網頁設計的自由頁面布局方式
2016-08-23 分類: 網站建設
網頁制作時的頁面布局會引導瀏覽者的視覺走向,怎樣才能把訪客的注意力吸引到網站內容本身?通常的網頁布局大概分為通欄式、兩欄式、三欄式、多欄式等,但是今天本文說說網頁的自由型布局模式。



目前很多網頁設計師喜歡打破傳統的網格系統來布局頁面,因為他們不喜歡把所有信息都裝在預先設定好的封套里。他們希望找到更合適的網頁設計風格,于是形成了自由型網頁布局。

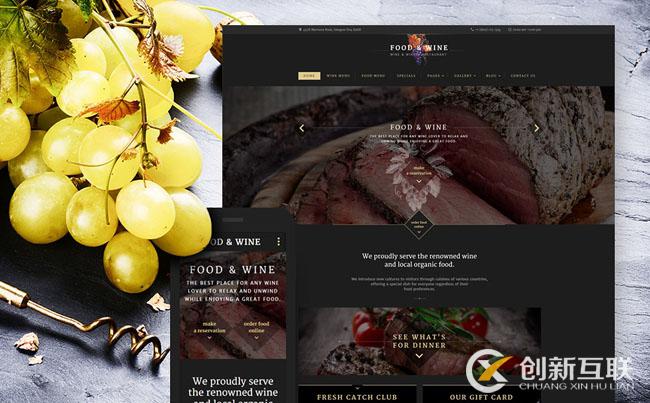
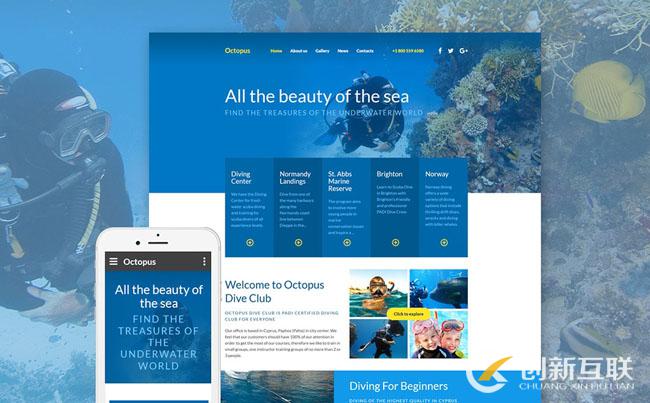
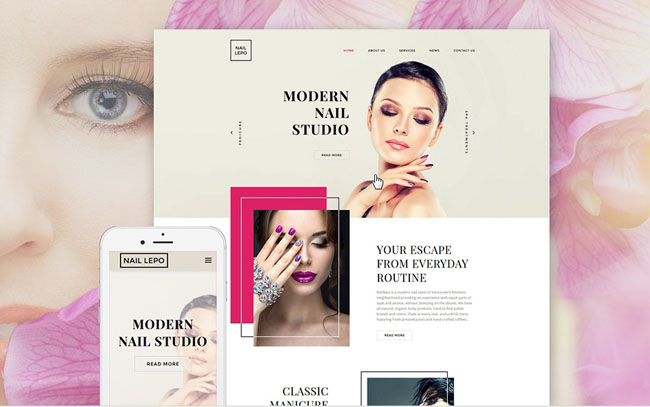
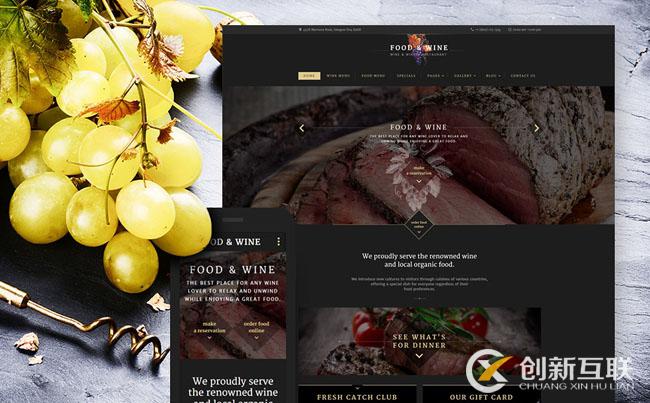
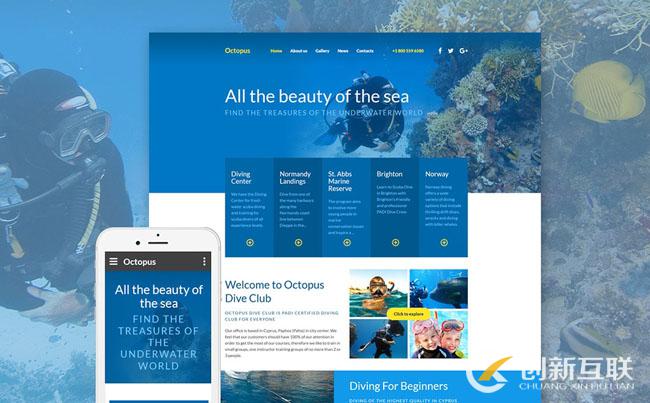
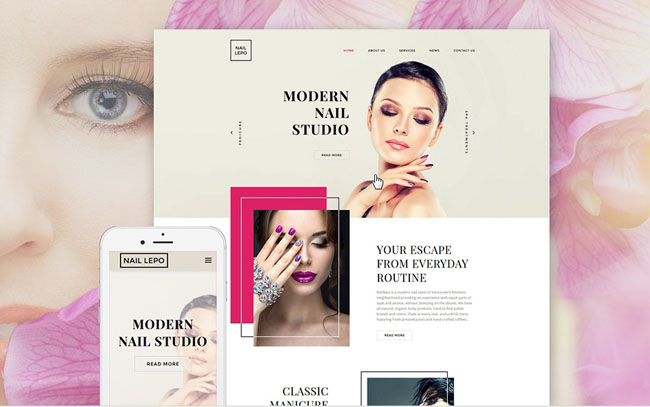
自由型布局是相對于網格系統布局而存在的一種布局方式,也可以把它歸類為非網格系統布局。自由型布局突破了網格布局那種水平、垂直的頁面分割方式,它可以采用一些曲線、折線、交叉線、以及完全自由排列的分割方式。在設計上有著很大的自由度,這種布局方式往往帶有強烈的感情色彩且富有情趣,適合表現一些具有鮮明個性特征的主題網站。這里是創新互聯網站做過的一些網站設計布局案例。

在這類風格布局的設計上,設計師要學會運用點、線、面等構成語言,使頁面既具有動感又協調統一,主次分明、不拘一格。
在當下上海網站設計中,布局的方式還有更多種,以上列舉的幾種只是較為常見的形式。實際上布局就像是拼圖,拼合的方式是多種多樣的,并不能簡單地說哪一種好與不好。只能根據客戶具體內容和要求來決定使用哪一種網頁布局。
新聞標題:網頁設計的自由頁面布局方式
本文鏈接:http://m.newbst.com/news/41546.html
成都網站建設公司_創新互聯,為您提供手機網站建設、響應式網站、用戶體驗、面包屑導航、定制網站、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新SEO告訴你網頁價值到底是什么 2016-08-07
- 哈爾濱建站,營銷網站有哪些營銷方式? 2016-08-07
- 最新!網頁設計的設計趨勢 2016-08-22
- 怎樣提高網站PR值 2016-08-13
- 網頁設計丨首頁設計有哪些原則? 2016-08-22
- 應該怎樣建設一個網站 2016-08-13
- 謹防網站過渡優化,新手站長們應該注意點什么 2016-08-07
- 創新SEO帶來全面解讀網站跳出率 2016-08-07

- 網頁設計最新趨勢出爐! 2016-08-23
- 深圳建站設計中怎樣建網站才能有營銷效果? 2016-08-23
- 北京制作網頁如何設計首頁橫幅? 2016-08-22
- 小技巧大功效!網頁設計運用這些技巧加快網站速度! 2016-08-22
- 網站進行了SEO優化不代表就可以上搜索引擎首頁 2016-08-07
- 運用SEO優化技巧降低網站跳出率 2016-08-07
- 做一個網站一年要花多少錢?具體包括哪些費用? 2016-08-13
- 創新幫你做好網站的新鮮度 2016-08-13
- 專業的網頁設計如何以用戶為中心? 2016-08-22
- 設計一個網站包括哪些方面? 2016-08-22
- 網站被百度放進沙盒的解決方法 2016-08-13