卡片布局讓你的網頁煥然一新!-成都創新互聯制作
2022-12-23 分類: 網站建設
CSS內容卡是組織博客文章、產品、服務或任何重復內容列表的好方法。當設計良好的時候,每張卡片都能從列表中脫穎而出,很容易閱讀。使用諸如懸浮狀態和圖像過濾器等附加效果可以進一步增強功能。
這里有8張既美觀又實用CSS內容卡:材料設計-響應卡

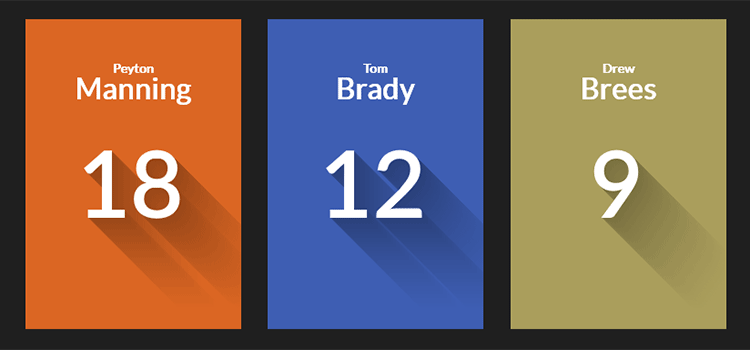
谷歌現在推出了翻轉卡

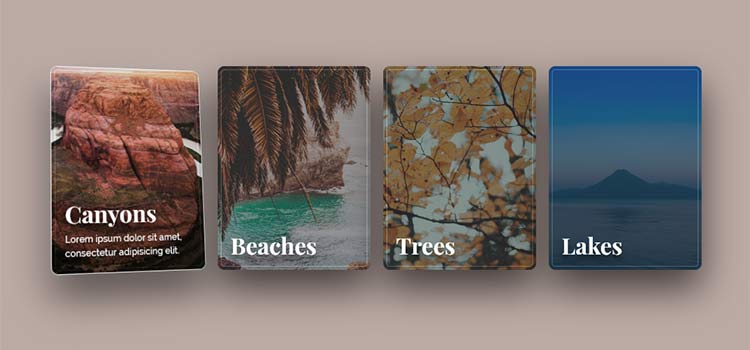
視差深度卡

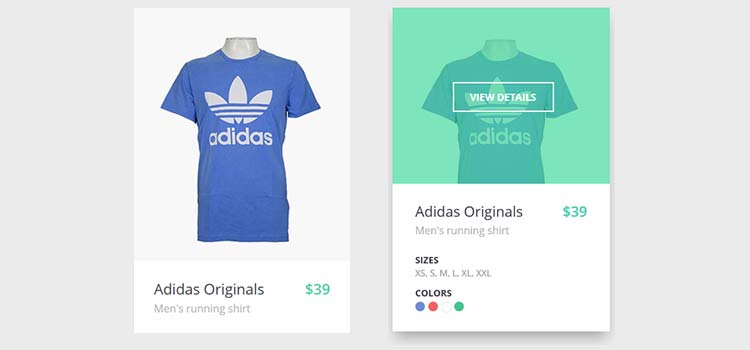
產品卡

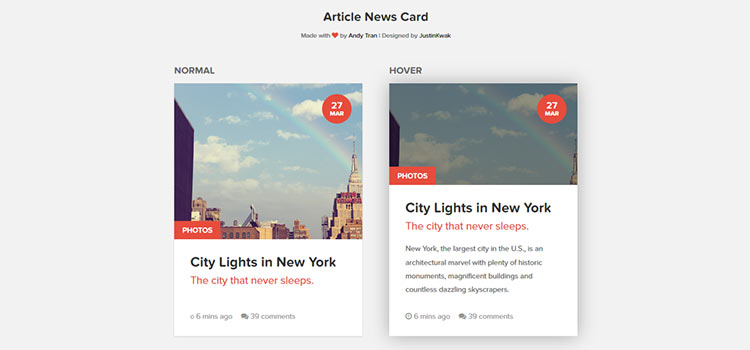
文章新聞卡

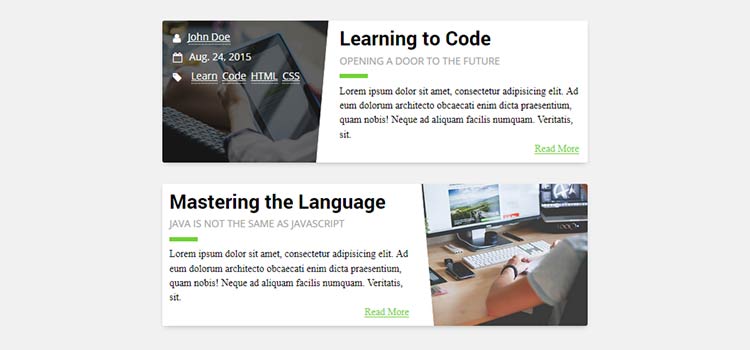
博客卡

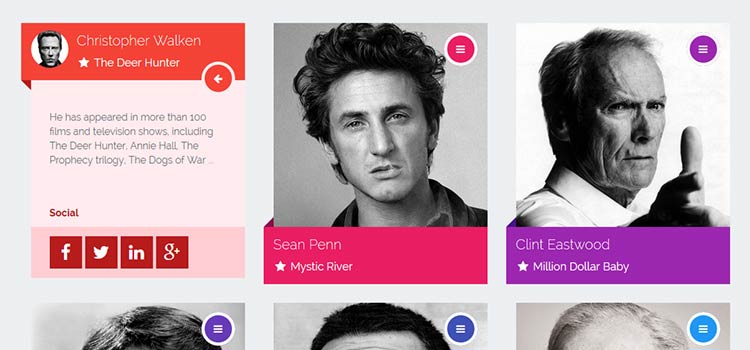
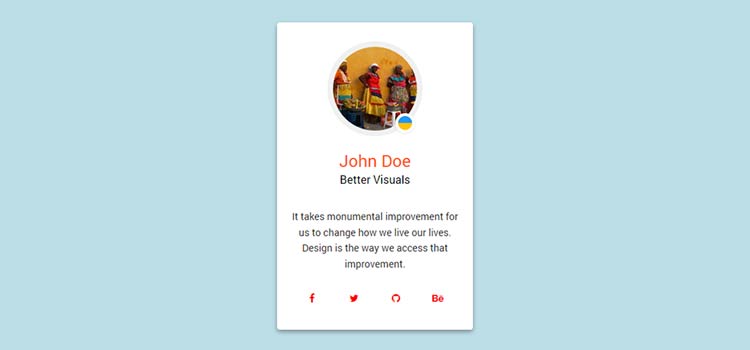
個人資料卡

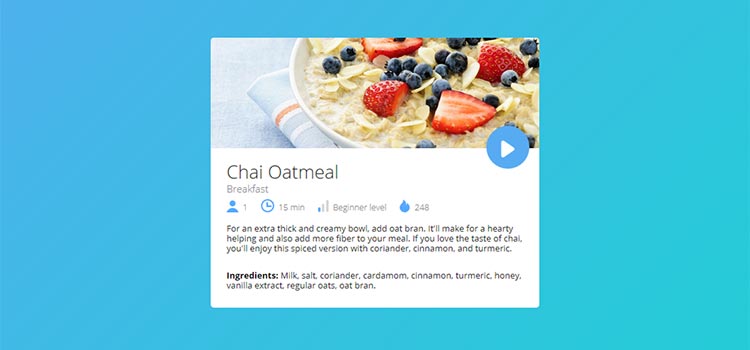
食譜卡

花些時間去嘗試上面的卡片布局——他們甚至可能激發你自己的設計。他們會給用戶有趣的方式來與你的內容互動。
文章題目:卡片布局讓你的網頁煥然一新!-成都創新互聯制作
網站鏈接:http://m.newbst.com/news/224929.html
成都網站建設公司_創新互聯,為您提供定制網站、網站制作、營銷型網站建設、網站導航、小程序開發、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- Asp和Asp.net的區別 2022-12-23
- 成都網站設計:Web設計中人類處理視覺信息的方法 2022-12-23
- 網站首頁被篡改怎么處理? 2022-12-23
- 成都網站建設:網站流量PV是什么意思?UV是什么意思? 2022-12-23
- 成都物流網站建設的費用是多少錢? 2022-12-23
- 成都網站優化:網站為什么沒有排名? 2022-12-23

- 網站優化如何做內容文字優化 2022-12-23
- 營銷型網站優化流程有哪些 2022-12-23
- seo技術,【SEO優化】老域名應如何正確的選擇? 2022-12-23
- 成都網站建設如何進行排版 2022-12-23
- nofollw標簽的意思以及用法 2022-12-23
- SEO和DIVCSS和網頁標準 2022-12-23
- 正確做SEO外鏈建設好的優化網站與眾不同 2022-12-23
- 成都做網站如何選擇域名和虛擬主機呢? 2022-12-23
- 【成都網站建設】響應式設計實踐手札 2022-12-23
- 優化網站需要多長時間? 2022-12-23
- 東莞網站首頁設計需要注意哪些事項? 2022-12-23
- 網站數據抓取與頁面流量排名深度分析 2022-12-23
- 做成都網站建設的一些實用妙招! 2022-12-23