響應(yīng)式網(wǎng)站制作之Bootstrap框架的使用
2023-03-21 分類: 響應(yīng)式網(wǎng)站
Bootstrap的核心是柵格系統(tǒng),Bootstrap 提供了一套響應(yīng)式、移動(dòng)設(shè)備優(yōu)先的流式柵格系統(tǒng),隨著屏幕或視口(viewport)尺寸的增加,系統(tǒng)會(huì)自動(dòng)分為最多12列。它包含了易于使用的預(yù)定義類。


柵格參數(shù)如圖:
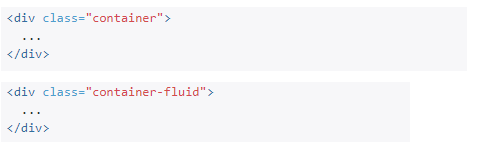
柵格系統(tǒng)是通過一系列的行(row)與列(column)的組合來組建頁面布局的,Bootstrap 需要為頁面內(nèi)容和柵格系統(tǒng)包裹一個(gè).container容器。Bootstrap提供了兩個(gè)容器類(.container和.container-fluid),而這兩種容器類不能互相嵌套。

如圖:
當(dāng)屏幕寬度大于和等于1200px時(shí).Bootstrap使用.col-lg-的類來組建頁面布局,當(dāng)屏幕寬度大于和等于992px時(shí).Bootstrap使用.col-md-的類來組建頁面布局,當(dāng)屏幕寬度大于和等于768px時(shí).Bootstrap使用.col-sm-的類來組建頁面布局,當(dāng)屏幕寬度小于768px時(shí).Bootstrap使用.col-sm-的類來組建頁面布局,通過這些響應(yīng)式的類Bootstrap組建了一個(gè)在多種屏幕設(shè)備上的響應(yīng)式網(wǎng)站。
文章標(biāo)題:響應(yīng)式網(wǎng)站制作之Bootstrap框架的使用
標(biāo)題來源:http://m.newbst.com/news/246232.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 響應(yīng)式網(wǎng)站有什么優(yōu)勢(shì)? 2023-03-21
- 響應(yīng)式網(wǎng)站有哪些特點(diǎn)為公司提供哪些幫助 2023-03-20
- 如何判斷一個(gè)響應(yīng)式網(wǎng)站的好壞 2023-03-20
- 響應(yīng)式網(wǎng)站的優(yōu)點(diǎn)有什么?對(duì)企業(yè)有什么幫助? 2023-03-20
- 響應(yīng)式網(wǎng)站的制作步驟以及關(guān)鍵要點(diǎn) 2023-03-19
- 什么是響應(yīng)式網(wǎng)站而我們又如何選擇? 2023-03-19

- 響應(yīng)式網(wǎng)站制作給企業(yè)帶來的好處 2023-03-20
- 延慶企業(yè)建設(shè)響應(yīng)式網(wǎng)站的必要性 2023-03-20
- 上海響應(yīng)式網(wǎng)站建設(shè)制作設(shè)計(jì)的標(biāo)配技術(shù) 2023-03-20
- 保定品牌網(wǎng)站建設(shè)_響應(yīng)式網(wǎng)站制作_保定做網(wǎng)站 2023-03-19
- 淺談響應(yīng)式網(wǎng)站開發(fā) 2023-03-19
- 曲江響應(yīng)式網(wǎng)站制作:商城式網(wǎng)站建設(shè)的顏色如何匹配? 2023-03-19
- 響應(yīng)式網(wǎng)站如何滿足企業(yè)的要求 2023-03-17
- 制作響應(yīng)式網(wǎng)站優(yōu)勢(shì)具體有哪些 2023-03-17
- 如何專業(yè)完成響應(yīng)式網(wǎng)站設(shè)計(jì) 2023-03-16
- 成都網(wǎng)站建設(shè),企業(yè)響應(yīng)式網(wǎng)站建設(shè)要注意什么? 2023-03-16
- 響應(yīng)式網(wǎng)站建設(shè)的優(yōu)勢(shì)有哪些? 2023-03-16
- 響應(yīng)式網(wǎng)站常見的幾個(gè)設(shè)計(jì)問題探討 2023-03-16
- h5網(wǎng)站建設(shè),H5響應(yīng)式網(wǎng)站設(shè)計(jì)怎么做 2023-03-15