移動端電子商務網站設計的主要原則
2016-08-15 分類: 電子商務
如果你有設計桌面網站的經驗,你可能會發現它很難設計的移動。您的設計不僅應該是有吸引力的,也應該對移動用戶是友好的。當涉及到移動設備的設計時,主要的問題是屏幕尺寸。平板電腦和手機的屏幕比臺式電腦要小得多。但你仍然應該為移動用戶提供方便的導航,并確保無縫的用戶體驗。



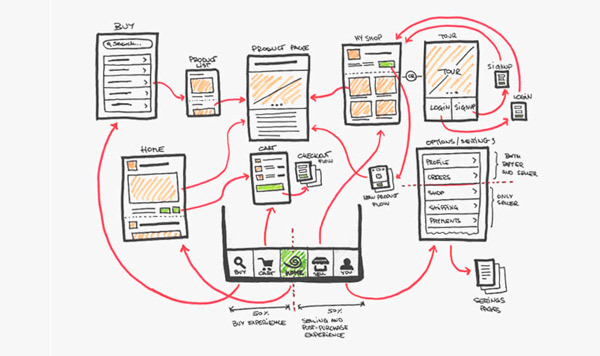
原則1:可用性
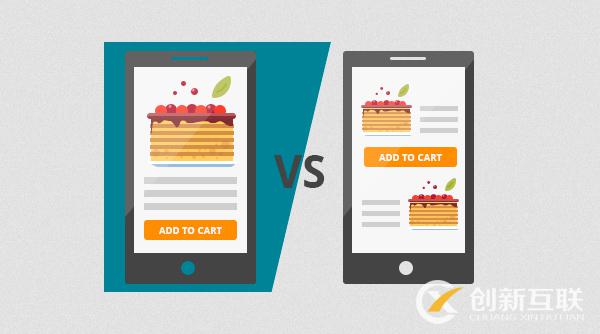
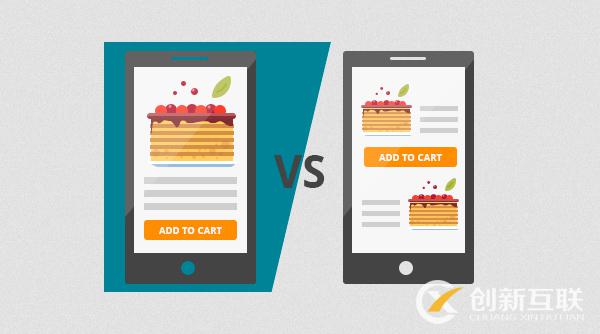
這些天,一個設計師應該創造美麗的界面與可用性在頭腦中。要實現大的有效性的網上商店設計,你應該得到更好的了解。從研究開始,回答以下問題:這里賣的是什么產品?這家商店的顧客是誰?哪些選項應該是可用的?這些選項中哪個更重要?

你可能會想:這一切是否與手機設計有什么聯系?不是。原因在于在小屏幕尺寸,應該只包含那些塊和選項。可用性是不是一個客戶看到,它的東西,他覺得當他瀏覽雖然移動存儲。
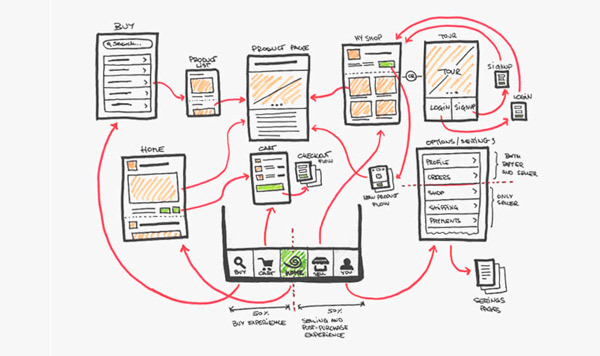
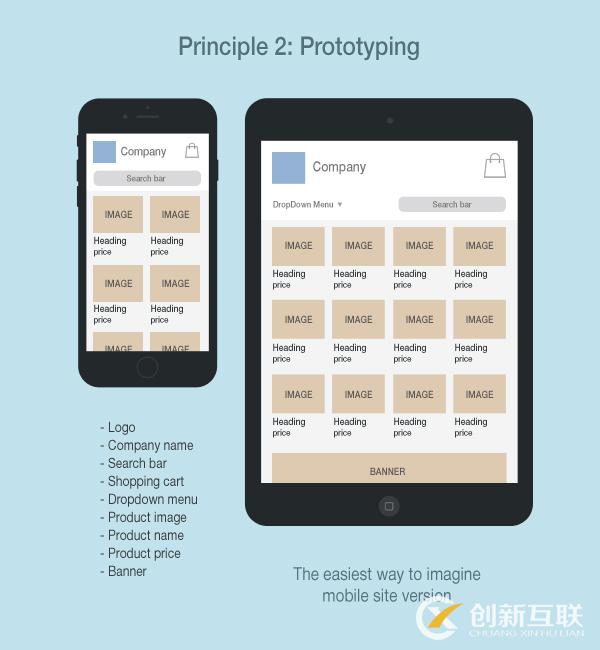
原則2:原型設計

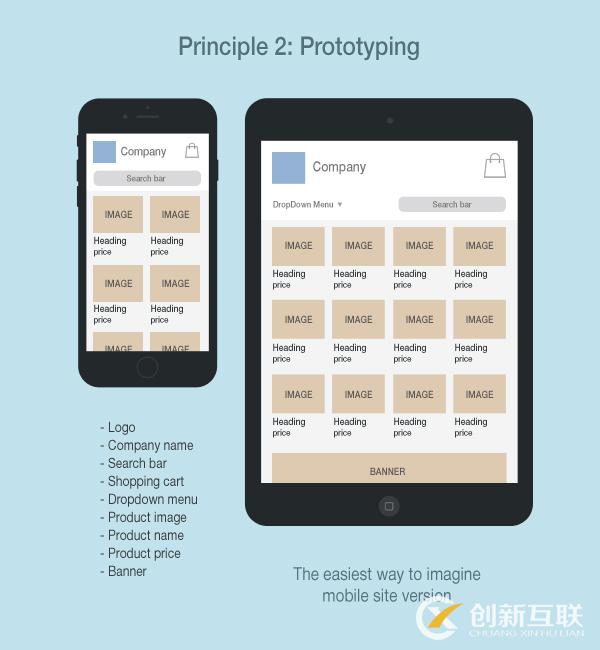
一旦你收集了公司的所有必要的信息,你可以得到它的移動網站的設計。最好是從一個原型開始,這大大簡化了這個過程。一個原型應該包含所有頁面結構元素:文本塊,圖像,鏈接,按鈕,標題和字幕,你可以用如PS圖象處理軟件或Axure,創建不同的原型在紙上。

首先,一個原型將有助于你更好地了解項目。在創建它的同時,你會仔細地考慮所有的元素和它們的位置,所以下一階段,繪制你的設計,將更容易。其次,通過創建一個原型,你節省了大量的修正時間。
在創建一個原型之前,你應該決定你要創建一個設備:一個手機或平板電腦。此外,考慮到這些設備中的每一個都有縱向和橫向模式。記下在你的原型上應該找到的所有的結構元素,不要忘記任何東西。對于一個在線商店的主頁,我們將需要這些:標志,結帳,搜索欄,導航,產品塊與圖像,標題,簡短的描述和價格,以及一些一般性的文字有關的文案。創新互聯(http://m.newbst.com),專業網站建設、網站優化、logo設計、品牌設計、印刷等產品服務,歡迎新老顧客前來咨詢!咨詢熱線或QQ:1683211881
名稱欄目:移動端電子商務網站設計的主要原則
文章源于:http://m.newbst.com/news/40714.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、電子商務等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 經濟危機下的傳統行業與電子商務 2016-05-06
- 如何做一個完美的電子商務網站建設? 2016-08-09
- 電子商務網銷量與內容 2016-02-18
- 電子商務網站設計的導航系統優化 2016-07-30
- 創新seo說說對電子商務網站的出路研討 2016-05-16
- 電子商務類APP開發的4點建議 2015-11-11
- 企業做電子商務網站行嗎?電子商務網站建設需要做好哪些準備 2016-05-06

- 常見的電子商務網站設計錯誤 2016-08-13
- 不要急!電子商務網站建設前有哪些準備工作? 2016-08-14
- 電子商務網站建設的注意細節有哪些? 2016-08-11
- 談談電子商務網店的那些事 2016-03-17
- 關于電子商務網站建設的幾個建議 2016-08-04
- 電子商務類網站建設 2016-07-29
- 互聯網電子商務網站運營的一些知識 2015-11-14
- 電子商務網站建設維持客戶關系需要哪些功能 2016-05-06
- 外貿網站那么火 為啥農村電子商務網站備受冷清 2015-08-16
- 電子商務網站如何做到出奇制勝 2015-08-04
- 電子商務專業和網絡建設有什么關系 2015-07-29
- 優化電子商務網站的策略 2016-04-26