網頁設計,選擇響應式還是非響應式網站?
2016-08-21 分類: 響應式網站
移動設備不容忽視。人們正在使用他們訪問網站,而不是他們的臺式電腦。如果你的網站不容易在移動設備上查看,你正在減少你的機會,以獲得更多的訪問者,并增加你的網站的使用。網頁設計中,企業應該選擇響應式還是非響應式網站?



有什么區別嗎?
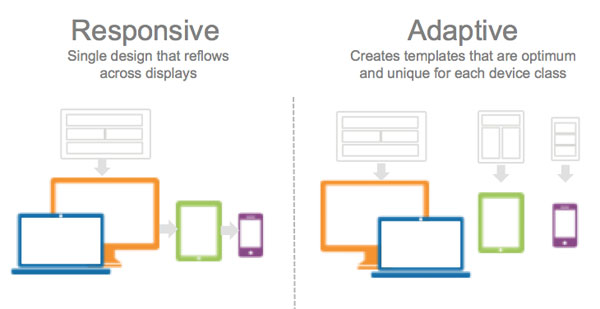
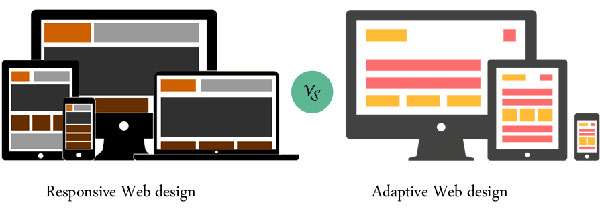
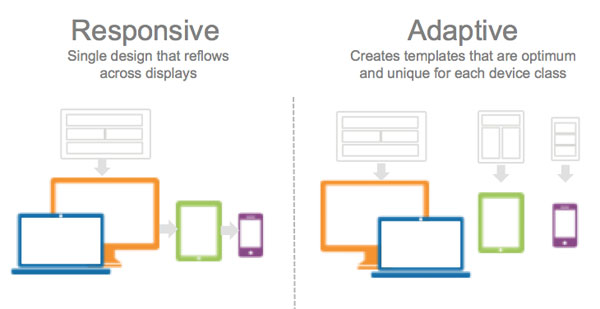
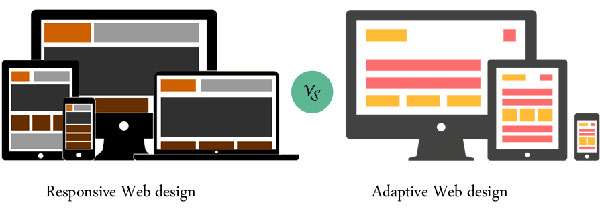
響應式網站,可以適應無論什么目標設備的任何大小的屏幕。使用CSS媒體查詢響應改變基于目標設備類型。這種“流體網格調整頁面寬度和高度以適應不同的屏幕尺寸并保證正確顯示。自適應設計使用幾個不同的布局為多個屏幕大小,使用的布局取決于所使用的屏幕大小。自適應的工作來檢測屏幕的大小并負載適當的布局。

如何響應和自適應有和區別?
響應或adaptiveresponsive設計是更艱難的選擇,因為它需要額外的關注網站的CSS和組織來確保它的功能適應在任何可能的大小。它可以讓一個布局是艱巨的,也可以在任何屏幕尺寸下工作。
自適應設計是不太靈活的,只有工作在盡可能多的屏幕。如果一個新的屏幕大小的設備被釋放,您可能必須編輯您的設計或添加一個新的。響應的網站在工作中是足夠靈活的,但自適應網站將可能需要一些臨時維護。
我們應該使用響應還是自適應設計?

響應式網站是在大多數情況下,都可以適用于任何設備。它的功能能很好的適應不同大小的屏幕尺寸。很明顯,現在企業都選擇響應式網站。創新互聯(http://m.newbst.com),專業網站建設、網站優化、logo設計、品牌設計、印刷等產品服務,歡迎新老顧客前來咨詢!咨詢熱線或QQ:1683211881
分享題目:網頁設計,選擇響應式還是非響應式網站?
瀏覽路徑:http://m.newbst.com/news/41336.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站建設時代已經來臨! 2016-08-17
- 響應式網站建站存在哪些問題? 2016-08-03
- 響應式網站建設 2016-08-15
- 響應式網站建設中SEO的設置 2016-06-22
- 響應式網站建設提供商 2016-08-14
- 企業建設響應式網站帶來的五大好處 2016-05-17
- 武漢平臺建站響應式網站建設中的常見問題 2016-08-12
- 響應式網站建設對手機優化的好處 2016-06-08

- 天津建站之響應式網站建設有哪些問題? 2016-08-14
- 為什么企業選擇響應式網站會省錢? 2016-05-10
- 武漢建站收費響應式網站開發為什么比較貴? 2016-04-24
- 手機網站響應式網站解決方案 2016-03-30
- 響應式網站建設的幾點要求 2016-08-11
- 響應式網站建設有哪些制作方法 2016-03-23
- 響應式網站建設如何制作 2016-03-23
- 響應式網站建設具有哪些優點? 2016-08-11
- 成都響應式網站設計的優勢與劣勢? 2016-03-22
- 自適應網站與響應式網站的區別是什么? 2016-03-14
- 響應式網站的優勢 2016-02-22