網站建設如如何加入谷歌地圖,及顯示周邊設施
2016-05-25 分類: 網站建設

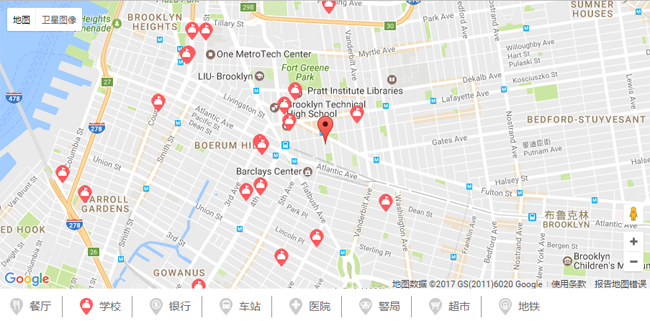
地圖是網站建設過程中常用到的功能。而且在有些網站中會用到要顯示地圖周邊設施(如:餐館,學校,醫院等)。如下面這個鏈接:http://m.newbst.com/demo/google_map/index.php?zuobiao=40.6849297657,-73.9729589224&title=Soxford%20St ,我們可以看到在我們定位的這個地址中有很多的其它標記,并且如何做到的呢?下面就此做下詳細講解。
1,引入谷歌api接口地址
接口地址為:http://ditu.google.cn/maps/api/js?v=3.5&key=AIzaSyBgSJtU6tArUI8YsMyYq7xBaMOwHj820B8
我們可以看到上面地址有兩個參數,V就是版本號默認3.5就可以,key是我們申請的key,申請地址:http://code.google.com/intl/zh-CN/android/maps-api-signup.html;
2,在地圖上顯示我們要標記的坐標
var myLatlng = new google.maps.LatLng(40.6849297657,-73.9729589224);
var mapOptions = {
zoom: 14,
: myLatlng
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker= new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Soxford St'
});
40.6849297657,-73.9729589224 這個就是我們要定位的坐標。
Soxford St這個是標題(當鼠標放到標記點上會提示)。
3,在地圖上標記周邊設施
到這里我們已經完成地圖這一步驟了,那么如何顯示周邊設施呢。我們這里用到了https://foursquare.com/ 這個網站接口,有興趣了解Foursquare是干什么的可以百度了解一下。
接口地址:https://api.foursquare.com/v2/venues/search?ll=40.6849297657,-73.9729589224&oauth_token=CRPTRAJRUVG2210XJD412F3ZBFX4HM5O1S43Q30RVCMSSZDO&v=20160902&query=restaurant
一共有3個參數,ll就是上面我們提到的坐標,oauth_token是key,我們通過上面網址注冊可以申請到的。v是版本號用默認的即可。query是搜索關鍵詞,即我們要在坐標周邊搜索哪些設施。具體代碼怎么樣的,這里就不一步一步講了,可以下載到本地看源代碼。
附件地址:
google_map.zip
名稱欄目:網站建設如如何加入谷歌地圖,及顯示周邊設施
本文地址:http://m.newbst.com/news/37081.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設整體規劃讓您企業形象以舊貌換新貌 2016-05-25
- 企業網站建設選用CMS的三大優勢 2016-05-25
- 淺談區塊鏈和網站建設之間的關系 網站是基礎 2016-05-25
- 攜程宕機的反思 網站建設如何面對突發事件 2016-05-25
- 網站建設:讓您的網站適應移動端 2016-05-24
- 成都網站建設前期需要注意的五大問題 2016-05-24
- 作為小網站的企業網站建設如何做好外鏈優化 2016-05-09
- 企業網站建設內容資訊建議 什么樣的內容放在首頁 2016-05-23

- 成都做網站:網站建設新手如何上線網站 2016-09-02
- 網站運營推廣 究竟需不需要懂點網站建設技術 2016-05-09
- 網站建設結構清晰、內容具有針對性前期規劃好很重要 2016-05-24
- 成都網站建設干貨分享:網站能夠給企業帶來啥好處 2016-05-24
- 企業網站建設要分五步走 2016-05-24
- 懂得網站技術依舊找網站建設公司做網站 原因何在 2016-09-02
- 網站建設的文字排版設計 小細節大問題 2016-04-23
- 汽車類網站建設細分領域 汽車租賃網站如何建設 2016-05-23
- 網站建設從制作到上線 標記5個要點 2015-10-05
- 網站建設落地轉化在線客服工具是營銷得力助手 2016-05-08
- 開源的網站制作系統絕非企業網站建設理想選擇 2015-10-02