對網(wǎng)站設(shè)計的想法
2023-03-19 分類: 網(wǎng)站設(shè)計
1.輕巧而異想天開的設(shè)計
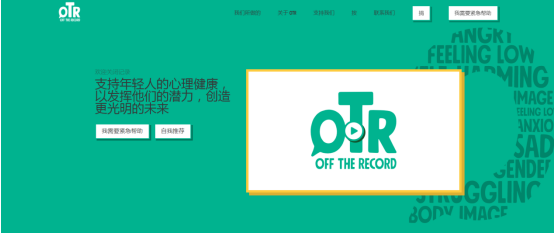
即使對于重要或沉重的內(nèi)容,更輕更異想天開的設(shè)計也正在流行。這是設(shè)計和內(nèi)容的一種奇怪的并置,而且我們通常不會經(jīng)常看到這種情況。
具有“重量級內(nèi)容”和輕美學(xué)信息的設(shè)計往往具有以下元素:
•較淺的調(diào)色板
•可能是實驗性的非典型字體選擇
•運動和動畫
•卡通形狀或字符
•整體設(shè)計近乎孩童般的感覺
•沒有顯示人物的照片或視頻
•開始閱讀后的嚴(yán)肅內(nèi)容
2.長滾動動畫
乍一看,您可能認(rèn)為這些網(wǎng)站設(shè)計示例中的任何一個都不會發(fā)生很多事情。但是當(dāng)你開始接觸這些網(wǎng)站時,有一個明顯的趨勢——它們都有長卷軸,從首頁的頂部到底部都有動畫。
長滾動是人們經(jīng)常強烈關(guān)注的那些網(wǎng)站設(shè)計主題和趨勢之一。有些人喜歡它。其他人討厭它。
這是長滾動的挑戰(zhàn)。如果某些東西在桌面大小上滾動看起來很長,那么除非您消除大量內(nèi)容,否則在較小的屏幕上滾動需要永遠(yuǎn)。這就引出了一個問題:如果主頁特別長,用戶會在主頁上看到和閱讀您需要他們閱讀的所有內(nèi)容嗎?
以下是每個示例如何一起使用長滾動和動畫。
Match Artists在網(wǎng)站加載時打開動畫,然后翻轉(zhuǎn)到靜態(tài)主屏幕。當(dāng)您滾動時,照片會隨著微妙的動畫在框架中展開。滾動得越快,這個網(wǎng)站看起來就越生動。沒有太多可閱讀的內(nèi)容,這使得圖像-滾動-動畫組合更易于消化。
Myla Yeomans有一個幾乎是空的主滾動條,它移動到一個文本繁重的滾動條(如下所示),每個滾動屏幕都隨著動畫改變顏色。效果并不刺眼,但可能會讓您有點暈車,除非您因為設(shè)計中文本的大小和體積而緩慢滾動。
Reyes Holdings可能擁有這組示例中最繁忙的動畫卷軸。有從左到右移動英雄區(qū)域內(nèi)容的滑塊動畫,以及頁面下方的視差和加載滾動動畫,因為元素似乎從幾乎每個方向進(jìn)入。
3.粉色
粉紅色是一種色彩趨勢,它帶有很多強烈的感覺。僅在用戶開始與網(wǎng)站互動之前,顏色本身就可以對網(wǎng)站設(shè)計或內(nèi)容產(chǎn)生假設(shè)。
每當(dāng)你用這樣的顏色設(shè)計時,你必須考慮它可能帶來的包袱,無論你是否同意。
粉紅色通常與女性氣質(zhì)有關(guān),其中一些示例中的淡粉色與嬰兒有關(guān),并且通常不被視為強烈的色調(diào)。與粉紅色的共同含義和關(guān)聯(lián)包括甜美、健康、浪漫主義和純真。當(dāng)這種顏色是您設(shè)計計劃的一部分時,應(yīng)考慮所有這些概念。考慮到這一點,這些網(wǎng)站中的每一個都以完全不同的方式使用粉紅色趨勢。
星期四是一個單身網(wǎng)站/應(yīng)用程序。它具有現(xiàn)代氣息,這里的粉紅色以一種幾乎具有米色色調(diào)的方式變得柔和。用戶的問題是,它是否有足夠的氛圍來吸引所有類型的人?對于約會應(yīng)用程序來說似乎很重要的東西。

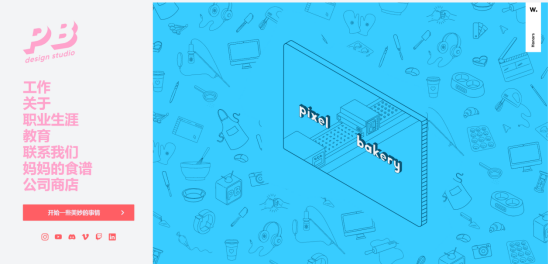
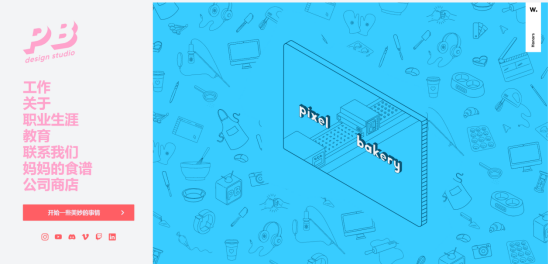
Pixel Bakery的設(shè)計使用了幾種粉紅色,給人一種奇怪的童趣。也許是陰陽對比與幾乎是嬰兒藍(lán)色的組合。然后就是這個——從設(shè)計的角度來看,似乎沒有什么是“匹配”的。淡粉色背景,深粉色標(biāo)志和文字,幾乎是紅色的粉色號召性用語。這里有很多需要視覺消化的東西。
結(jié)論:
即使對于重要或沉重的內(nèi)容,更輕更異想天開的設(shè)計也正在流行。這是設(shè)計和內(nèi)容的一種奇怪的并置,而且我們通常不會經(jīng)常看到這種情況。
具有“重量級內(nèi)容”和輕美學(xué)信息的設(shè)計往往具有以下元素:
•較淺的調(diào)色板
•可能是實驗性的非典型字體選擇
•運動和動畫
•卡通形狀或字符
•整體設(shè)計近乎孩童般的感覺
•沒有顯示人物的照片或視頻
•開始閱讀后的嚴(yán)肅內(nèi)容

2.長滾動動畫
乍一看,您可能認(rèn)為這些網(wǎng)站設(shè)計示例中的任何一個都不會發(fā)生很多事情。但是當(dāng)你開始接觸這些網(wǎng)站時,有一個明顯的趨勢——它們都有長卷軸,從首頁的頂部到底部都有動畫。
長滾動是人們經(jīng)常強烈關(guān)注的那些網(wǎng)站設(shè)計主題和趨勢之一。有些人喜歡它。其他人討厭它。
這是長滾動的挑戰(zhàn)。如果某些東西在桌面大小上滾動看起來很長,那么除非您消除大量內(nèi)容,否則在較小的屏幕上滾動需要永遠(yuǎn)。這就引出了一個問題:如果主頁特別長,用戶會在主頁上看到和閱讀您需要他們閱讀的所有內(nèi)容嗎?
以下是每個示例如何一起使用長滾動和動畫。
Match Artists在網(wǎng)站加載時打開動畫,然后翻轉(zhuǎn)到靜態(tài)主屏幕。當(dāng)您滾動時,照片會隨著微妙的動畫在框架中展開。滾動得越快,這個網(wǎng)站看起來就越生動。沒有太多可閱讀的內(nèi)容,這使得圖像-滾動-動畫組合更易于消化。
Myla Yeomans有一個幾乎是空的主滾動條,它移動到一個文本繁重的滾動條(如下所示),每個滾動屏幕都隨著動畫改變顏色。效果并不刺眼,但可能會讓您有點暈車,除非您因為設(shè)計中文本的大小和體積而緩慢滾動。
Reyes Holdings可能擁有這組示例中最繁忙的動畫卷軸。有從左到右移動英雄區(qū)域內(nèi)容的滑塊動畫,以及頁面下方的視差和加載滾動動畫,因為元素似乎從幾乎每個方向進(jìn)入。
3.粉色
粉紅色是一種色彩趨勢,它帶有很多強烈的感覺。僅在用戶開始與網(wǎng)站互動之前,顏色本身就可以對網(wǎng)站設(shè)計或內(nèi)容產(chǎn)生假設(shè)。
每當(dāng)你用這樣的顏色設(shè)計時,你必須考慮它可能帶來的包袱,無論你是否同意。
粉紅色通常與女性氣質(zhì)有關(guān),其中一些示例中的淡粉色與嬰兒有關(guān),并且通常不被視為強烈的色調(diào)。與粉紅色的共同含義和關(guān)聯(lián)包括甜美、健康、浪漫主義和純真。當(dāng)這種顏色是您設(shè)計計劃的一部分時,應(yīng)考慮所有這些概念。考慮到這一點,這些網(wǎng)站中的每一個都以完全不同的方式使用粉紅色趨勢。
星期四是一個單身網(wǎng)站/應(yīng)用程序。它具有現(xiàn)代氣息,這里的粉紅色以一種幾乎具有米色色調(diào)的方式變得柔和。用戶的問題是,它是否有足夠的氛圍來吸引所有類型的人?對于約會應(yīng)用程序來說似乎很重要的東西。

Pixel Bakery的設(shè)計使用了幾種粉紅色,給人一種奇怪的童趣。也許是陰陽對比與幾乎是嬰兒藍(lán)色的組合。然后就是這個——從設(shè)計的角度來看,似乎沒有什么是“匹配”的。淡粉色背景,深粉色標(biāo)志和文字,幾乎是紅色的粉色號召性用語。這里有很多需要視覺消化的東西。
結(jié)論:
它們看起來像是你可以嘗試的東西嗎?它們似乎著火了——有人嘗試新事物,然后其他人繼續(xù)使用設(shè)計理念和迭代。有時這些想法很出色,有時卻很平淡。
網(wǎng)頁標(biāo)題:對網(wǎng)站設(shè)計的想法
分享網(wǎng)址:http://m.newbst.com/news/245825.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)官方網(wǎng)站建設(shè)必知注意事項,網(wǎng)站設(shè)計必知的三要素 2023-03-19
- 如何找到一個滿意的鄭州網(wǎng)站設(shè)計公司 2023-03-19
- 網(wǎng)站設(shè)計再出發(fā):網(wǎng)站新作用 2023-03-19
- 網(wǎng)站設(shè)計制作:怎樣才能做到數(shù)據(jù)相對安全 2023-03-19
- 網(wǎng)站設(shè)計中的常見四種錯誤用戶體驗 2023-03-18

- 成都網(wǎng)站設(shè)計需遵循的三要素 2023-03-19
- 網(wǎng)站設(shè)計吸引客戶的好辦法有哪些? 2023-03-19
- 網(wǎng)站設(shè)計讓客戶滿意的一個標(biāo)準(zhǔn)能夠讓其主動分享 2023-03-19
- 青島營銷型網(wǎng)站設(shè)計有哪些特色 2023-03-19
- 如何才能做好品牌網(wǎng)站設(shè)計與建設(shè) 2023-03-19
- 網(wǎng)站設(shè)計的網(wǎng)頁色彩怎么搭配 2023-03-19
- 鷹潭網(wǎng)站建設(shè),網(wǎng)站制作公司,做網(wǎng)站設(shè)計優(yōu)化 2023-03-18
- 專業(yè)、廉價、符合SEO標(biāo)準(zhǔn)的網(wǎng)站設(shè)計 2023-03-18
- 企業(yè)網(wǎng)站設(shè)計要特別注意事項 2023-03-18
- 網(wǎng)站設(shè)計公司哪家好? 2023-03-18
- 成都網(wǎng)站建設(shè):電商網(wǎng)站設(shè)計制作 2023-03-18
- 網(wǎng)站設(shè)計公司如何正確選擇圖片 2023-03-18
- 網(wǎng)站設(shè)計如何確定網(wǎng)站的顏色 2023-03-18
- 網(wǎng)站設(shè)計之免費的開源圖標(biāo) 2023-03-18