3種獨(dú)特的趨勢(shì),讓網(wǎng)頁(yè)設(shè)計(jì)增色許多-佛山網(wǎng)站設(shè)計(jì)
2022-11-25 分類: 網(wǎng)站建設(shè)
1、帶有下劃線的文本和元素
很意外地發(fā)現(xiàn)大家近爭(zhēng)先恐后地使用下劃線這種元素。當(dāng)然,能夠在各式各樣設(shè)計(jì)元素中靈活運(yùn)用的下劃線,自然不是設(shè)計(jì)工具默認(rèn)的下劃線效果或者文本鏈接下的那種文本下劃線。
下劃線原本運(yùn)用在文本當(dāng)中,用來(lái)強(qiáng)調(diào)內(nèi)容,提醒用戶關(guān)注特定的文本信息。當(dāng)下劃線和不同的元素搭配起來(lái)使用的時(shí)候,盡量讓兩者在風(fēng)格和細(xì)節(jié)上保持一致,確保它們?cè)谠O(shè)計(jì)上是無(wú)縫而一致的。
讓下劃線看起來(lái)是有意為之,但是又不會(huì)造成干擾,這樣的設(shè)計(jì)是成功的。雖然在許多設(shè)計(jì)當(dāng)中,下劃線的加入會(huì)讓文本看起來(lái)略顯擁擠,但是實(shí)際上通過(guò)留白可以適當(dāng)?shù)鼐徑膺@個(gè)問(wèn)題。
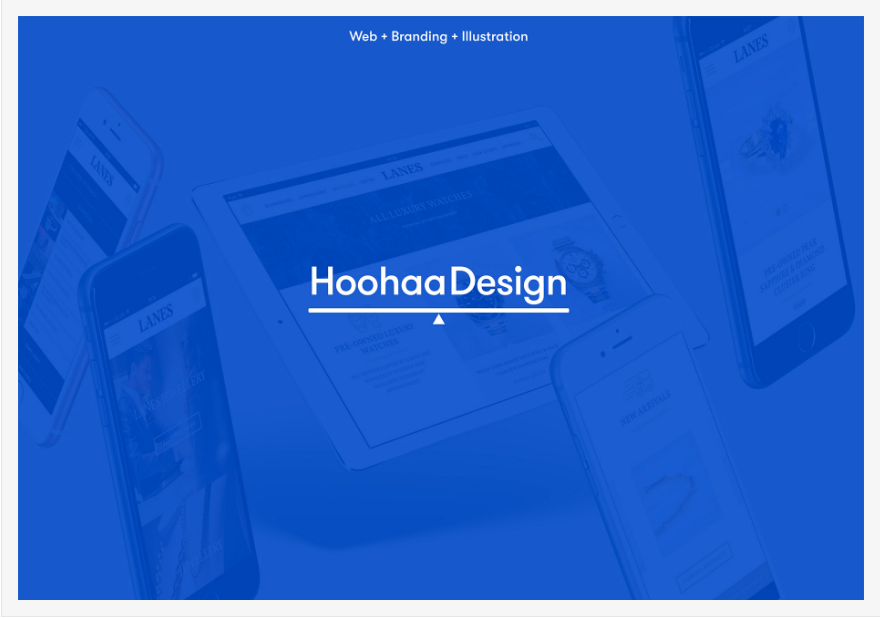
在下面的案例當(dāng)中,Simon Lee Gallery和Hoohaa Design均是通過(guò)下劃線吸引用戶注意到特定的文本。在Simon Lee Gallery當(dāng)中,下劃線和小字的搭配讓它們不再顯得單薄,在視覺上更重了。而Hoohaa Design中,下劃線則是出于平衡視覺重心的目的來(lái)使用的,設(shè)計(jì)師想要突出站點(diǎn)的名稱。
Abel Design Group這個(gè)網(wǎng)站中,設(shè)計(jì)師并沒有直接采用傳統(tǒng)意義上的下劃線,而是使用橙色的線條置于文本前方,起到了和下劃線相似的功用。

2、被遮擋的文本
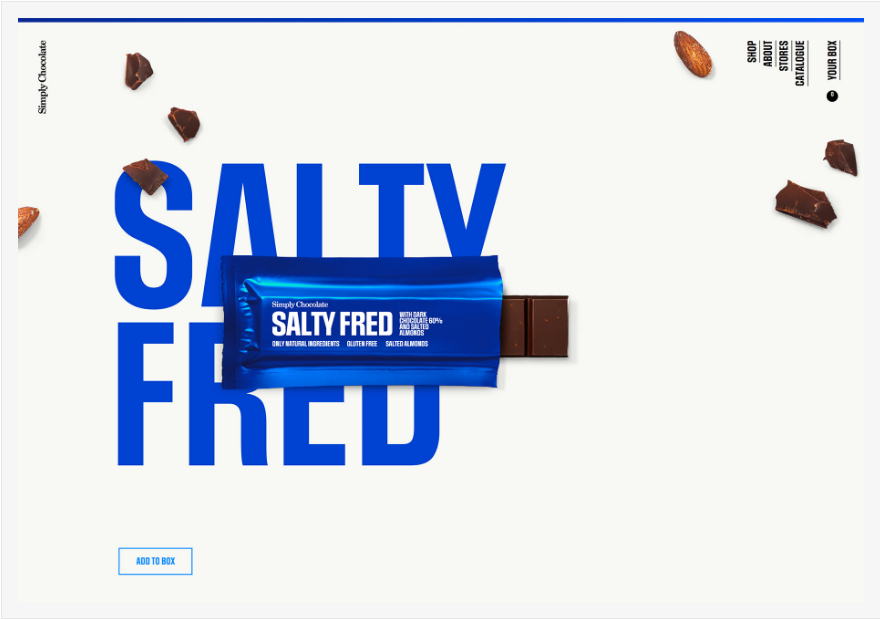
我們?cè)谔接懺O(shè)計(jì)的時(shí)候,文本的可讀性往往被作為相當(dāng)靠前的一個(gè)標(biāo)準(zhǔn)來(lái)提,但是現(xiàn)在要說(shuō)的設(shè)計(jì)趨勢(shì)其實(shí)是和這一規(guī)則相悖的:被遮擋的文字。雖然你不一定會(huì)喜歡,但是確實(shí)有許多近期的設(shè)計(jì)作品會(huì)選擇這樣的設(shè)計(jì)。當(dāng)然,從技術(shù)層面上來(lái)說(shuō),有不少設(shè)計(jì)在運(yùn)用這一技巧的時(shí)候并未拿捏太好。有的可能是因?yàn)樽煮w設(shè)計(jì)的原因,有的可能是所選的用來(lái)遮擋字體的元素沒有挑選好。這個(gè)中間的度其實(shí)并不好控制,尤其是當(dāng)用來(lái)遮擋文本的元素是響應(yīng)式、動(dòng)態(tài)的時(shí)候。遮擋的元素、文本和背景之前要構(gòu)成足夠好的對(duì)比,但是又不能太過(guò)突兀,這是許多出問(wèn)題的設(shè)計(jì)所面臨的狀況。
不過(guò),如果能把遮擋的區(qū)域、遮擋元素和文本的對(duì)比以及運(yùn)動(dòng)的軌跡都設(shè)計(jì)好的話,實(shí)際上所創(chuàng)造的效果是非常醒目的。
想要運(yùn)用好文本前景的遮蓋元素,你需要注意下面幾點(diǎn):
確保文本中的詞匯足夠常見,易于理解,比如Root Studio網(wǎng)站中的單詞Root
遮蓋元素不會(huì)遮擋太多部分
確保遮擋不會(huì)造成不必要的識(shí)別障礙
使用足夠簡(jiǎn)單的字體,不會(huì)因?yàn)樽煮w風(fēng)格和障礙物造成識(shí)別障礙
保持其他部分的設(shè)計(jì)足夠簡(jiǎn)單,這樣用戶可以更機(jī)輕松的關(guān)注核心的文本,并且識(shí)別出來(lái)

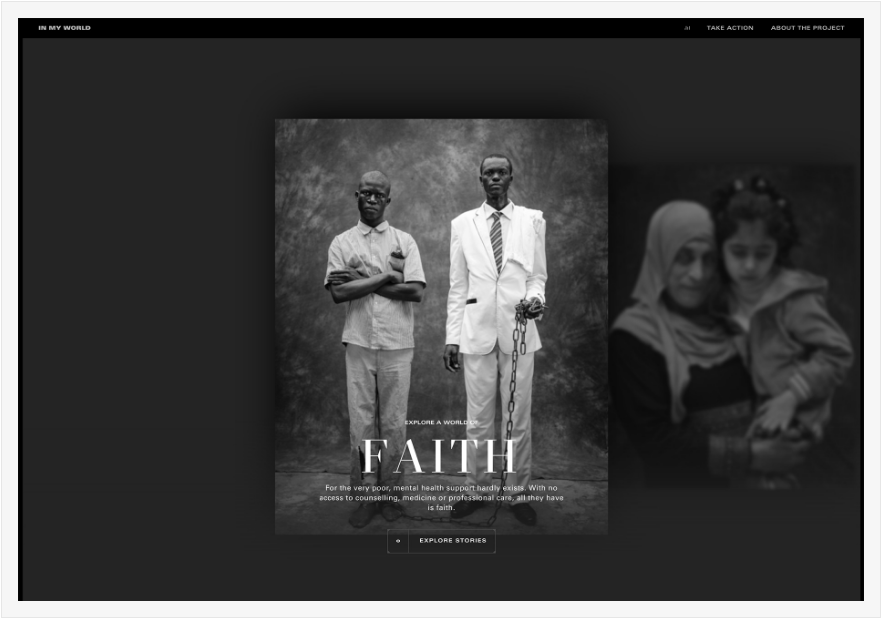
談到色彩相關(guān)的趨勢(shì)的時(shí)候,我們通常會(huì)認(rèn)為色彩能夠反應(yīng)出設(shè)計(jì)者的心緒。黑白配色在這幾年越來(lái)越常見,而在過(guò)去的這段時(shí)間當(dāng)中出現(xiàn)的越來(lái)越多,是因?yàn)樘鞖廪D(zhuǎn)冷設(shè)計(jì)師們的心情都越來(lái)越沉郁了么?
當(dāng)然,和以前那種強(qiáng)調(diào)形式感的黑白攝影網(wǎng)站不同,現(xiàn)在的黑白色調(diào)的網(wǎng)站所覆蓋的網(wǎng)站類型更多了,當(dāng)然,在細(xì)節(jié)上可能還會(huì)點(diǎn)綴以其他的色彩,但是總體上是黑白色調(diào)沒跑了。
因?yàn)槿狈ωS富的色彩元素,黑白色調(diào)之下,這些網(wǎng)站所呈現(xiàn)出來(lái)的情緒是很接近的。
在單純的黑白配色之下,文本的可讀性往往是設(shè)計(jì)中所碰到的實(shí)際的問(wèn)題。盡管可用的色彩不多,但是設(shè)計(jì)師可以通過(guò)創(chuàng)造一些有趣的東西,來(lái)達(dá)到效果。
正如同前面所說(shuō)的,主要色調(diào)是黑白,這個(gè)時(shí)候適當(dāng)?shù)募尤胍稽c(diǎn)點(diǎn)其他的色彩,比如紅色或者藍(lán)色,一點(diǎn)色彩就能從整個(gè)設(shè)計(jì)當(dāng)中跳脫出來(lái),極為醒目。
當(dāng)然,黑白之間的過(guò)渡色有很多,適當(dāng)?shù)氖褂媚軌蜃屨麄€(gè)設(shè)計(jì)更為豐滿。
就像下面的Crafton這個(gè)網(wǎng)站,稍稍加入一點(diǎn)紅色,就讓整個(gè)設(shè)計(jì)一下子鮮活了起來(lái)。


當(dāng)前名稱:3種獨(dú)特的趨勢(shì),讓網(wǎng)頁(yè)設(shè)計(jì)增色許多-佛山網(wǎng)站設(shè)計(jì)
文章源于:http://m.newbst.com/news/216632.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、App開發(fā)、品牌網(wǎng)站建設(shè)、網(wǎng)站收錄、電子商務(wù)、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)新互聯(lián):高端網(wǎng)站定制建設(shè)對(duì)于當(dāng)今時(shí)代的優(yōu)勢(shì) 2022-11-25
- 比較國(guó)內(nèi)外企業(yè)國(guó)內(nèi)企業(yè)網(wǎng)站普遍缺少這些東西 2022-11-25
- 怎么做才可以讓網(wǎng)站自身的競(jìng)爭(zhēng)力得到提高 2022-11-25
- 社交網(wǎng)絡(luò)應(yīng)故意設(shè)計(jì)得“不夠完善” 2022-11-25
- APP想要在亞太地區(qū)高效推廣,一定要注意“差異化”運(yùn)營(yíng) 2022-11-25
- 建設(shè)一個(gè)專屬網(wǎng)站對(duì)公司有什么用處 2022-11-25

- 如何建設(shè)一個(gè)品牌創(chuàng)意網(wǎng)站 2022-11-25
- 網(wǎng)站建設(shè)哪些變動(dòng)會(huì)影響自然排名 2022-11-25
- 新網(wǎng)站做SEO排名要穩(wěn)定,別犯這4大點(diǎn) 2022-11-25
- 怎么制作一個(gè)優(yōu)質(zhì)的常熟外貿(mào)網(wǎng)站? 2022-11-25
- 企業(yè)官網(wǎng)建站如果沒建好會(huì)出現(xiàn)哪些問(wèn)題 2022-11-25
- seo主要做什么呢 2022-11-25
- 初創(chuàng)企業(yè)靠一個(gè)企業(yè)官方網(wǎng)站就能夠起步嗎 2022-11-25
- 網(wǎng)頁(yè)設(shè)計(jì)之搜索框的設(shè)計(jì)技巧 2022-11-25
- 建設(shè)網(wǎng)站如此便宜?企業(yè)是受益?是受害? 2022-11-25
- 修改title標(biāo)簽對(duì)網(wǎng)站有哪些不好的影響 2022-11-25
- 推廣網(wǎng)站必須了解的高級(jí)搜索指令 2022-11-25
- 想要開發(fā)APP賺錢,首先你需要開發(fā)專屬自己的APP 2022-11-25
- 建設(shè)一個(gè)網(wǎng)站需要多長(zhǎng)的時(shí)間呢 2022-11-25