(diǎn)符號(hào)之間使用單個(gè)空格,以避免形狀和角度不美觀。
間距的重要性。越是間距接近的元素,讀者就會(huì)假設(shè)在不同的信息塊之間存在這一種關(guān)系。
最后推薦 優(yōu)秀設(shè)計(jì)師的作品排版 :
如下圖:來(lái)自國(guó)際化設(shè)計(jì)師MIKE的設(shè)計(jì)作品
當(dāng)前文章:UI界面設(shè)計(jì)、網(wǎng)頁(yè)設(shè)計(jì)的版式設(shè)計(jì)法則
文章來(lái)源:http://m.newbst.com/news/216442.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)網(wǎng)站制作、網(wǎng)站設(shè)計(jì)、網(wǎng)頁(yè)設(shè)計(jì)公司、網(wǎng)站內(nèi)鏈、手機(jī)網(wǎng)站建設(shè)、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 搶飯碗?這位05后開發(fā)三款小程序! 2022-11-24
- 企業(yè)如何建網(wǎng)站需從這些方面入手 2022-11-24
- 怎樣建立自己的網(wǎng)站 2022-11-24
- 移動(dòng)端營(yíng)銷網(wǎng)站中比較重要的幾個(gè)方面 2022-11-24
- 企業(yè)如何選擇服務(wù)號(hào)還是訂閱號(hào) 2022-11-24
- 手機(jī)網(wǎng)站如何建設(shè)才能讓客戶感覺(jué)貼心 2022-11-24
- 網(wǎng)站頁(yè)面設(shè)計(jì)思路怎么應(yīng)該把控? 2022-11-24
- 如何搭建一個(gè)會(huì)賺錢的網(wǎng)站? 2022-11-24
- 創(chuàng)新互聯(lián)手工建站與模板網(wǎng)站的區(qū)別 2022-11-24

- 企業(yè)網(wǎng)站運(yùn)營(yíng)必須知曉的幾個(gè)定律 2022-11-24
- 你建的企業(yè)網(wǎng)站比同行吸引客戶嗎? 2022-11-24
- 網(wǎng)站域名與服務(wù)器的選擇和使用 2022-11-24
- 新手應(yīng)該怎樣制作網(wǎng)站如何進(jìn)行統(tǒng)籌規(guī)劃 2022-11-24
- 創(chuàng)新互聯(lián):新時(shí)代下的商家如何做好私域流量運(yùn)營(yíng)? 2022-11-24
- 什么是網(wǎng)絡(luò)營(yíng)銷?解讀網(wǎng)絡(luò)營(yíng)銷 2022-11-24
- _淺談asp程序和php程序的區(qū)別 2022-11-24
- 政府要持股BAT等主要互聯(lián)網(wǎng)公司股份的1%? 2022-11-24
- 網(wǎng)絡(luò)推廣者擁有獨(dú)立博客的原因 2022-11-24
- 如何讓網(wǎng)頁(yè)設(shè)計(jì)要做到客戶滿意-攻克用戶心理的網(wǎng)頁(yè)交互設(shè)計(jì) 2022-11-24