外貿網站頁面優化三招,提升移動端谷歌搜索排名
2016-02-28 分類: 網站建設
我們已經了解到PC端網頁速度是谷歌SEO優化排名的因素,而現在移動頁面速度也成為排名因素之一。在谷歌等搜索巨頭宣布他們將推出Speed Update之后,他們也通過Google PageSpeed Insights工具改變了測量頁面速度的方法 。
我的團隊想知道頁面的速度和頁面在移動搜索結果中的位置之間是否存在任何關聯,因此我們進行了實驗以找出答案。我們在速度更新之前和之后立即進行了一次試驗。
根據我們試驗所學到的,這些是您可以使用頁面速度作為提高排名的機會的三種方式。
1.谷歌的頁面速度優先,頁面速度確實是當今外貿網站優化要做的重點優先事項。
我們應該看到它即將到來。谷歌于2018年推出了移動優先索引,并投資了一系列與速度相關的工具和項目:PageSpeed Insights,Accelerated Mobile Pages,Progressive Web Apps,Lighthouse,Impact Calculator和Mobile Speed Scorecard。
無論您是否可以預測速度更新,如果您想提高排名,您需要優先考慮Google的優先級。為了利用這個機會,您需要了解頁面速度的測量方式,影響頁面速度的因素以及它對排名的影響。

頁面速度Google的PageInsights工具
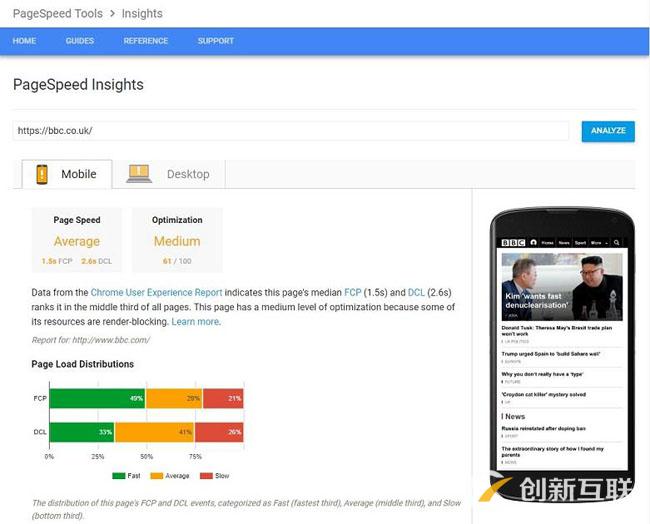
借助PageSpeed Insights,您可以輕松地測量當前頁面速度,包括桌面和移動設備。自谷歌宣布更新以來,頁面速度測量的概念已發生變化。現在,URL根據兩個類別進行評分:
優化只是現有技術改進核對表的新名稱。
Page Speed是一個有兩個指標的新標準:
First Contentful Paint(FCP) - 衡量用戶何時看到頁面的第一個視覺響應。
DOM Content Loaded(DCL) - 測量HTML文檔何時加載和解析。
稍后將詳細介紹這些指標的重要性。
2.接受從實驗室數據到現場數據的切換。
Page Speed指標表示Google從實驗室數據向現場數據的轉變。為了為站點分配速度分數,Google不僅會評估站點的實際速度(實驗室數據),還會考慮CrUX數據庫中的數據(現場數據)。這意味著,即使您的網站閃電般快,您的用戶緩慢的互聯網連接也會破壞您的整體分數。
CrUX或Chrome用戶體驗報告是分析真實用戶在數百萬個網站上生成的網絡效果數據的工具:他們與您的網頁互動的方式,他們使用的設備,內容加載的時間等等。
頁面速度Chrome UX報告
通過您自己的本地測試無法獲得此指標。但是,您仍然可以從CrUX查看和分析這些數據:它可以在Google BigQuery Platform上公開獲取。使用CrUX,您可以獲得有關連接類型,設備使用情況,有關FCP,DCL等的詳細數據的數據。
您所需要的只是基本的SQL知識和Google Cloud Platform中的項目(一旦創建,您就可以在CrUX公共項目頁面中訪問)。更好的是,由于CrUX提供了300萬個不同站點的性能信息,您可以使用此工具及其第一手數據進行競爭分析。
3.提高優化分數。
我們的實驗結果令人好奇:雖然我們發現移動網站的位置與網站的FCP DCL指標之間沒有相關性,但我們確實發現移動網站在搜索結果中的位置與其平均優化得分之間存在極高的相關性(0.97!)。
外貿網站優化@頁面速度4.jpg
頁面速度優化得分
雖然我們無法影響FCP DCL指標(因為它們不僅基于網站的實際速度,還基于用戶的連接速度和設備),因此提高優化得分至關重要。好消息?它也完全可以管理。
Google提供了有關如何處理可能會降低 PageSpeed Insights中優化得分的因素的建議列表。
以下是您可以執行的操作的快速列表:
避免登陸頁面重定向。它們會降低頁面的渲染速度,從而對桌面和移動體驗產生負面影響。
啟用壓縮。小圖像大小減少了下載資源所花費的時間以及客戶端的數據使用,并且還縮短了頁面的渲染時間。
改善服務器響應時間。如果在不到3秒的時間內沒有加載,53%的移動用戶將離開頁面。
實施緩存策略。它的缺失導致在資源獲取過程中客戶端和服務器之間的大量往返,這導致延遲,頁面呈現阻塞以及訪問者的更高成本。
縮小資源(HTML,CSS和JavaScript)。它有助于從提供給訪問者的資源中減少冗余數據。
優化圖像。它們占頁面大小的約60%,而繁重的圖像可能會顯著減慢網站的渲染速度。
優化CSS交付。頁面需要在呈現之前處理CSS。當CSS充滿了渲染阻塞外部樣式表時,該過程需要大量的往返延遲渲染。
優先考慮可見內容。如果壓縮的內容超過14,6kB,則需要在服務器和用戶的瀏覽器之間進行多次往返才能加載和呈現內容。
刪除阻止渲染的JavaScript。每次瀏覽器在站點的HTML中遇到它時,它都必須停止并執行此腳本,這會減慢渲染過程。
如果您不確定如何實施上述任何頁面速度優化,請與您的網站開發人員聯系或在此處查看更多提示。
要有耐心:提高頁面速度需要時間。
很明顯,Page Speed更新是主要的,所以沒有選擇進出:你必須全押。請記住,頁面速度提升是一個過程。你無法一勞永逸地做到這一點。花一些時間來完成這些改進的機會并嘗試一些。然后繼續嘗試更多!
此外,由于谷歌最近對速度感到瘋狂,請遵循所有與頁面速度相關的新聞:您很有可能會看到更多機會。
本文標題:外貿網站頁面優化三招,提升移動端谷歌搜索排名
文章地址:http://m.newbst.com/news/33460.html
成都網站建設公司_創新互聯,為您提供云服務器、App設計、網站改版、移動網站建設、電子商務、做網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都外貿SEO推廣谷歌優化的搜索排名核心算法更新 2016-02-28
- 新手做SEO優化常遇到的六個問題 2016-02-28
- SEO優化如何做?SEO的優化方法有哪些? 2016-02-28
- 有效的外貿網站推廣方法分享 2016-02-28
- 如何利用linkedin開發高質量客戶? 2015-02-05

- 什么是谷歌SEO?為什么一定要做搜索引擎營銷 2016-02-28
- 外貿網站建好后,如何進行優化和引流? 2016-02-28
- 阿里巴巴、中國制造網、環球資源及tradekey四大B2B平臺分析 2015-02-06
- 搜索引擎蜘蛛怎樣抓取移動端網站的圖片 2015-02-05
- 外貿網站規劃與SEO優化技巧 2016-02-28
- 什么樣的內容才會被搜索引擎判斷為高質量內容 2015-02-05
- 40多個找尋開發信精準客戶資源的網站分享 2015-02-05
- SEO優化排名的五大雷區 做好網站品牌的良性建設 2016-02-28
- 外貿電商網站流量高沒轉化怎么破? 2015-02-05
- 外貿網站SEO排名優化方案 2016-02-28
- 網站推廣要遵守的十大戒律 2016-02-28
- 網站推廣方案:提高網站友好性的10點建議 2016-02-28
- 如何制定詳盡的成都網站SEO優化計劃 2016-02-28
- 免費英文網站內容重復度檢測工具(內附詳細教程) 2015-02-04