網站前端制作之使用jqueryajax請求數據
2023-02-09 分類: 網站建設
在我們平時做網站時有許多地方需要再不刷新頁面的時候加載數據,在這里我建議使用jQuery 中的 $.ajax()方法實現.
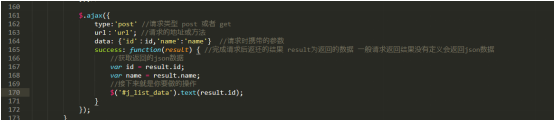
這是一個簡單的請求
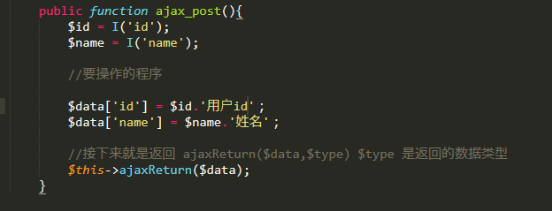
然后我們用thinkphp框架 去接受這個請求
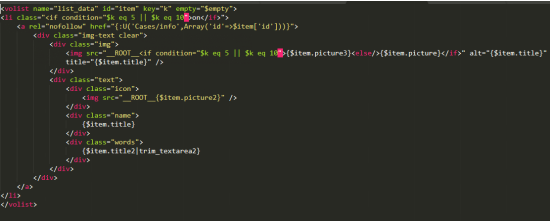
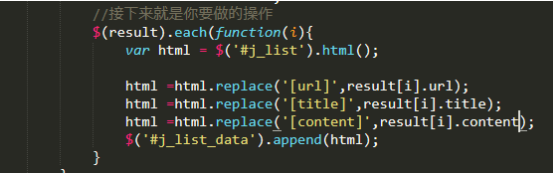
如果我們需要加載的數據過多 不想去js里寫html拼接 我們可以在php里面實現拼接 或者新建一個頁面在頁面里對數據進行處理
例如
當然還可以使用模板技術去做數據的更新
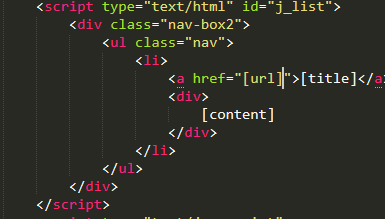
在頁面使用JavaScript標簽創建一個模板
這樣做的好處主要在于多個都有同樣的html的代碼,模板可以讓你多個地方都能調用 不要每個地方都去寫html的拼接, 在網站中如果要更新的數據html不一樣還是用拼接吧,我感覺要快些.
jquery中$.ajax()的參數還有很多,如果要深入了解的話可去了解一下

這是一個簡單的請求
然后我們用thinkphp框架 去接受這個請求

如果我們需要加載的數據過多 不想去js里寫html拼接 我們可以在php里面實現拼接 或者新建一個頁面在頁面里對數據進行處理
例如

當然還可以使用模板技術去做數據的更新
在頁面使用JavaScript標簽創建一個模板


這樣做的好處主要在于多個都有同樣的html的代碼,模板可以讓你多個地方都能調用 不要每個地方都去寫html的拼接, 在網站中如果要更新的數據html不一樣還是用拼接吧,我感覺要快些.
jquery中$.ajax()的參數還有很多,如果要深入了解的話可去了解一下
里面有參數和用法的介紹和用法我所介紹的主要是常用的
當前文章:網站前端制作之使用jqueryajax請求數據
文章URL:http://m.newbst.com/news/236295.html
成都網站建設公司_創新互聯,為您提供用戶體驗、搜索引擎優化、網站維護、響應式網站、網站策劃、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站SEO專員主要的工作內容 2023-02-09
- 創新互聯設計師淺談互聯網 2023-02-09
- 如何給網站CAT按鈕設計文案? 2023-02-09
- 網絡推廣的發展優勢在哪里呢? 2023-02-09
- 網站交易這門生意是怎么玩得? 2023-02-09
- 淺析開發網站基本的流程 2023-02-09
- 百度智能小程序應該如何布局更美觀?小程序布局方法(1) 2023-02-09
- 如何設計一個好看的網頁 2023-02-09

- 成都網站推廣方法雖多但總有一種適合你,你是否找到合適的? 2023-02-09
- css里有外站鏈接會影響權重或者蜘蛛抓取嗎 2023-02-09
- 詳細講一下php如何使用短信寶發短信 2023-02-09
- 把握網站在搜索引擎中的資源 2023-02-09
- 建設定制型網站需要注意哪些問題 2023-02-09
- 上海網站前端設計公司哪家好 2023-02-09
- 在北京建網站要看準哪些角度 2023-02-09
- 檢測行業小程序需要具備什么功能? 2023-02-09
- 網站建設費用為什么相差很大 2023-02-09
- 品牌網站如何選擇域名?品牌網站選擇域名方法 2023-02-09
- 培訓學習網站方案 2023-02-09