顏色疊加法如何實現(xiàn)精美的網(wǎng)頁設(shè)計?
2015-10-29 分類: 網(wǎng)站建設(shè)
顏色幾乎是任何設(shè)計的重要組成部分。無論你是明亮,大膽的色調(diào)的還是簡約的黑白色,如何使用顏色可以對整體設(shè)計有很大的影響。使用顏色進行聲明是一種方法,包含顏色疊加的使用。這意味著您使用半透明的彩色框來覆蓋圖片或視頻。這種效果可以增加圖像的意義,引起注意,并幫助你做大部分有限的藝術(shù)選擇。今天,我們將看看顏色疊加法如何實現(xiàn)精美的網(wǎng)頁設(shè)計?




1、嘗試漸變

您想使用顏色疊加層時,它們也會創(chuàng)建一個非常好的(醒目的)選項。
關(guān)于漸變的好處是你可以使用幾種顏色 - 在這里介紹你的品牌 - 或者使用單一顏色來創(chuàng)建焦點。明亮的配對可以幫助吸引用戶進入設(shè)計,給圖像一些火花。
這是一個很容易復(fù)制的概念:選擇照片、使用品牌顏色創(chuàng)建漸變。
純色覆蓋層可以像梯度圖案一樣醒目,但通常具有更多與顏色選擇相關(guān)聯(lián)的不同意義。例如,考慮一個棕褐色疊加。它立即激起了舊時代和歷史的感覺。
同樣可以說選擇時尚的顏色選擇。通過使用與平面或材料設(shè)計相關(guān)的明亮,飽和的顏色之一,您可以喚起現(xiàn)代主義或高級時裝的感覺。
當(dāng)使用單一顏色作為覆蓋時,請考慮顏色的飽和度和透明度。這些元素也可以添加意義。更重的顏色組合 - 更少的透明度和更多的飽和度 - 更多的關(guān)注顏色本身。更輕,更細微的組合更加專注于形象。
2、考慮黑暗或光

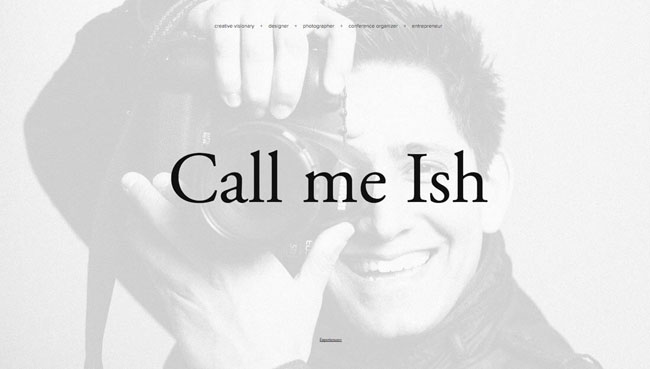
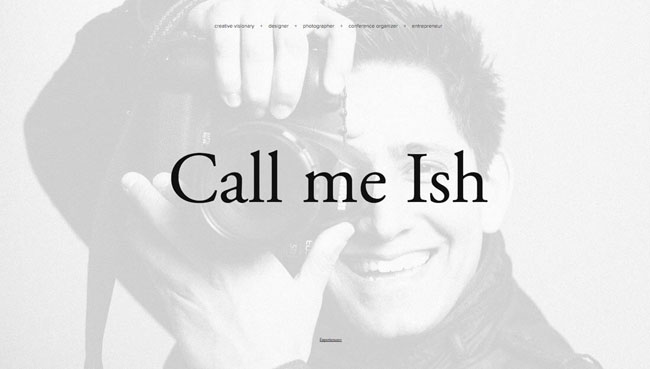
您不必總是使用顏色本身來創(chuàng)建疊加層。有時它可以是黑色,白色或灰色。使用這些色調(diào)可以真正改變項目的心情。正如你可能期望的,更深的覆蓋層創(chuàng)造一個情緒環(huán)境。
上面使用白色覆蓋,以幫助將焦點放在黑白照片上的屏幕上的字。但請注意攝影師臉上的表情:他在微笑。顏色和照片是邀請,讓你想與攝影師互動。
3、選擇高對比度圖像

當(dāng)在設(shè)計項目中規(guī)劃圖像疊加時,照片(或視頻)的組成是重要的。一個平淡的圖像將留給你一個平淡的顏色疊加結(jié)果。如果您開始使用具有大量對比度的照片,圖像中的暗和亮空間,您將獲得好效果。
如果您的圖片沒有足夠的對比度,請考慮在照片編輯軟件中添加對比度或選擇其他圖片。否則,圖像效果可能會下降。
有另一個竅門,實現(xiàn)這種效果是從一張黑白照片開始。特別是對于初學(xué)者,可以更容易地看到和增強黑白圖像中的對比度。
4、嘗試疊加


雖然前面的例子顯示了對大圖像使用顏色疊加的方法,但這并不是充分利用這種技術(shù)的唯一方法。
上面的兩個例子顯示了有效地實現(xiàn)這些的不同方式。
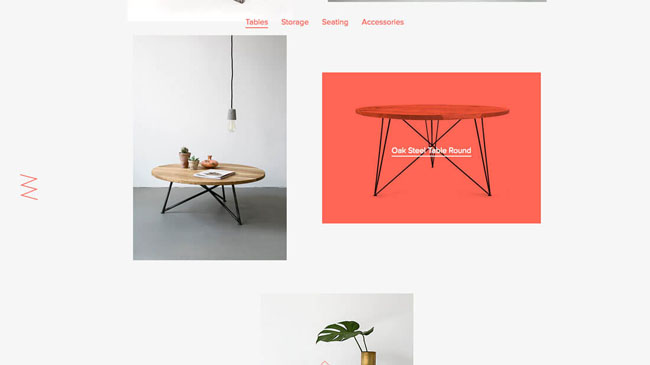
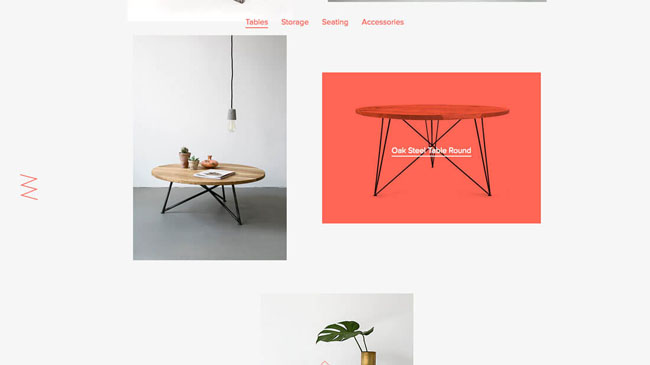
上圖中使用明亮的綠色導(dǎo)航欄與透明度。它進一步突出了它之上的實線。該效果有助于在整個設(shè)計中保持品牌的調(diào)色板,同時展示各種其他顏色的項目。效果很簡單,有助于頁面看起來比如果導(dǎo)航是在一個純色內(nèi),并將向下的頁面和通過設(shè)計一點柔軟。
下方圖使用顏色疊加層作為懸停效果,以便更多地了解網(wǎng)站上的特定項目。獲取紅色疊加層的任何元素也是可點擊元素。這個設(shè)計值得注意的是,顏色疊加層為用戶提供了一個視覺提示,告訴他們想要知道什么,并提供整個內(nèi)容鏈接的路徑。
是不會始終工作的技術(shù)之一。大多數(shù)設(shè)計師發(fā)現(xiàn),使用顏色疊加層只能用在一個或兩個項目中,過多不宜。與任何設(shè)計技術(shù)一樣,確保在適當(dāng)?shù)纳舷挛闹袘?yīng)用它。你不應(yīng)該使用顏色覆蓋,只是因為你受到另一個項目的啟發(fā);保存想法,并將其用于正確的設(shè)計。如果你有更多關(guān)于網(wǎng)站設(shè)計/開發(fā)、印刷服務(wù)、品牌設(shè)計、營銷推廣、APP/微信開發(fā)、數(shù)據(jù)業(yè)務(wù)等相關(guān)需求,請登錄創(chuàng)新互聯(lián)官網(wǎng)咨詢。
文章題目:顏色疊加法如何實現(xiàn)精美的網(wǎng)頁設(shè)計?
鏈接分享:http://m.newbst.com/news/33092.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計、網(wǎng)站收錄、Google、電子商務(wù)、網(wǎng)站營銷、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 北京網(wǎng)頁制做如何創(chuàng)造互動式UI? 2015-01-15
- 如何制作網(wǎng)頁設(shè)計?如何使用Photoshop設(shè)計網(wǎng)站 2015-10-28
- 企業(yè)網(wǎng)站的主要模塊有哪些? 2015-01-15
- 網(wǎng)頁設(shè)計中你不知道的事 2015-10-27
- 蘇州建站做好六點可輕松留住用戶 2015-01-15
- 蘇州高端建站建設(shè)注意事項 2015-01-14
- 建網(wǎng)站都需要什么?大連建網(wǎng)站 2015-01-14
- 上海網(wǎng)頁設(shè)計中細節(jié)處理的常識 2015-10-26

- 深圳建設(shè)網(wǎng)頁:響應(yīng)性網(wǎng)頁設(shè)計注意事項 2015-10-29
- 上海網(wǎng)頁制做:如何學(xué)習(xí)網(wǎng)頁設(shè)計 2015-10-28
- 如何從市場角度來建設(shè)網(wǎng)站? 2015-01-15
- 營銷型網(wǎng)站建站步驟有哪些? 2016-02-21
- 武漢建站咨詢千萬不要只注重價格 2015-01-14
- 上海企業(yè)網(wǎng)站制做,什么內(nèi)容最重要 2015-01-14
- 不同類型網(wǎng)站的SEO有何不同? 2016-02-21
- 中小企業(yè)網(wǎng)站怎樣為企業(yè)賺錢? 2015-01-13
- 北京網(wǎng)頁制作沒層次?來點透明效果試試 2015-01-13
- 武漢網(wǎng)站如何設(shè)計才能留住用戶? 2015-10-24
- 怎樣做網(wǎng)頁設(shè)計,網(wǎng)頁設(shè)計難嗎? 2015-10-23