網頁設計最重要的因素:可讀性非常重要!
2016-08-12 分類: 網站建設
可讀性應該網站建設最關注的問題之一,可以說任何設計項目都缺少不了文字內容。良好的設計方式、可以理解的內容是可讀性的重要組成部分。今天創新互聯將討論如何規劃圍繞詞的設計,讓你的項目很容易閱讀。




什么是可讀性?
當談到設計,我們談論的可讀性很多,但是,可讀性強和易讀的文本,是不太一樣的東西。如果有人能辨認出字母,文字被認為是可讀的。這并不意味著,可讀性強。
可讀性與文字可以閱讀的難易程度有關。理解是可讀性方面的一個關鍵因素,為的是能夠快速查看和理解。可讀性跟文字本身也有很大的關系,如何方便用戶理解和了解。更多網頁設計信息請咨詢點擊創新互聯網站。
讓我們來看看幾個的視力標準,有助于可讀性。1、文字的設置
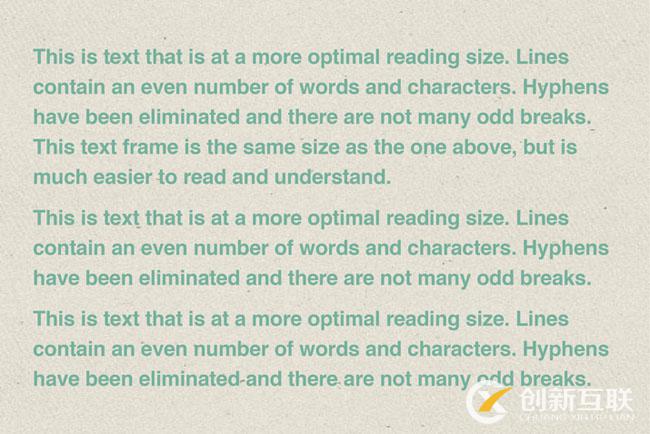
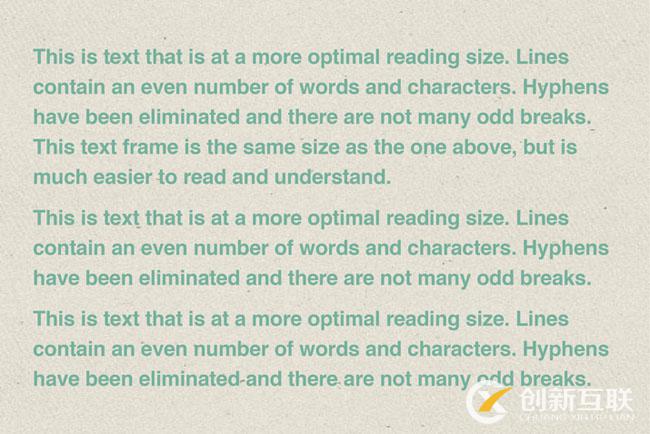
線條的形狀,太長會引起眼睛輪胎使閱讀困難。線太短往往造成閱讀間斷。如果使用連字符,短線也將導致許多連字符的單詞,阻礙閱讀的流暢性。


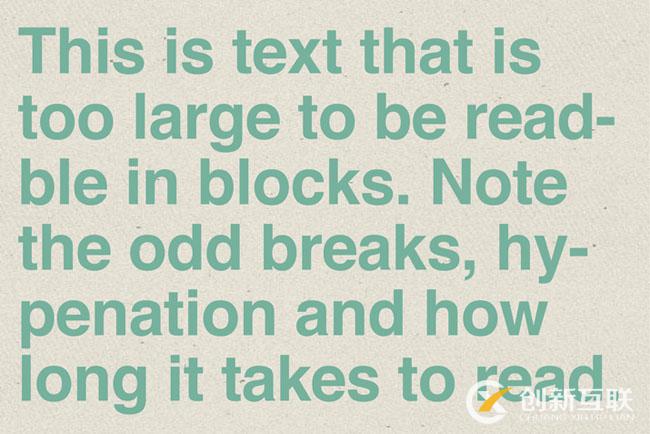
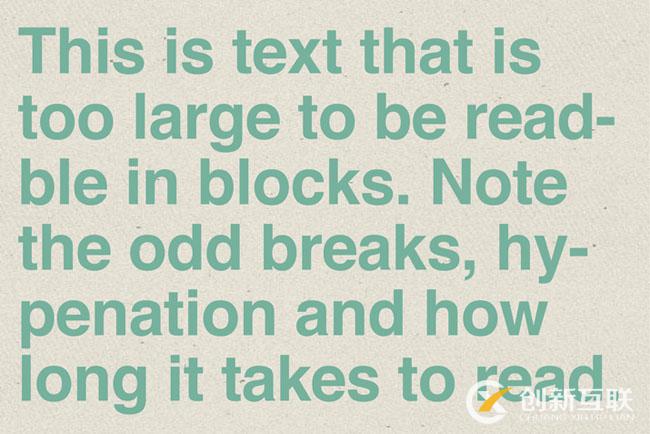
文本應足夠大,容易閱讀,也不能太大,太大會導致奇怪的停頓或中斷閱讀。
最好考慮到一個文本框的寬度,并劃分成兩半,以確定好的字體大小。
當涉及到正文,每行的字符的好數目是50到60。桌面設備中,大多數項目的安全范圍是每行45至75個字符。移動設備的好范圍是每行35至50個字符。
2、空間和對比度
文字對比度

當談到可讀性,空間和合適的對比度是關鍵因素。文字的顏色和背景必須有足夠的不同。
設計師還應該特別注意文本和其他對象的塊之間的空間。避免使文本塊觸碰其他對象或元素,跨越上方圖像在頂部運行。想想對比度。空間是創建對比度的一種方法;另一種是顏色。
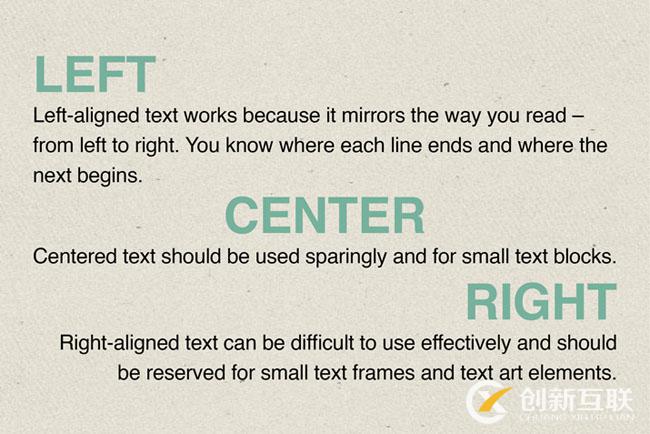
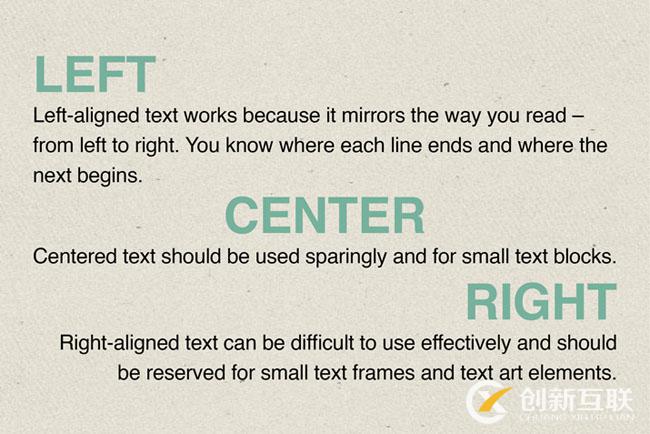
文本對齊

文本是否在中心,可以極大地影響可讀性。一般而言,網站上的文字趨向于左對齊。左對齊的作品,因為它反映了你的閱讀方式 - 從左至右。你知道每一行結束,在哪里開始。居中的文字,而流行,本身不適合可讀性。
如果你希望你的內容是有效的,它必須是可讀的。通過考慮可讀性的設計,為你的讀者和用戶的服務。
當前文章:網頁設計最重要的因素:可讀性非常重要!
當前鏈接:http://m.newbst.com/news/40524.html
成都網站建設公司_創新互聯,為您提供面包屑導航、搜索引擎優化、靜態網站、網站營銷、網站維護、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 提供更加優秀的設計讓企業網站更加專業 2016-08-12
- 技術革新之下,HTML5讓FLASH還能走多遠? 2016-05-25
- 包裝印刷有哪些因素類型? 2016-05-25
- 歐洲杯改革,新標志誕生! 2016-05-25
- 企業網站應該更新哪些內容 2016-05-24
- 我們該如何面對百度的新站效應 2016-05-24

- 成功的網站建設需要您傾聽用戶的心聲 2016-08-14
- 網站文章創造網站優化排名 2016-06-20
- 這些常見錯誤直接影響你的網站流量 2016-05-25
- 分享印刷設計中的幾種排版方法 2016-08-12
- 如何才能做好單頁面網站的seo優化? 2016-06-20
- 關鍵詞回首頁有幾天了,希望能繼續保持 2016-06-20
- 從好聲音LOGO改版說說LOGO設計改版注意事項 2016-08-12
- 繼百度恢復了部分權重后,網站的表現情況 2016-05-24
- 重慶網頁制做公司,如何提高企業網站的信譽度? 2016-05-24
- 9款網頁設計書法字體欣賞 2016-08-12
- LOGO設計中有哪些設計原則 ? 2016-08-12
- 精美的名片設計 2016-08-12
- 創新網絡科技是如何優化企業公司網站 2016-06-20