從設計看網頁設計與微信小程序設計的差異性
2023-03-05 分類: 微信小程序
習慣,是一個強大的敵人。對于設計師來說,尤其如此。
微信小程序是近兩年才出現的新事物,而網頁設計出現已經超過20多年。目前大多數的設計師都是脫胎于網頁設計師,并且不少設計師從事網站設計超過五年以上。這就產生了一個問題——長時間從事網頁設計,會形成一些“設計習慣”,而這樣的設計習慣是不適合微信小程序設計的。
本文,我們就來討論這樣一個問題——僅僅從設計的角度而言,網站設計與微信小程序設計,究竟有哪些不同?
輸入設備不同導致的設計差異
PC端的輸入主要依靠鍵盤和鼠標,輸入精度較高,所以,這就影響了網站設計。例如,網站的排版,即便是較為緊湊,體驗影響不大,不會導致誤操作。但是,智能手機的輸入,主要依靠攝像頭,由于鍵盤小,使用鍵盤輸入會導致出錯率高,也體驗不好。
這樣的差異,導致了PC網頁設計和微信小程序設計的差異。
舉例來說,一家金融公司的網站和小程序,當需要輸入卡號的時候,網站上面可以讓用戶直接輸入卡號,但是,微信小程序可以引導用戶通過拍照識別卡號的方式,完成輸入。
在筆者看來,網頁的設計自由度更大,但是小程序的設計自由度更小。為什么呢?這是因為微信為小程序提供了很多無法改變的欄目、格式、樣式、配色。
例如,菜單配色方面,微信只為小程序提供深淺兩種配色方案,而菜單配色方案往往影響整個頁面的配色,為了配合既定的“配色方案”,小程序頁面配色只能選擇匹配微信提供的配色方案。
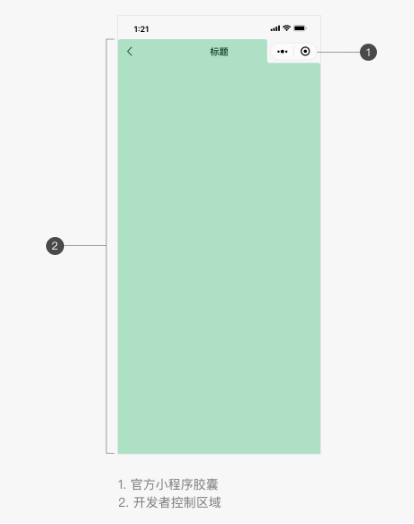
還例如,官方小程序菜單將放置在界面固定位置,開發者在設計界面時請預留出該區域空間,并且,需要開發者周圍的交互,與官方固定交互小匹配。也是因為如此,大多數小程序都選擇了在“固定位置”左側,設計了搜索欄。
網站設計被眾多設計師認為是可以體現出設計藝術的,包括使用藝術元素、交互藝術、設計師個人喜好等等,可以在PC網頁設計中體現出來。但是,在信小程序設計中,體驗“藝術”的空間非常有限。
微信小程序是近兩年才出現的新事物,而網頁設計出現已經超過20多年。目前大多數的設計師都是脫胎于網頁設計師,并且不少設計師從事網站設計超過五年以上。這就產生了一個問題——長時間從事網頁設計,會形成一些“設計習慣”,而這樣的設計習慣是不適合微信小程序設計的。
本文,我們就來討論這樣一個問題——僅僅從設計的角度而言,網站設計與微信小程序設計,究竟有哪些不同?
輸入設備不同導致的設計差異
PC端的輸入主要依靠鍵盤和鼠標,輸入精度較高,所以,這就影響了網站設計。例如,網站的排版,即便是較為緊湊,體驗影響不大,不會導致誤操作。但是,智能手機的輸入,主要依靠攝像頭,由于鍵盤小,使用鍵盤輸入會導致出錯率高,也體驗不好。
這樣的差異,導致了PC網頁設計和微信小程序設計的差異。
舉例來說,一家金融公司的網站和小程序,當需要輸入卡號的時候,網站上面可以讓用戶直接輸入卡號,但是,微信小程序可以引導用戶通過拍照識別卡號的方式,完成輸入。

在筆者看來,網頁的設計自由度更大,但是小程序的設計自由度更小。為什么呢?這是因為微信為小程序提供了很多無法改變的欄目、格式、樣式、配色。
例如,菜單配色方面,微信只為小程序提供深淺兩種配色方案,而菜單配色方案往往影響整個頁面的配色,為了配合既定的“配色方案”,小程序頁面配色只能選擇匹配微信提供的配色方案。
還例如,官方小程序菜單將放置在界面固定位置,開發者在設計界面時請預留出該區域空間,并且,需要開發者周圍的交互,與官方固定交互小匹配。也是因為如此,大多數小程序都選擇了在“固定位置”左側,設計了搜索欄。

網站設計被眾多設計師認為是可以體現出設計藝術的,包括使用藝術元素、交互藝術、設計師個人喜好等等,可以在PC網頁設計中體現出來。但是,在信小程序設計中,體驗“藝術”的空間非常有限。

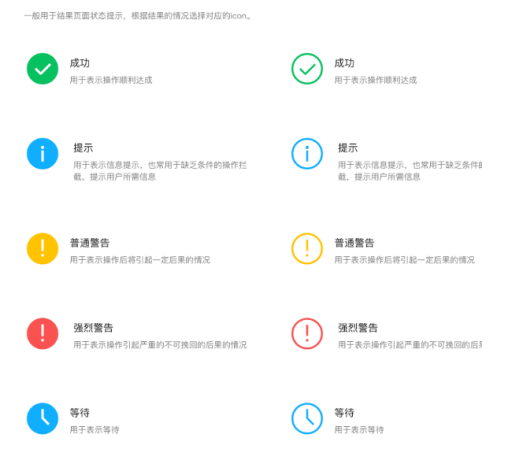
例如,圖標、交互、反饋效果等,在PC網頁設計的時候,都能夠體現出個性藝術。但是,在設計小程序的時候,圖標、交互、反饋效果,都是微信自動提供的,只能使用微信提供的標準件,設計藝術就很難體現。可以說,微信小程序將用戶體驗置于設計藝術之前。
分享標題:從設計看網頁設計與微信小程序設計的差異性
標題路徑:http://m.newbst.com/news/241616.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序button組件運用圖片作為背景 2023-03-04
- 微信小程序能為帶來什么? 2023-03-03
- 微信小程序用戶登錄授權開發心得分享 2023-03-03
- 微信小程序開發用戶登錄注冊會員相關注意點 2023-02-22
- 東莞家裝微信小程序開發 2023-02-21

- 微信小程序能為商家帶來什么? 2023-03-04
- 微信小程序開發的價格區分 2023-03-02
- 微信小程序9月8日快捷入口升級及支付后可查看關聯公眾號 2023-03-01
- 杭州微信小程序開發重心有哪些? 2023-02-26
- 律師微信小程序開發感想 2023-02-26
- 手機端選擇H5網頁、微信小程序還是APP 2023-02-25
- 天津企業招聘微信小程序開發 2023-02-22
- 創新互聯:微信小程序為何看起來不溫不火? 2023-02-22
- 微信小程序定制開發受熱捧有哪些優勢 2023-02-20
- 微信小程序:制作星星評價代碼分享 2023-02-20
- 玩轉微信小程序,助力企業推廣宣傳 2023-02-20
- 微信小程序大潮下的實體店何去何從 2023-02-19
- 微信小程序開發需要多少錢? 2023-02-19
- 模板開發微信小程序常見雷點分析 2023-02-18