大連網站設計的布局樣式有哪些?
2016-08-20 分類: 網站設計
現在各種各樣的網站逐漸出現,人們對于大部分網站設計和排版有一種視覺疲勞,很多網站趨于雷同,沒有新意。究其原因應該就是網站設計中排版布局的過于雷同,想想看,如果一個網站有一個創新的布局頁面,就算其中的內容是一樣的,也會有不同的感覺。本文創新互聯小編為大家分享一些大連網站設計的布局樣式。





其實網站排版的小竅門是非常多的,首先一個就是在排版的時候需要按照順序來,順序就是先考慮上面的再考慮下面的,先將標題設計好之后再去考慮后面的,這是很重要的,因為標題是人們對網站的第一印象,只有標題設計好了才能吸引人,企業建網站如果網站沒標題的話人們會覺得這個網站非常的馬虎,于是對網站的第一印象就不好了,為了吸引更多的人我們一定要給網站設計一個更好的標題。
通常,網頁設計布局樣式有T型布局、口型布局、POP布局等,但是還有一些比較特別的布局方,那就是圖像遮罩、混合模式、交錯排版,這些在網頁設計中不常用,看起來卻挺有創意的網頁布局。
從網站圖像上進行排版
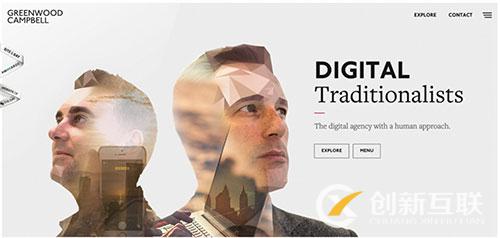
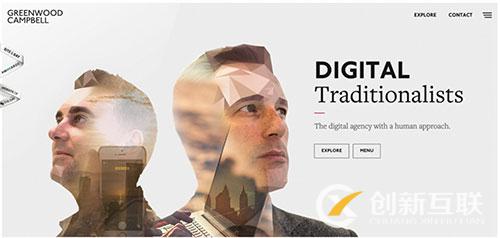
1、圖像遮罩


在PS里使用圖像遮罩,就可以做出下圖中的效果,簡單美觀。
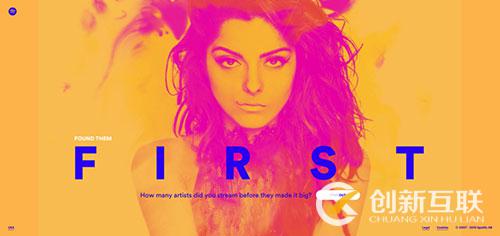
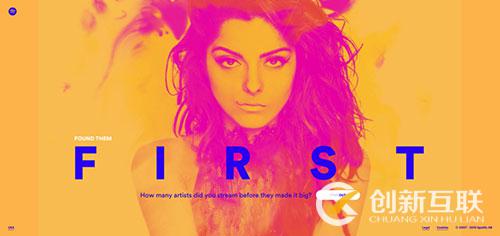
2、混合模式


通過類似混合模式的手法,可以實現一些比較藝術(另類)的創作,使用這個應注意對色彩和創意的把握,因為很容易搞得很難看…
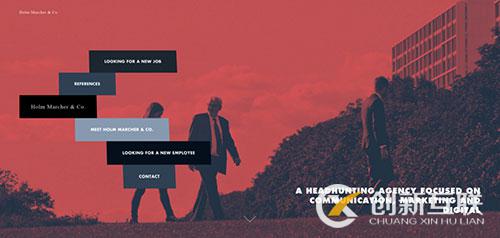
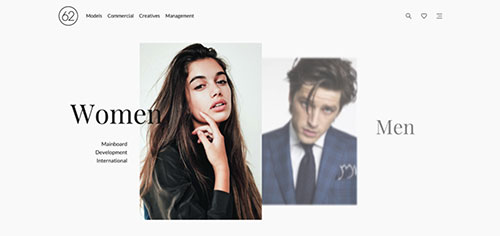
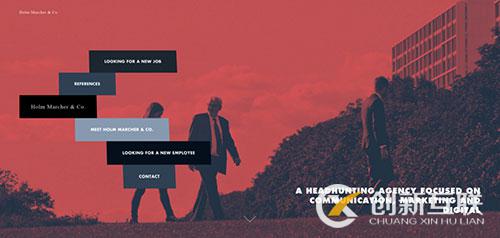
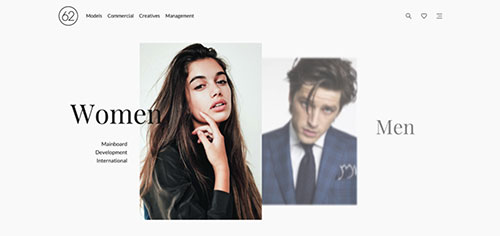
3、交錯排版

關于交錯排版,其實這些案例有很多,但卻不好運用,所以建議大家能考多點案例,一個個嘗試,下面的就是不錯的例子。
從網站內容上來進行排版
現在的網站通常具有的內容是文字、圖片、符號、動畫、按鈕等,其中文字占很大的比重,因為現在網絡基本上還是以傳送信息為主,而用文字還是非常有效率的一種方式,其次是圖片,加入圖片不但可以是頁面更加的活躍,而且可以形象的說明問題。所以按照目前網頁的設計,可以有針對性的對這些內容作一些調整,可以得出一些可以借鑒的東西……
解決了標題之后就要解決內容了,網站上有很多不同的內容,每個頁面上應該都要有內容,在確定每個頁面上的內容時我們需要考慮到差異性,也就是說每個頁面上的內容都要不同,布局也有有所改變,這樣才能夠給人們帶來新鮮感,如果你設計的每個頁面都是一樣的話會很難看的,用戶們在看了一眼之后就不感興趣了,這樣是無法吸引到回頭客的,所以說大家也要注意這一點,只有將這兩個方面都思考到了之后我們才能更好的來解決其他的問題。
網站頁面布局還有更多方式來設計,需要你用心想觀察,和用豐富的想象力來實現。做好網站設計頁面布局的方法可以從用戶角度入手、也可以從設計思維方面考慮,所以,這是一個廣闊的領域,希望本文對你有所幫助。
標題名稱:大連網站設計的布局樣式有哪些?
文章位置:http://m.newbst.com/news/41191.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動端網站設計中要注意哪些問題 2016-08-20
- 手機端網頁設計有哪些要點? 2016-08-19
- 關于網站策劃的一些事情 2016-08-19
- 廈門網站制作如何做好網頁設計中的顏色搭配 2016-08-19
- 如何協調搭配網站設計元素 2016-08-19
- 網頁設計中,如何用排版規則打造優秀的用戶體驗? 2016-08-18
- 成都網站設計:電商網站如何贏得顧客青睞? 2016-08-18

- 分享5個以東方為主題的餐廳網站設計 2016-08-19
- 這才是優秀的蘇州網站設計公司 2016-08-19
- 網站優化之關于網站策劃的一些事情 2016-08-19
- 網站制作過程中如何做好視覺設計 2016-08-19
- 網站設計為何要做減法?哈爾濱網站設計 2016-08-18
- 5種方法告訴你如何重塑你的網站設計 2016-08-18
- 網站設計新手怎樣做出優秀的網頁? 2016-08-18
- 如何使網站設計具有時代感? 2016-08-18
- 怎么樣的網站設計吸引用戶眼球 2016-08-18
- 手機網頁設計制作:如何設計移動網站模板? 2016-08-18
- 關于現代人要求網站設計“簡約”的問題及延伸的概念 2016-08-18
- 手機網站設計是什么?包括哪些內容? 2016-08-18