網(wǎng)站設(shè)計(jì)之字體如何設(shè)置
2023-02-03 分類: 網(wǎng)站設(shè)計(jì)
我曾與一位視覺設(shè)計(jì)師合作共同開發(fā)一款web應(yīng)用。他提交給我的設(shè)計(jì)稿看起來非常帶感,于是我根據(jù)他的設(shè)計(jì)稿,用HTML和CSS將web應(yīng)用寫了出來。當(dāng)我以為一切都已完成,并且火急火燎地將產(chǎn)品給他看的時(shí)候,知道他說啥了么?
“你全做錯(cuò)了。”
的確。我并沒有根據(jù)他的模型來使用字體,為此他專門把我叫出來并告訴我這是一個(gè)非常大的錯(cuò)誤。我該如何彌補(bǔ)呢?
“我不知道。但是目前它是大的問題,毫無疑問。”
說起來,在過去的很長(zhǎng)一段時(shí)間里,我都同不同的網(wǎng)頁設(shè)計(jì)師一起合作開發(fā)各種不同的網(wǎng)站,這使得我逐漸開始關(guān)注網(wǎng)頁設(shè)計(jì)中的很多細(xì)小但重要的細(xì)節(jié)了,比如,字體。
在此可以簡(jiǎn)單介紹一點(diǎn)背景知識(shí)。目前多數(shù)的網(wǎng)站制作都是基于HTML和CSS來開發(fā)的,如果你毫無網(wǎng)站開發(fā)經(jīng)驗(yàn),也許你有必要找個(gè)HTML&CSS的介紹視頻學(xué)習(xí)一下,比如1小時(shí)創(chuàng)建一個(gè)體驗(yàn)不錯(cuò)的個(gè)人網(wǎng)站頁面之類的教程。
以下,是我的視覺設(shè)計(jì)師教授給我的字體知識(shí)。
字體規(guī)格
改變某寫字體樣式最簡(jiǎn)單的方式,是改變CSS的Font-family屬性,然后,瀏覽器會(huì)直接讀取用戶電腦上的字體,想必每個(gè)網(wǎng)站開發(fā)者都明白這件事情。一般而言,一共有12種常見的網(wǎng)站建設(shè)外包安全字體,除開相對(duì)特殊的Comic Sans,還有11款字體可以供你在絕大多數(shù)類型的網(wǎng)站上隨意使用。
如果你的視線僅僅盯著這十來個(gè)字體就未免太局限了。如果你足夠敏銳,你會(huì)有意識(shí)地調(diào)整字體的粗線(light、normal、bold)和字間距,追求更好的效果。舉個(gè)例子,當(dāng)你在導(dǎo)航欄中使用特粗的字體,緊湊的字體間距,會(huì)讓你的網(wǎng)站看起來更加專業(yè)。相反,如果你使用的是極細(xì)的字體,網(wǎng)頁會(huì)給人一種非常銳利、清晰的感覺。
另一個(gè)使用字體的竅門,就是在CSS中為字體添加字體陰影屬性。
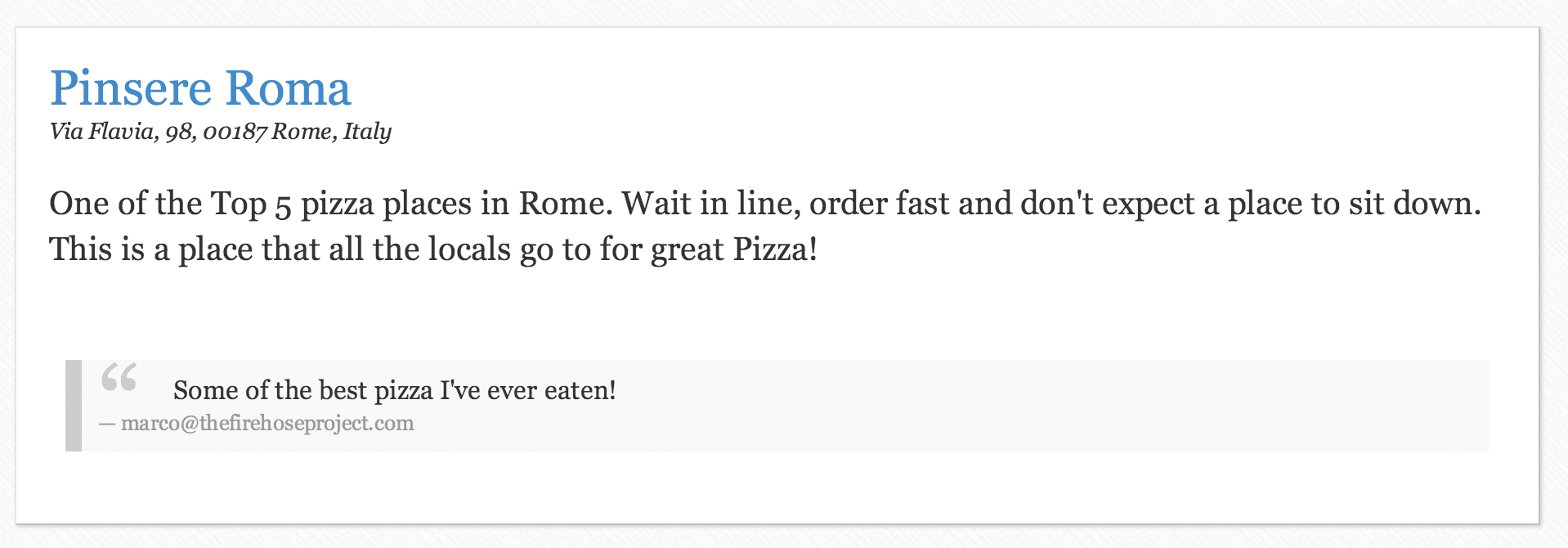
以下的案例中,字體家族被設(shè)定為Helvetica,并且字體粗細(xì)被設(shè)定為極細(xì)。

這一字體的案例源自于我們的web應(yīng)用Nomster。
字體棧
當(dāng)你在指定要用什么字體的時(shí)候,你可以根據(jù)重要程度來設(shè)定一個(gè)順序,越靠前的優(yōu)先級(jí)越高。當(dāng)設(shè)備中沒有排名考前的字體的時(shí)候,那么系統(tǒng)會(huì)自動(dòng)調(diào)用排名靠后的字體。這也就是為什么windows和Mac內(nèi)置字體不盡相同,但是最終都能調(diào)用合適的字體而正常顯示網(wǎng)頁內(nèi)容的原因所在。對(duì)于這個(gè)字體棧的設(shè)定,以下的工具/網(wǎng)站應(yīng)該能幫到你:
CSS Tricks – Font Stacks:這是一個(gè)擁有8個(gè)不同字體的字體棧,直接從CSS Tricks抓取這個(gè)字體棧,你的網(wǎng)站字體效果肯定不會(huì)像1995之前的網(wǎng)站那么殘廢。
CSSFontStack.com:一個(gè)專業(yè)提供各種不同字體棧的網(wǎng)站,超過40種不同字體棧供你選擇~
當(dāng)然,如果你通過谷歌和百度來搜索應(yīng)該可以發(fā)現(xiàn)更多的字體棧。
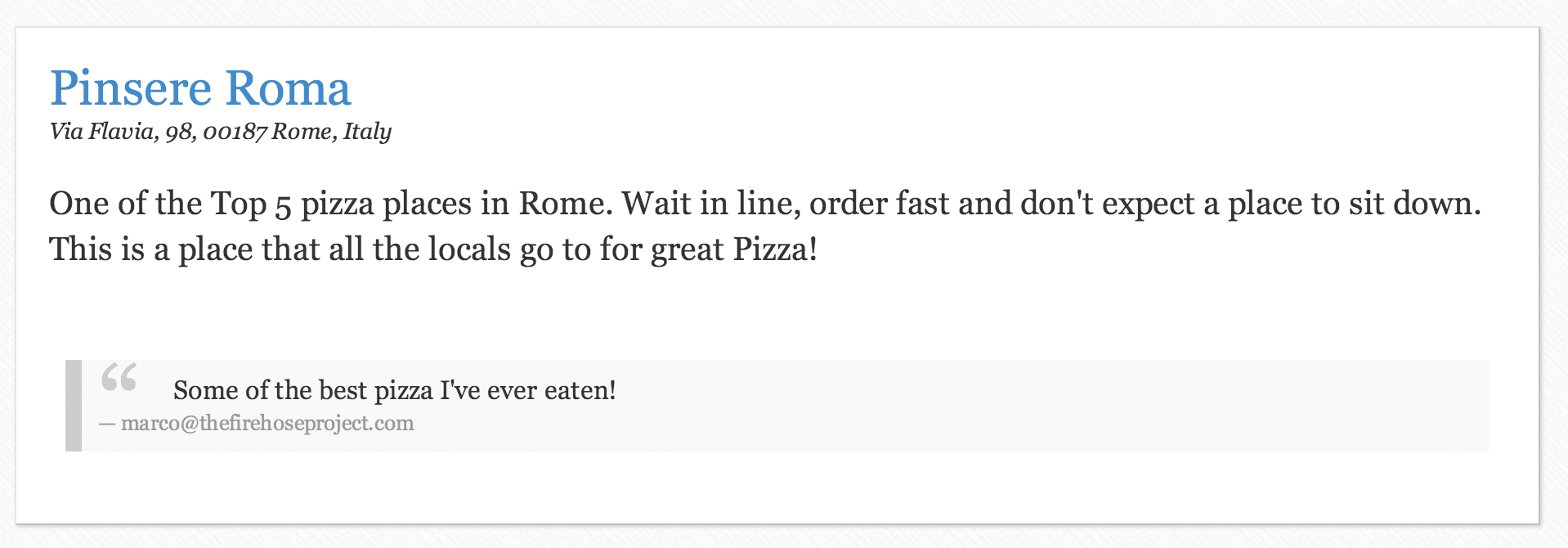
以下的使用案例同樣來自我們的Web應(yīng)用Nomster。它所使用的字體棧也是我們最喜歡的,因?yàn)樗_實(shí)提高了網(wǎng)站的可讀性。

加載特定字體
在web應(yīng)用中使用特定字體來顯示文本,是一件可行性很高的事情。你不必找一個(gè)“看起來很像”的字體來湊合,因?yàn)橐韵碌姆椒梢詭湍阒苯佑媚阆矚g的字體:
字體托管服務(wù)
將一個(gè)普通字體加載到網(wǎng)站上,確實(shí)需要一點(diǎn)技巧。字體托管服務(wù)可以替你做到這一點(diǎn),不過有的是免費(fèi)的,有的是收費(fèi)的。
Google web Fonts:谷歌的字體服務(wù)還是非常靠譜的,整合了許多優(yōu)質(zhì)的web字體供你調(diào)用到網(wǎng)站中去。按照谷歌官方的指示,你可以輕松地在你的web應(yīng)用中調(diào)用這些字體。
當(dāng)你想在網(wǎng)站中使用Garamond這個(gè)字體的時(shí)候,你如果使用字體棧來調(diào)用的話,可能會(huì)因?yàn)闉g覽器差異而無法正常使用,也可能因?yàn)楸镜刈煮w而顯示不正常,而使用谷歌字體中的“EB Garamond”則不存在這樣的問題,它不會(huì)調(diào)用本地字庫,而且大家電腦里面顯示也會(huì)完全一樣。

谷歌字體服務(wù)是免費(fèi)而易用的,并且會(huì)讓不同的系統(tǒng)不同的瀏覽器都保持一致的體驗(yàn),那為什么會(huì)有人考慮其他的方案呢?原因很簡(jiǎn)單。谷歌字體平臺(tái)所收錄的字體多數(shù)是相對(duì)更開放甚至是直接開源的字體,但是有很多殺手級(jí)字體的開發(fā)商并不愿意這么做。作為商品出售字體可以給這些開發(fā)商帶來更大的利益,這使得你無法在谷歌字體平臺(tái)上找到它們。當(dāng)然,這個(gè)問題也是可以解決的。
TypeKit :這個(gè)字體網(wǎng)站也是耳熟能詳?shù)拇笳尽F渲心依撕芏嗥焚|(zhì)優(yōu)秀的好字體,但是相信我,你看了會(huì)后悔的。為什么這么說?那些看起來優(yōu)秀的字體并不便宜!基礎(chǔ)的服務(wù)需要每年上交25美元,而高級(jí)版的每年需要交100美元!當(dāng)然,如果不差錢的話,選擇TypeKit也不錯(cuò)~
所以,好不要告訴與你合作的設(shè)計(jì)師,否則他們會(huì)逼著你整套整套得買字體的!(突然意識(shí)到這篇文章的讀者會(huì)是設(shè)計(jì)師……)
那么以上三種方案就是全部的解決方案了?別傻了,當(dāng)然不止。谷歌字體是最著名的免費(fèi)字體服務(wù)商,而TypeKit則是收費(fèi)字體服務(wù)商中最流行的,你要用心找還有大把的字體托管服務(wù)商可供選擇。
自托管字體
這是一種相對(duì)棘手的解決方案。因?yàn)檫@種方法的關(guān)鍵完全不在技術(shù)上,而是你得深入理解字體的授權(quán)和相關(guān)法律細(xì)節(jié)。
當(dāng)我們直接從用戶的機(jī)器上調(diào)用字體,或者使用托管字體的時(shí)候,我們完全不用考慮太多,幾行CSS代碼會(huì)解決所有的問題。但是,當(dāng)我們要自己托管字體的時(shí)候,就需要明白使用字體的權(quán)限和相應(yīng)的授權(quán)細(xì)節(jié)了。
比較高端的玩兒法是你在寫代碼的時(shí)候,告訴瀏覽器下載字體,并且告訴瀏覽器將去什么地方查找字體文件(或者多個(gè)版本的字體文件),然后告訴瀏覽器這些字體的名字分別是什么。同時(shí)也需要注意,這些字體的類型。常見的字體格式是EOT、OTF、WOFF、TTF、SVG等。不同瀏覽器慣于處理的字體格式可能不一樣,所以好你得準(zhǔn)備好多種不同的字體供不同瀏覽器下載。
所以,首先你要將你準(zhǔn)備好的字體文件轉(zhuǎn)化成多種不同格式的字體,比如,你準(zhǔn)備好一個(gè).ttf格式的字體,那么你需要將它轉(zhuǎn)化成.woff、.otf、.svg等格式的字體,然后你就可以設(shè)定下載文件的位置、調(diào)用字體的相關(guān)信息了。
令事情變得棘手的地方就在此了。考慮到你提供給了世界上每個(gè)人從你網(wǎng)站上下載字體的機(jī)會(huì),那么當(dāng)你將字體上傳到服務(wù)器的那一刻開始,人們就可以肆無忌憚地將字體下載到他們的電腦上,分享給朋友甚至用到他們自己的網(wǎng)站上。這就是為什么很多字體開發(fā)商不想讓他們的字體輕易用在網(wǎng)站上。
因此當(dāng)你需要下載一個(gè)用在自己的網(wǎng)站上的字體之時(shí),你需要尋找授權(quán)可以用于網(wǎng)絡(luò)且免費(fèi)的字體(當(dāng)然,不是用于桌面的那種)。
FontSquirrel:這是一個(gè)我特喜歡的免費(fèi)字體網(wǎng)站,他們的首頁上有一些的超高質(zhì)量免費(fèi)字體,并且每個(gè)字體的字體許可都已經(jīng)明確地標(biāo)注了出來。

在FountSquirrel上還有另外一個(gè)超贊的工具,那就是WebFont生成器。你可以將單個(gè)字體文件上傳到生成器中,它會(huì)將其自動(dòng)轉(zhuǎn)化成你需要的其他字體,并且同時(shí)生成相應(yīng)的CSS代碼,可以供你直接插入到網(wǎng)站代碼中。只要格式允許,WebFont都能轉(zhuǎn)化,并不規(guī)定字體來源。
除了免費(fèi)字體,F(xiàn)ontSquirrel還賣有大量的字體是收費(fèi)的。
以下便是來自FontSquirrel的字體“Pacifico”在我們的Nomster上應(yīng)用的案例:

MyFont.com同樣會(huì)免費(fèi)提供少量字體(但是其他字體會(huì)收費(fèi))的字體網(wǎng)站。當(dāng)你在這個(gè)網(wǎng)站中搜索自己要的字體的時(shí)候,會(huì)發(fā)現(xiàn)其中絕大多數(shù)的字體都是需要你付費(fèi)的,但是其中有些字體家族中特定粗細(xì)的字體是免費(fèi)提供的,一定要仔細(xì)篩選。如果你人品好,真的能淘到好字體。
最后,關(guān)于字體還有三件事情是需要了解的:
1、不同的字體會(huì)賦予網(wǎng)站截然不同的感覺,把握好字體的細(xì)節(jié)就能掌控好網(wǎng)站的感覺;
2、將字體加載到web應(yīng)用中的方法有一大把,仔細(xì)篩選一種符合自己的;
3、營(yíng)造專業(yè)和炫酷的呈現(xiàn)效果固然重要,但是網(wǎng)站的最終目的還是傳達(dá)信息,讓人閱讀的。所以在調(diào)整效果完之后,不妨猴退一步仔細(xì)審視一下,用戶能否讀到所有你寫上去的文字。
“你全做錯(cuò)了。”
的確。我并沒有根據(jù)他的模型來使用字體,為此他專門把我叫出來并告訴我這是一個(gè)非常大的錯(cuò)誤。我該如何彌補(bǔ)呢?
“我不知道。但是目前它是大的問題,毫無疑問。”
說起來,在過去的很長(zhǎng)一段時(shí)間里,我都同不同的網(wǎng)頁設(shè)計(jì)師一起合作開發(fā)各種不同的網(wǎng)站,這使得我逐漸開始關(guān)注網(wǎng)頁設(shè)計(jì)中的很多細(xì)小但重要的細(xì)節(jié)了,比如,字體。
在此可以簡(jiǎn)單介紹一點(diǎn)背景知識(shí)。目前多數(shù)的網(wǎng)站制作都是基于HTML和CSS來開發(fā)的,如果你毫無網(wǎng)站開發(fā)經(jīng)驗(yàn),也許你有必要找個(gè)HTML&CSS的介紹視頻學(xué)習(xí)一下,比如1小時(shí)創(chuàng)建一個(gè)體驗(yàn)不錯(cuò)的個(gè)人網(wǎng)站頁面之類的教程。
以下,是我的視覺設(shè)計(jì)師教授給我的字體知識(shí)。
字體規(guī)格
改變某寫字體樣式最簡(jiǎn)單的方式,是改變CSS的Font-family屬性,然后,瀏覽器會(huì)直接讀取用戶電腦上的字體,想必每個(gè)網(wǎng)站開發(fā)者都明白這件事情。一般而言,一共有12種常見的網(wǎng)站建設(shè)外包安全字體,除開相對(duì)特殊的Comic Sans,還有11款字體可以供你在絕大多數(shù)類型的網(wǎng)站上隨意使用。
如果你的視線僅僅盯著這十來個(gè)字體就未免太局限了。如果你足夠敏銳,你會(huì)有意識(shí)地調(diào)整字體的粗線(light、normal、bold)和字間距,追求更好的效果。舉個(gè)例子,當(dāng)你在導(dǎo)航欄中使用特粗的字體,緊湊的字體間距,會(huì)讓你的網(wǎng)站看起來更加專業(yè)。相反,如果你使用的是極細(xì)的字體,網(wǎng)頁會(huì)給人一種非常銳利、清晰的感覺。
另一個(gè)使用字體的竅門,就是在CSS中為字體添加字體陰影屬性。
以下的案例中,字體家族被設(shè)定為Helvetica,并且字體粗細(xì)被設(shè)定為極細(xì)。

這一字體的案例源自于我們的web應(yīng)用Nomster。
字體棧
當(dāng)你在指定要用什么字體的時(shí)候,你可以根據(jù)重要程度來設(shè)定一個(gè)順序,越靠前的優(yōu)先級(jí)越高。當(dāng)設(shè)備中沒有排名考前的字體的時(shí)候,那么系統(tǒng)會(huì)自動(dòng)調(diào)用排名靠后的字體。這也就是為什么windows和Mac內(nèi)置字體不盡相同,但是最終都能調(diào)用合適的字體而正常顯示網(wǎng)頁內(nèi)容的原因所在。對(duì)于這個(gè)字體棧的設(shè)定,以下的工具/網(wǎng)站應(yīng)該能幫到你:
CSS Tricks – Font Stacks:這是一個(gè)擁有8個(gè)不同字體的字體棧,直接從CSS Tricks抓取這個(gè)字體棧,你的網(wǎng)站字體效果肯定不會(huì)像1995之前的網(wǎng)站那么殘廢。
CSSFontStack.com:一個(gè)專業(yè)提供各種不同字體棧的網(wǎng)站,超過40種不同字體棧供你選擇~
當(dāng)然,如果你通過谷歌和百度來搜索應(yīng)該可以發(fā)現(xiàn)更多的字體棧。
以下的使用案例同樣來自我們的Web應(yīng)用Nomster。它所使用的字體棧也是我們最喜歡的,因?yàn)樗_實(shí)提高了網(wǎng)站的可讀性。

加載特定字體
在web應(yīng)用中使用特定字體來顯示文本,是一件可行性很高的事情。你不必找一個(gè)“看起來很像”的字體來湊合,因?yàn)橐韵碌姆椒梢詭湍阒苯佑媚阆矚g的字體:
字體托管服務(wù)
將一個(gè)普通字體加載到網(wǎng)站上,確實(shí)需要一點(diǎn)技巧。字體托管服務(wù)可以替你做到這一點(diǎn),不過有的是免費(fèi)的,有的是收費(fèi)的。
Google web Fonts:谷歌的字體服務(wù)還是非常靠譜的,整合了許多優(yōu)質(zhì)的web字體供你調(diào)用到網(wǎng)站中去。按照谷歌官方的指示,你可以輕松地在你的web應(yīng)用中調(diào)用這些字體。
當(dāng)你想在網(wǎng)站中使用Garamond這個(gè)字體的時(shí)候,你如果使用字體棧來調(diào)用的話,可能會(huì)因?yàn)闉g覽器差異而無法正常使用,也可能因?yàn)楸镜刈煮w而顯示不正常,而使用谷歌字體中的“EB Garamond”則不存在這樣的問題,它不會(huì)調(diào)用本地字庫,而且大家電腦里面顯示也會(huì)完全一樣。

谷歌字體服務(wù)是免費(fèi)而易用的,并且會(huì)讓不同的系統(tǒng)不同的瀏覽器都保持一致的體驗(yàn),那為什么會(huì)有人考慮其他的方案呢?原因很簡(jiǎn)單。谷歌字體平臺(tái)所收錄的字體多數(shù)是相對(duì)更開放甚至是直接開源的字體,但是有很多殺手級(jí)字體的開發(fā)商并不愿意這么做。作為商品出售字體可以給這些開發(fā)商帶來更大的利益,這使得你無法在谷歌字體平臺(tái)上找到它們。當(dāng)然,這個(gè)問題也是可以解決的。
TypeKit :這個(gè)字體網(wǎng)站也是耳熟能詳?shù)拇笳尽F渲心依撕芏嗥焚|(zhì)優(yōu)秀的好字體,但是相信我,你看了會(huì)后悔的。為什么這么說?那些看起來優(yōu)秀的字體并不便宜!基礎(chǔ)的服務(wù)需要每年上交25美元,而高級(jí)版的每年需要交100美元!當(dāng)然,如果不差錢的話,選擇TypeKit也不錯(cuò)~
所以,好不要告訴與你合作的設(shè)計(jì)師,否則他們會(huì)逼著你整套整套得買字體的!(突然意識(shí)到這篇文章的讀者會(huì)是設(shè)計(jì)師……)
那么以上三種方案就是全部的解決方案了?別傻了,當(dāng)然不止。谷歌字體是最著名的免費(fèi)字體服務(wù)商,而TypeKit則是收費(fèi)字體服務(wù)商中最流行的,你要用心找還有大把的字體托管服務(wù)商可供選擇。
自托管字體
這是一種相對(duì)棘手的解決方案。因?yàn)檫@種方法的關(guān)鍵完全不在技術(shù)上,而是你得深入理解字體的授權(quán)和相關(guān)法律細(xì)節(jié)。
當(dāng)我們直接從用戶的機(jī)器上調(diào)用字體,或者使用托管字體的時(shí)候,我們完全不用考慮太多,幾行CSS代碼會(huì)解決所有的問題。但是,當(dāng)我們要自己托管字體的時(shí)候,就需要明白使用字體的權(quán)限和相應(yīng)的授權(quán)細(xì)節(jié)了。
比較高端的玩兒法是你在寫代碼的時(shí)候,告訴瀏覽器下載字體,并且告訴瀏覽器將去什么地方查找字體文件(或者多個(gè)版本的字體文件),然后告訴瀏覽器這些字體的名字分別是什么。同時(shí)也需要注意,這些字體的類型。常見的字體格式是EOT、OTF、WOFF、TTF、SVG等。不同瀏覽器慣于處理的字體格式可能不一樣,所以好你得準(zhǔn)備好多種不同的字體供不同瀏覽器下載。
所以,首先你要將你準(zhǔn)備好的字體文件轉(zhuǎn)化成多種不同格式的字體,比如,你準(zhǔn)備好一個(gè).ttf格式的字體,那么你需要將它轉(zhuǎn)化成.woff、.otf、.svg等格式的字體,然后你就可以設(shè)定下載文件的位置、調(diào)用字體的相關(guān)信息了。
令事情變得棘手的地方就在此了。考慮到你提供給了世界上每個(gè)人從你網(wǎng)站上下載字體的機(jī)會(huì),那么當(dāng)你將字體上傳到服務(wù)器的那一刻開始,人們就可以肆無忌憚地將字體下載到他們的電腦上,分享給朋友甚至用到他們自己的網(wǎng)站上。這就是為什么很多字體開發(fā)商不想讓他們的字體輕易用在網(wǎng)站上。
因此當(dāng)你需要下載一個(gè)用在自己的網(wǎng)站上的字體之時(shí),你需要尋找授權(quán)可以用于網(wǎng)絡(luò)且免費(fèi)的字體(當(dāng)然,不是用于桌面的那種)。
FontSquirrel:這是一個(gè)我特喜歡的免費(fèi)字體網(wǎng)站,他們的首頁上有一些的超高質(zhì)量免費(fèi)字體,并且每個(gè)字體的字體許可都已經(jīng)明確地標(biāo)注了出來。

在FountSquirrel上還有另外一個(gè)超贊的工具,那就是WebFont生成器。你可以將單個(gè)字體文件上傳到生成器中,它會(huì)將其自動(dòng)轉(zhuǎn)化成你需要的其他字體,并且同時(shí)生成相應(yīng)的CSS代碼,可以供你直接插入到網(wǎng)站代碼中。只要格式允許,WebFont都能轉(zhuǎn)化,并不規(guī)定字體來源。
除了免費(fèi)字體,F(xiàn)ontSquirrel還賣有大量的字體是收費(fèi)的。
以下便是來自FontSquirrel的字體“Pacifico”在我們的Nomster上應(yīng)用的案例:

MyFont.com同樣會(huì)免費(fèi)提供少量字體(但是其他字體會(huì)收費(fèi))的字體網(wǎng)站。當(dāng)你在這個(gè)網(wǎng)站中搜索自己要的字體的時(shí)候,會(huì)發(fā)現(xiàn)其中絕大多數(shù)的字體都是需要你付費(fèi)的,但是其中有些字體家族中特定粗細(xì)的字體是免費(fèi)提供的,一定要仔細(xì)篩選。如果你人品好,真的能淘到好字體。
最后,關(guān)于字體還有三件事情是需要了解的:
1、不同的字體會(huì)賦予網(wǎng)站截然不同的感覺,把握好字體的細(xì)節(jié)就能掌控好網(wǎng)站的感覺;
2、將字體加載到web應(yīng)用中的方法有一大把,仔細(xì)篩選一種符合自己的;
3、營(yíng)造專業(yè)和炫酷的呈現(xiàn)效果固然重要,但是網(wǎng)站的最終目的還是傳達(dá)信息,讓人閱讀的。所以在調(diào)整效果完之后,不妨猴退一步仔細(xì)審視一下,用戶能否讀到所有你寫上去的文字。
分享名稱:網(wǎng)站設(shè)計(jì)之字體如何設(shè)置
URL分享:http://m.newbst.com/news/234486.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 生信網(wǎng)站建設(shè)一個(gè)高質(zhì)量的網(wǎng)站設(shè)計(jì)包含什么? 2023-02-03
- 網(wǎng)站設(shè)計(jì)頁面布局的形式和原則 2023-02-03
- 網(wǎng)站設(shè)計(jì)太差的原由 2023-02-03
- 保定網(wǎng)站建設(shè)—如何才能把網(wǎng)站設(shè)計(jì)做的更好? 2023-02-02
- 企業(yè)品牌類網(wǎng)站設(shè)計(jì)方法看看怎樣制作自己的網(wǎng)站? 2023-02-02
- 網(wǎng)站設(shè)計(jì)對(duì)消費(fèi)者行為的影響 2023-02-02
- 企業(yè)網(wǎng)站建設(shè)可以通過網(wǎng)站設(shè)計(jì)提高品牌影響力 2023-02-02

- 成都網(wǎng)站設(shè)計(jì)之設(shè)計(jì)哲學(xué) 2023-02-02
- 網(wǎng)站設(shè)計(jì)布局有哪些講究?這樣做很吸引人 2023-02-02
- 企業(yè)網(wǎng)站設(shè)計(jì)誤解的幾個(gè)知識(shí)點(diǎn) 2023-02-02
- 網(wǎng)站設(shè)計(jì)對(duì)網(wǎng)站建設(shè)的作用 2023-02-02
- 上海企業(yè)網(wǎng)站設(shè)計(jì)要怎么做? 2023-02-02
- 網(wǎng)站設(shè)計(jì)的基本原則都有哪些 2023-02-02
- 網(wǎng)站設(shè)計(jì)如何針對(duì)你的特定用戶? 2023-02-02
- 成都網(wǎng)站設(shè)計(jì)如何提高視覺效果吸引用戶 2023-02-01
- 石家莊企業(yè)網(wǎng)站設(shè)計(jì)留白的重要性! 2023-02-01
- 談?wù)劸W(wǎng)站設(shè)計(jì)的那點(diǎn)事兒 2023-02-01
- 網(wǎng)站設(shè)計(jì)需要掌握哪些要點(diǎn)會(huì)更好 2023-02-01
- 福州網(wǎng)站建設(shè)中什么樣的網(wǎng)站設(shè)計(jì)才是吸引游客? 2023-02-01