圓角矩形為什么能成為設計趨勢?
2015-08-04 分類: 網(wǎng)站建設
圖形是產(chǎn)品設計中被討論得最多的元素之一。視覺設計師使用不同形狀的圖形來表達事物的多樣性;交互設計師選擇不同形狀的圖形,解決用戶在某場景下的訴求問題。其中爭議大,且被更多互聯(lián)網(wǎng)設計師使用的圖形,是圓角矩形。而當中的討論點是:同樣的圖形,圓角處理與直角處理所傳遞的信息有什么不同?為什么圓角成了趨勢?
許多人認為圖形外框的多樣化趨勢是由 CSS 技術的革新開始,但正確的時間點,應該是在 iPhone 4 被發(fā)布的那一刻。
當中的差異是:前者是通過技術參數(shù)來改變形狀內(nèi)容以引起用戶注意;后者是通過傳播真實產(chǎn)品塑造用戶對于圖形外觀的全新認知。認知的轉(zhuǎn)變,需作用于習慣與行為,而當中的核心手段,就是設計。(參考滴滴類產(chǎn)品改變?nèi)说某鲂蟹绞剑?/p>
用戶對于一款產(chǎn)品的認知,主要依據(jù)產(chǎn)品所能解決的實際問題以及外在形式。而設計師需要關注的點會更多,包括產(chǎn)品架構,流程,技術等內(nèi)容。同時還需要站在用戶視角觀測產(chǎn)品是否易于使用,我們通常將其稱為「用戶心理模型」。類比于用戶只需了解手表是否正常走動,能否準點報時,設計師則需要理解手表設計框架,結(jié)構形式等詳細內(nèi)容。其中最重要的,還是一名設計師對內(nèi)容的全局認知。
回到圖形外觀的話題上,同樣的道理,人們對于產(chǎn)品設計中的圖形使用已經(jīng)逐漸理想化,好比圖形外觀的形式如何已經(jīng)不重要,重要的是圖形所傳遞的信息本身。這樣的認知稍顯片面,對于設計師而言,圖形以圓角形式呈現(xiàn)的背后邏輯,比表面上它所表達的信息更為重要。理解這一點之后,設計師再使用圓角矩形傳遞信息,理解上會更顯深刻。
所以我后面會圍繞下面這幾個問題,來說明圓角矩形的意義:
為什么 iPhone 4 的發(fā)布是圓角矩形成為設計趨勢的轉(zhuǎn)折點?
圓角矩形傳遞的信息有什么不同之處?
頭像與按鈕為什么越來越多地使用圓角?
圓角矩形為何成為趨勢
雖然在 iPhone 4 發(fā)布時,大多數(shù)的軟件圖標都還是擬物風,但它們的圖形外框大多是以圓角矩形的方式來處理。在 iOS 系統(tǒng)里,這種圓角矩形的載體已經(jīng)成了其系統(tǒng)統(tǒng)一承載內(nèi)容的形式。

也許有人會問為什么 Apple 選擇了這樣的呈現(xiàn)方式,而不跟 Android 一樣,為了體現(xiàn)內(nèi)容的豐富性,讓圖標外框多樣化呢?原因有兩個。
其一是喬布斯認為所有物件都有圓角,而相比圓形與橢圓,圓角矩形反而是生活中更為常見的現(xiàn)象。
Andy Hertzfeld 在 Round Rects Are Everywhere 中講了關于圓角矩形誕生的故事。
Apple 的天才程序員 Bill Atkinson 創(chuàng)立了一種能夠快速繪制圓形與橢圓的方法,喬布斯認為圓形與橢圓都不錯,但是圓角矩形會更好。而 Bill Atkinson 并不這么認為,他覺得圓角矩形更難繪制,且人們也不需要圓角矩形。于是,喬布斯回應道:「到處都是帶有圓角的矩形!」他指著房間里的各種物件,幾乎所有地方都可以看到圓角矩形。他甚至說服 Bill 和他一起繞著街區(qū)走一圈,指出他能找到的每個帶有圓角的矩形。當他們看到帶有圓角的禁止停車的標示時,Bill 終于被喬布斯說服,第二天就拿出了繪制圓角矩形的方案。
之后,他們將其命名為「RoundRects」。在接下來的幾個月里,Roundrects 逐漸進入用戶界面的各個部分,并很快變得不可或缺。

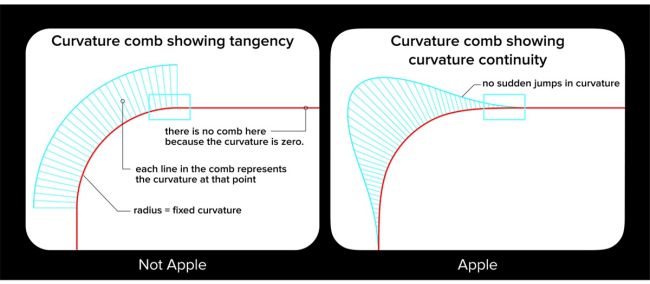
尤其是在 13 年,iOS 7 對圓角的更新。它已經(jīng)與我們平時認為的圓角矩形不同,這個圓角的優(yōu)化過程非常復雜,當中涉及的數(shù)學算法如果不是專業(yè)的研究學者,可能無法理解其差異。
簡單來說,Apple 采用的圓角曲率所生成的圖形,是更圓滑,無明顯切角的。這樣的圓角矩形在過渡上更平滑,且在視覺上的體驗也更融洽。
其二是,為了打造沉浸式體驗,喬布斯認為應該讓 iPhone 的各個元素形式統(tǒng)一化。
與上述圓角圖標相似的是 iPhone 機身。

iPhone 機身所呈現(xiàn)的圓角在制作工藝上,比軟件圖標的圓角更為復雜。而其內(nèi)外一致的表現(xiàn)形式就是為了打造沉浸式體驗,形成產(chǎn)品的品牌認知。而 iPhone X 的面世,就是為了將這一概念徹底落實。

前面提到,用戶與設計師對于一款產(chǎn)品的認知是不同的。用戶認識一款產(chǎn)品,首先關注的是外觀表現(xiàn),其次才是被承載的內(nèi)容。所以當用戶對 iPhone 以及其軟件圖標的展示形式已經(jīng)形成認知,那么 iPhone X 的全面屏也就是很自然的一種結(jié)果。
機身形態(tài)與軟件形式的自然結(jié)合,能夠讓用戶更好的接受產(chǎn)品的外在形式,且其全面屏的設計也能更好地被用戶認可。甚至被很多人吐槽的 iPhone X 齊劉海也是依據(jù)這樣的圓角形式來設計的,目的就是為了營造統(tǒng)一的產(chǎn)品形態(tài)。
以至于其他一些產(chǎn)品在機身上的模仿,導致讓人誤以為類似的工業(yè)特性所產(chǎn)生的第一直覺都是「這是一款 iPhone」,仔細一看才知道,噢,原來是……
當一款真實的產(chǎn)品被人所接受,以普遍使用在生活場景中,其中逐漸營造出用戶對圓角矩形的慣性認知,以至于它的可接受度也逐漸提高。
這也是我在開篇提到說「iPhone 4 的發(fā)布奠定了圓角矩形成為設計流行趨勢的基調(diào)」的原因。
到這為止還只是背景,下面我們再深入聊聊特性。
圓角矩形所傳遞的信息特性
上節(jié)講述了圓角矩形興起的背景,當然這只是一部分,圓角矩形成為流行趨勢,不能說完全是因為 Apple。還有一點是,它自身本就具備的優(yōu)勢。
上面提到喬布斯說服比爾,要有圓角矩形,因為生活中到處都是圓角矩形。但是這里有一個問題沒有解決,即「為什么生活中到處都是圓角矩形」呢?
玩 3D 工具的人應該知道,在 C4D 等軟件里,想要對一件物體創(chuàng)建圓角通常是選擇「倒角」,再控制「段數(shù)」,之后通過「平滑」選項,將角度變得更為圓滑(當然還有其它方式)。目的是在渲染的時候不至于讓物體看起來太尖銳,色澤也更通透。

在生活中,物件棱角如果過于鋒利,則顯得不夠安全。工業(yè)角度,圓角/倒角可以讓物件更好組裝。相比棱角過于尖銳以至于讓人覺得冰冷,圓角的設計反而讓人更能感受到溫度。所以對于推崇自然至上的喬布斯,在選擇元素時,也會希望能貼近生活。
從視覺,觸感,便捷等因素能了解到真實物件的圓角優(yōu)勢,但優(yōu)勢是否適用于圖形元素呢?
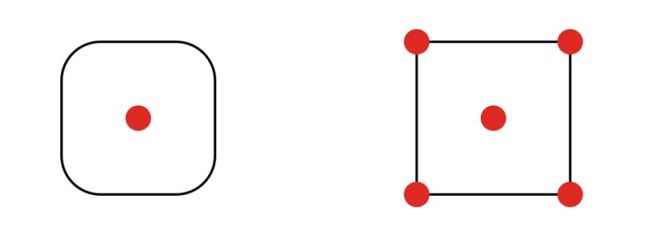
這里有個相通點,即虛擬圖形依附于視覺而存在。人眼在接收圖形信息時,對圓角矩形的認知會優(yōu)于直角矩形。因為人眼結(jié)構中辨識力最強的部位,會優(yōu)先識別圖形的視覺中心。而圓角與直角矩形的區(qū)別就在于內(nèi)容速度的識別差異。

之所以存在這樣的差異,主要是因為圖形存在視覺引導的作用。圓角因為其平滑的四邊,將用戶的視線過渡到圖形中心,而直角矩形因為尖銳的特性,導致人眼在圖形識別上容易發(fā)散。因此,在圖形元素的選擇上,為了讓用戶聚焦,圓角則獲得了設計師的青睞。
所以之后在其它設計系統(tǒng)與設備上,更多圓角類圖形也被投入使用。尤其是在各類 App 與網(wǎng)頁設計中,圓角矩形更是被廣泛應用于頭像、按鈕等元素上。
頭像與按鈕的圓角含義
隨著互聯(lián)網(wǎng)產(chǎn)品的普及,人們對于產(chǎn)品界面的審美意識與體驗意識逐漸提高,界面的視覺呈現(xiàn)也成了互聯(lián)網(wǎng)公司所重視的對象。頭像作為產(chǎn)品界面中用于身份信息識別的主要元素,一直是用戶以及設計師最為關注的內(nèi)容之一。
因此,對頭像外框形狀的選擇尤其謹慎。當中最為常見的主要有兩類:圓形、圓角矩形。所以在進行選擇時,設計師除了針對于兩類圖形依附于界面本身的視覺效果外,還需整體考量圖形與界面元素的融合程度進行綜合分析。至于直角矩形,目前很少會見到其用于頭像的設計上。

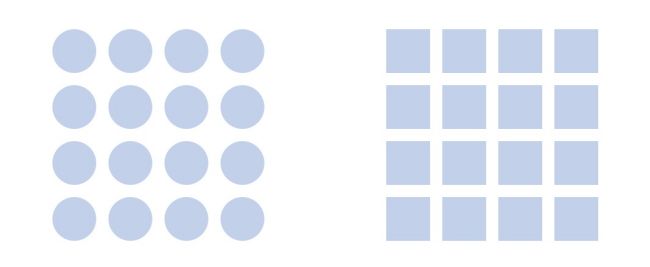
以圓形的表現(xiàn)形式而言,其周圍沒有任何節(jié)點與棱角,給人以靈動、均衡、平滑、優(yōu)美的感受,通常會在帶有設計感或內(nèi)容元素較為豐富的產(chǎn)品上出現(xiàn),如 ins、微博、知乎等。相比圓形而言,棱角尖銳的直角矩形給以人沉著、冷靜、拘謹、冰冷的感受,所以很少產(chǎn)品會將其作為展示型頭像開放給用戶使用。而圓角矩形正好中和了這兩者的氣質(zhì),也成了很多產(chǎn)品選其作為頭像的原因。通常這類頭像會出現(xiàn)在設計較為簡約的界面上,如微信首頁的用戶頭像。
無論是圓形頭像,還是圓角矩形頭像,其最終目的無非是身份識別以及彰顯個性。上節(jié)聊過,圓角在識別上會引導用戶傾向于圖形的視覺中心,而頭像作為辨識身份的信息,并不需要仔細審視,只需要快速識別即可。所以只有在點擊用戶頭像時,才會以矩形形式完整呈現(xiàn)。
這里有一個點是,當圓角矩形以頭像形式出現(xiàn)在界面中時,通常是以小圖的方式呈現(xiàn)。因此,當小圖集中于元素復雜的界面中時,圓角矩形犧牲了構圖結(jié)構,省略了四邊內(nèi)容背景反而成為了優(yōu)勢,信息與細節(jié)明顯少于直角矩形,以至于在界面上幫助用戶更快識別頭像內(nèi)容,判斷圖形有用信息。

所以在頭像的形狀選擇上,圓角矩形的優(yōu)勢會明顯高于其他圖形。而圓形與圓角矩形的差異就是上述提到的,要根據(jù)界面元素的豐富性、設計感等因素進行抉擇。
但是這里還有個思考點,就留個各位自己思考了。如果仔細觀察各類產(chǎn)品,去尋找圓形頭像與圓角矩形頭像的區(qū)別,那么在頭像尺寸上,也可以看到一些秘密。
原本我還想再以按鈕為例解讀圓角直角的差異,不過仔細回顧內(nèi)容之后自認為已經(jīng)非常詳細,相信各位自己也能去做好分析,所以就不增長篇幅了。有興趣的同學,可以自己做一波分析。
當前題目:圓角矩形為什么能成為設計趨勢?
標題網(wǎng)址:http://m.newbst.com/news/32356.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、電子商務、定制開發(fā)、云服務器、網(wǎng)站維護、App設計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 發(fā)揮網(wǎng)站的真正價值的幾點要求 2015-11-06
- 制網(wǎng)站的質(zhì)量影響 2015-11-05
- 制作網(wǎng)站的基本要素分析 2015-11-03
- 制作二維碼的網(wǎng)站可有效提高企業(yè)自身的價值 2015-11-01
- 創(chuàng)新互聯(lián)建站:科技公司網(wǎng)站怎么做 2015-10-30
- 六種方法幫你提高網(wǎng)站訪問速度縮短網(wǎng)頁加載時間 2015-10-25

- 哪些詞可以稱得上是長尾關鍵詞? 2016-02-18
- 響應式建站比較受歡迎的4個原因 2015-11-08
- 單頁面網(wǎng)站優(yōu)化優(yōu)缺點 2016-02-18
- 制作網(wǎng)站要建立的網(wǎng)站有清晰明確的定位 2015-11-04
- 制作網(wǎng)站一般需要哪些功能模塊? 2015-11-02
- 創(chuàng)新互聯(lián)建站:企業(yè)域名備案簡要流程 2015-10-27
- 創(chuàng)建令人難忘的標志設計的5個技巧 2015-08-01
- 公安備案和ICP備案有什么區(qū)別? 2015-10-24
- 公司網(wǎng)站如何ICP信息報備 2015-10-23
- 公司企業(yè)制作網(wǎng)站需要做哪些準備工作 2015-10-22
- 免費個人網(wǎng)站模板的優(yōu)點 2015-10-20
- 做購物網(wǎng)站這些基本常識要知曉 2015-10-19
- 做好網(wǎng)站SEO優(yōu)化離不開的幾個要點 2016-02-18