網站前端之css制作卡券缺圓角
2023-03-05 分類: 網站建設
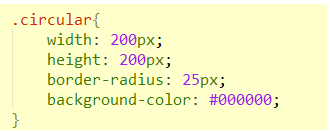
網站的建立,往往伴隨著諸多的功能需求,制作網站的目的是什么?或者是因為業務的宣傳,為了提升業績,抑或是想要表達什么觀點、理念,傳遞什么價值。設計出來的網站能使瀏覽者在瀏覽的過程中能夠快速、便捷的獲取到想要的信息,并帶來愉悅的體驗。設計中的字體字號大小,內容的排版,甚至是內容之間的間距都有設定。那么,還原設計稿就很重要。例如上次提到的用css制作的小圖標,最近工作中,遇到一個需要制作卡券的效果。
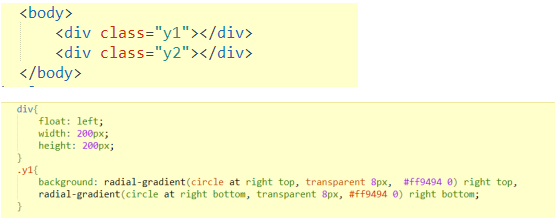
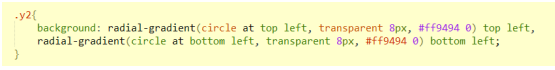
那么需要兩個并排形成的類似卡券的圖形,則多加制作一個相同寬高的圖形為y2.



那么需要兩個并排形成的類似卡券的圖形,則多加制作一個相同寬高的圖形為y2.


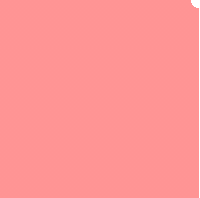
但是會發現,兩個圖形y1和y2上沒有看到缺圓角,是因為background默認是100%和repeat導致的, 將y1和y2設置background-size: 100% 50%;background-repeat: no-repeat;效果就出來了。如下圖:
網站標題:網站前端之css制作卡券缺圓角
分享鏈接:http://m.newbst.com/news/241743.html
成都網站建設公司_創新互聯,為您提供品牌網站建設、外貿建站、搜索引擎優化、網站收錄、響應式網站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 頁面設計要點 2023-03-05
- 網站結構優化 2023-03-05
- 百度快速排名常識性錯誤 2023-03-05
- 如何提升蜘蛛抓取的率 2023-03-05
- 設計網頁應該從哪些方面去改善 2023-03-05
- 建設展示型網站應該注意什么 2023-03-05
- 津南網站優化排名收錄的幾條秘密 2023-03-05

- 制作網站地圖之于企業網站的重要性? 2023-03-05
- 建網站要花多少錢才能滿足標準 2023-03-05
- 成都網站超鏈接使用注意事項 2023-03-05
- 滿足用戶需求的標準是什么 2023-03-05
- 國內主流電商平臺導航設計的共性分析 2023-03-05
- 網頁設計與網頁開發有何區別? 2023-03-05
- 廣西網站設計的三個注意事項 2023-03-05
- 成都幾百元的成都網站建設和幾千元的網站都有哪些區別 2023-03-05
- 成都網站建設客戶常見問題集錦 2023-03-05
- 網站建設公司設計的基本要素 2023-03-05
- 滄州網站設計怎么創意,要注意哪些問題 2023-03-05
- 創新互聯談成都網站建設的基本流程是什么? 2023-03-05