上海建立網站:響應式網頁設計要點
2016-08-20 分類: 網站建設
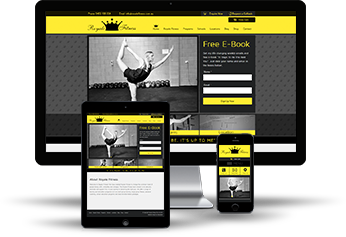
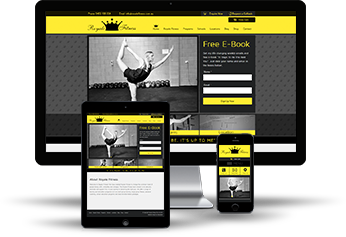
目前市場上有多少種不同類型的手機和平板電腦?因此,重要的是,您的網站應該在這些設備中同樣適用。網站的大小響應于其被觀看的設備,并且自動縮放比例,自動地重新組織其自身以最適合于觀看者。響應式網站設計可確保您的網站在臺式機,平板電腦和手機上正常工作,確保無論您身在何處,查看者都可以繼續在任何設備上使用您的網站。將這次訪問大化轉化為銷售的潛力。本文以上海建立網站為例,來談談響應式網頁設計要點。



由于響應式網站設計只為所有設備使用一個網站,而不是為移動和桌面計算機分別創建網站,因此您只需要更新一次網站。響應式網站設計是終極的“一刀切”的方法。此更新將顯示在手機,平板電腦,筆記本電腦和臺式電腦上,讓您有時間專注于自己的業務。
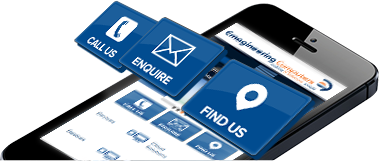
移動“呼叫操作”按鈕

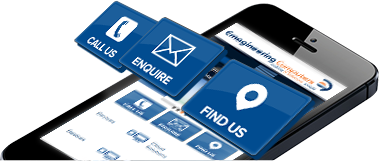
當客戶嘗試找到您的商店或給您打電話時,會發生什么?他們拿出手機,訪問您的網站。在移動設備上插入幾個“呼叫”行動按鈕,“呼叫我們”自動撥打您選擇的號碼,“查詢”使用免費提供的在線查詢表格輕松地向您發送電子郵件消息和“查找我們”在Google地圖中打開您的位置。確保您的潛在客戶能夠迅速與您取得聯系。因為如果您的詳細信息不容易訪問,并且您的網站不適合移動設備,那么您的潛在客戶將轉移到針對其設備進行優化了的其他網站,并清楚顯示所有聯系信息。
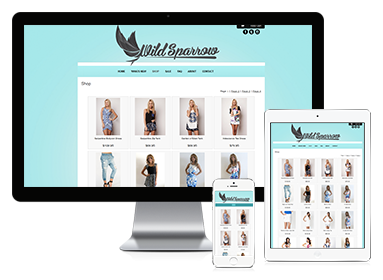
在每個設備上在線購物

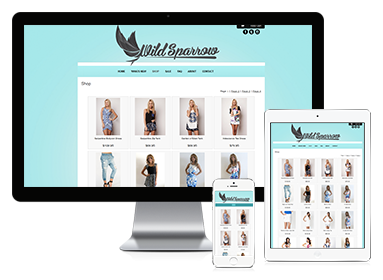
每天更多的商業活動正在從實體店轉移到網上商店。不要被遺忘,利用這個爆炸性的市場,通過一個在線電子商務解決方案優化桌面計算機直到移動電話。消費者更可能在具有針對所有設備的在線購物的網站上購物。如果您的網站的在線購物體驗需要大量縮放和滾動,請停止丟失業務并立即升級到響應式網站設計!
網站標題:上海建立網站:響應式網頁設計要點
URL網址:http://m.newbst.com/news/41290.html
成都網站建設公司_創新互聯,為您提供企業網站制作、網站導航、營銷型網站建設、企業建站、Google、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 大連網站制作中,如何使用模板建站? 2016-08-06
- 利用百度Hi進行網絡營銷 2016-08-04
- 創新SEO:如何利用百度知道進行外鏈搭建 2016-08-04
- 關于網站推廣利用百度知道的技術問題 2016-08-04
- 電商網站產品頁面設計的重要技巧 2016-08-20

- 淺談網站建設的須知問題事項 2016-08-17
- 漲姿勢!網頁設計中6個字體選擇技巧 2016-08-20
- 網站優化中被百度搜索引擎降權的問題所在 2016-08-05
- 如何把網站關鍵詞排名百度首頁 2016-08-05
- 最近創新網絡公司網站快照不給力的原因 2016-08-05
- 如何將網址外鏈添加百度知道回答問題中 2016-08-05
- 創新SEO:網站優化七劍奪首頁排名位置 2016-08-04
- 網上商店應具備什么功能? 2016-08-05
- 大連網站開發之B2C奢侈品網站如何規劃? 2016-08-05
- 深圳建站業,電商網站如何讓普通用戶變購買用戶? 2016-08-05
- 百度和谷歌是怎樣對待一個網站的關鍵詞排名 2016-08-04
- SEO網站優化出路何在 2016-08-04
- 北京建站的企業如何突出自身優勢? 2016-08-05
- 上海建網站的公司如何取得客戶信任? 2016-08-05