最新!網(wǎng)頁設計趨勢:視差
2016-08-14 分類: 網(wǎng)站建設
在網(wǎng)頁設計的最新趨勢中出露端倪的一個最新趨勢就是:視差。它涉及動效元素,但它不是真正的動畫。它包括很多偉大的顏色和物理元素。本趨勢包括吸引用戶的滾動操作,新的視差成為吸引網(wǎng)站設計師的最新時尚。這是從我們過去見過的視差滾動的趨勢不同,因為元素移動,無縫,流暢,你沒有看到圖層交互。在與過去的視差相反,用戶經(jīng)常看見彼此相互作用的元件的層。




常見元素
許多這些視差與扭曲的設計有一些共同的要素。
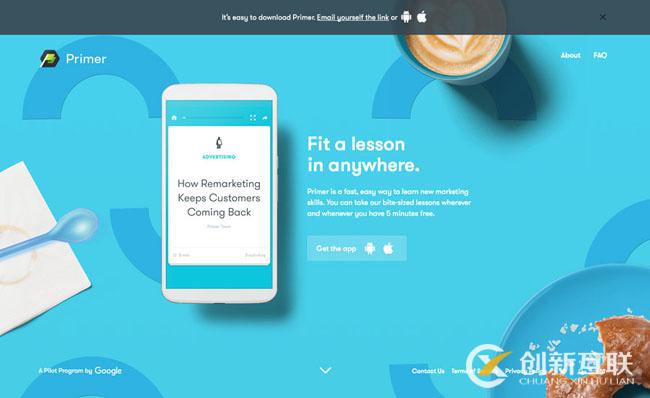
單頁設計:為了大限度地提高該技術(shù)的影響,這些網(wǎng)站往往擁有一個單頁的設計。

大膽的版式:有趣的字體選擇是一種常見的因素。設計師們混合新奇字體并保持頁面的可讀性。
鮮艷的色彩:平面和材料設計的顏色是一種常見的因素。大,明亮,大膽的選擇是共通的。該調(diào)色板是相當簡單,但往往包含更多的色彩選擇,你會看到通常以方便背景色調(diào)的變化。
大圖:無論是設計人員使用插圖或照片,特別是在主頁上的圖像是超大的。

滾動說明:對于任何新的東西,用戶如何繼續(xù)或與設計交互,往往需要一個線索,這些網(wǎng)站做到這一點。大多數(shù)有一個簡單的指令滾動或圖標(經(jīng)常有一個簡單的動畫抓住用戶的注意力),告訴用戶做什么。創(chuàng)新互聯(lián)(http://m.newbst.com),專業(yè)網(wǎng)站建設、網(wǎng)站優(yōu)化、logo設計、品牌設計、印刷等產(chǎn)品服務,歡迎新老顧客前來咨詢!咨詢熱線或QQ:1683211881
簡單的語言:因為這個運動背景后面的框架是復雜的,它周圍的一切都趨于簡單,包括網(wǎng)站本身的語言。這種復雜和簡單的對比保持網(wǎng)站易于用戶理解。

設計正確的運動
這種視差與扭曲式的大設計效果的運動。設計師必須在創(chuàng)建動畫時與頁面滾動操作、屏幕上的其它運動等保持微妙的平衡。 太多的運動給用戶一種壓倒性的感覺,有點類似于暈車。真正的平衡是使用動畫效果和背景的運動保持一致。所以,你需要做的是滾動期間停止所有其他運動部件。你如何看待這一趨勢?你可以試試利用視差來設計自己網(wǎng)站。
分享標題:最新!網(wǎng)頁設計趨勢:視差
文章出自:http://m.newbst.com/news/40611.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、品牌網(wǎng)站建設、靜態(tài)網(wǎng)站、建站公司、網(wǎng)站營銷、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設計中如何巧用負空間 2016-08-14
- 上海品牌建站:如何通過企業(yè)網(wǎng)站推廣品牌? 2016-06-21
- 網(wǎng)頁設計制作中這樣編排頁面文字? 2016-08-13
- 網(wǎng)站優(yōu)化之怎樣判斷友情鏈接的質(zhì)量 2016-06-21
- 高檔模板網(wǎng)站與普通模板網(wǎng)站有何區(qū)別? 2016-05-30
- 這10個網(wǎng)頁設計的視覺錯誤一定避開! 2016-08-13
- Dell更換新標志了,看看新舊標志設計有何不同 2016-08-13
- 標志設計的4個最重要的規(guī)則 2016-08-13
- 有必要翻譯你的商業(yè)網(wǎng)站嗎? 2016-05-29
- 創(chuàng)意新穎的標志logo設計 2016-08-13

- 如何申請好的域名?域名去哪里注冊好? 2016-05-29
- 怎樣才能為企業(yè)設計出高級又獨特的LOGO? 2016-08-13
- 將愚公移山精神運用到網(wǎng)站優(yōu)化將無往不利 2016-06-21
- 如何做好網(wǎng)站優(yōu)化的關鍵詞布局 2016-08-13
- 提高頁面顯示速度的秘技 2016-05-29
- 醫(yī)療機構(gòu)logo設計 2016-08-13
- 在網(wǎng)頁設計中使用一個概念 2016-08-13
- 企業(yè)網(wǎng)站如何選擇長尾關鍵詞競爭 2016-06-21
- 網(wǎng)頁設計中看不見的力量:間距和形狀 2016-08-13