響應(yīng)式網(wǎng)站制作頭部布局
2023-03-08 分類: 響應(yīng)式網(wǎng)站
最終效果圖如下:

1.1600分辨率下的:
其余的尺寸圖我就不一一上傳了。
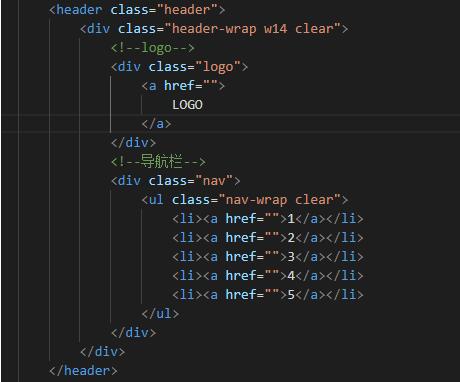
代碼如下:

logo和導(dǎo)航欄兩部分,logo用div容器logo包裹左浮動(dòng),導(dǎo)航欄用div容器nav包裹右浮動(dòng),在這里記得父元素要清除浮動(dòng)。

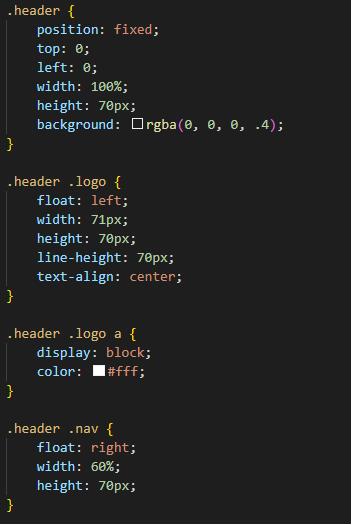
2、CSS
在父容器div(header-wrap)給定一個(gè)寬度左右居中,logo容器可以給個(gè)固定寬度,或者不給寬度,或者百分比寬度基本上都不影響右邊導(dǎo)航欄的布局;
在這里從CCS上可以看出logo我給了個(gè)固定寬度,其他另外兩種你們可以自己氣嘗試,在這里我就不多說了;導(dǎo)航欄我給了個(gè)百分比寬度,在設(shè)計(jì)圖上導(dǎo)航欄的寬度占比是百分之多少在這里你就設(shè)置多少,導(dǎo)航欄下面標(biāo)簽li我沒有設(shè)置浮動(dòng),設(shè)置了行內(nèi)塊級元素,記得父元素(nav-wrap)要設(shè)置font-size為0,不然會出現(xiàn)錯(cuò)位,不懂的可以百度了解下,因?yàn)槲抑挥?個(gè)欄目,所以這里的寬度我設(shè)置了20%;靠右對齊。
這樣一個(gè)百分比布局的網(wǎng)頁頭部就出來了。
網(wǎng)站題目:響應(yīng)式網(wǎng)站制作頭部布局
瀏覽地址:http://m.newbst.com/news/242503.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 什么是響應(yīng)式網(wǎng)站?為什么響應(yīng)式網(wǎng)站設(shè)計(jì)受歡迎? 2023-03-07
- 什么是響應(yīng)式網(wǎng)站?響應(yīng)式網(wǎng)站的要求?? 2023-03-07
- 響應(yīng)式網(wǎng)站建設(shè)在國內(nèi)興起,?創(chuàng)新互聯(lián)異軍突起 2023-03-06
- 提升響應(yīng)式網(wǎng)站轉(zhuǎn)化率的若干技巧 2023-03-06
- 白城響應(yīng)式網(wǎng)站設(shè)計(jì)的重要性 2023-03-05

- 響應(yīng)式網(wǎng)站建設(shè)布局的方法有哪些? 2023-03-08
- 如何讓響應(yīng)式網(wǎng)站在搜索引擎上有排名? 2023-03-08
- 響應(yīng)式網(wǎng)站設(shè)計(jì)對SEO有什么好處? 2023-03-07
- 企業(yè)響應(yīng)式網(wǎng)站下沉如何去做? 2023-03-07
- 響應(yīng)式網(wǎng)站設(shè)計(jì)都有哪些優(yōu)缺點(diǎn) 2023-03-07
- 大興網(wǎng)站建設(shè)哪里好_H5響應(yīng)式網(wǎng)站制作_簡潔大氣 2023-03-07
- 響應(yīng)式網(wǎng)站設(shè)計(jì)的核心有哪些? 2023-03-06
- 成都響應(yīng)式網(wǎng)站設(shè)計(jì):如何建立一個(gè)更好的官方網(wǎng)站? 2023-03-05
- 響應(yīng)式網(wǎng)站到底具備哪些優(yōu)勢? 2023-03-05
- 衢州響應(yīng)式網(wǎng)站設(shè)計(jì)怎樣表現(xiàn)出用戶體驗(yàn)? 2023-03-05
- 創(chuàng)新互聯(lián)介紹什么是響應(yīng)式網(wǎng)站設(shè)計(jì) 2023-03-05
- 什么是響應(yīng)式網(wǎng)站建設(shè)? 2023-03-05
- 臨潼網(wǎng)站建設(shè)培訓(xùn)班:響應(yīng)式網(wǎng)站和移動(dòng)網(wǎng)站有什么區(qū)別? 2023-03-04
- 璧山公司網(wǎng)站設(shè)計(jì)-首選響應(yīng)式網(wǎng)站建設(shè) 2023-03-04