經驗談!網頁設計時扁平化設計技巧
2016-08-23 分類: 網站建設
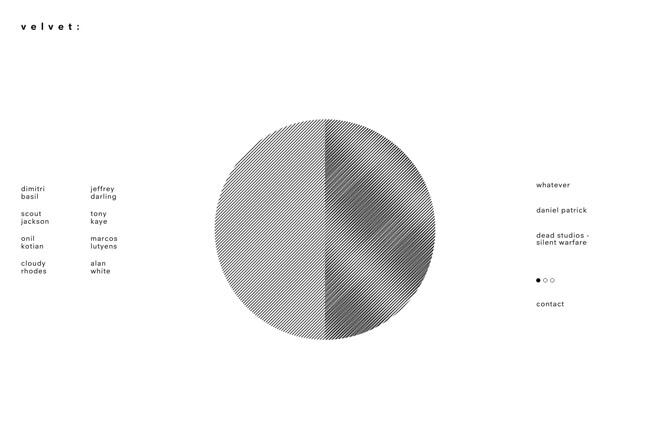
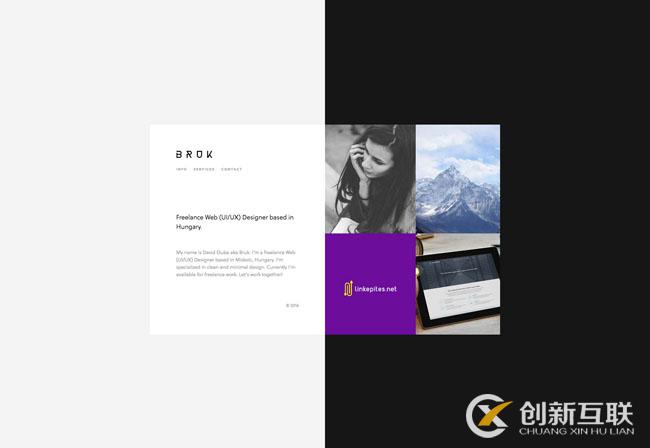
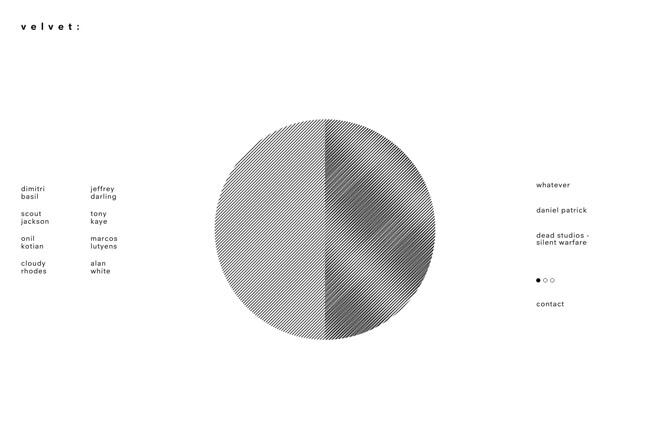
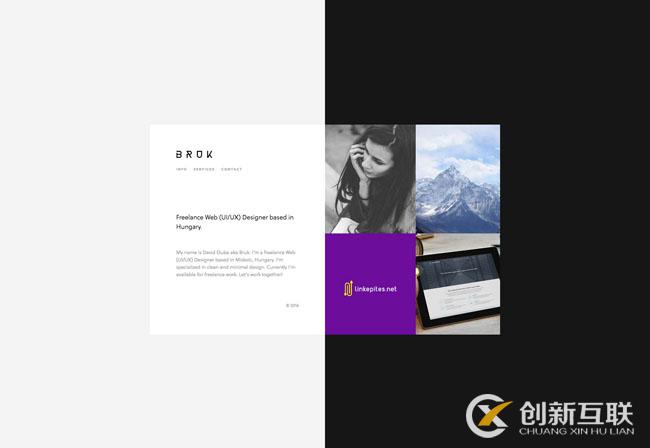
網頁設計風格中扁平化是運用最多的一種風格。扁平化設計是一種最簡潔的設計方式,沒有多余的無用功能、沒有太多復雜的圖片,有的只是必要的元素并用一種超級簡單的形式展現出來。可能很多人對于扁平化設計不是太了解,也掌握不好,本文就說說扁平化設計具備哪些要素。



1、簡潔的字體

沒有哪個扁平化網頁設計中會出現笨重渾厚的字體,這跟它簡潔、流暢、線條感等風格相關。在字體選擇上通常會選擇筆畫清晰的字體,避免出現草書等讓人看不出清楚的字體。英文字體像Corbert Regular、Manteka、Sintony – Free Google Web Font等等都是不錯的選擇。中文字體比如幼圓或者細黑等字體也可以運用到扁平化設計中。
2、善用對比

扁平化設計中常見的對比就是黑白對比,但最近在國內甚至是合肥網頁設計趨勢中不僅僅是黑白色對比了,出現更多其他色彩的對比搭配。因為只有對比才能呈現強烈的視覺效果,吸引眼球。這里的對比不管是顏色之間的對比,還包括:明暗亮度對比、互補顏色對比等。
3、顏色不要過于飽和
在近些年中我們看到的扁平化設計中出幾乎沒有高飽和度的色彩搭配,因為這樣的顏色不僅不美觀而且嚴重刺激訪客眼睛、干擾閱讀體驗。所以,網頁設計顏色不要過于飽和為好。

4、元素扁平化
元素扁平化也就是說圖標設計時要去掉陰影、厚度等,讓其看起來非常輕便。含義模糊或復雜的元素都不利于用戶閱讀和瀏覽,也不符合扁平化設計簡潔直觀的原則。只有采用足夠簡約的設計元素,才能達到最好的展示效果。
網站欄目:經驗談!網頁設計時扁平化設計技巧
本文地址:http://m.newbst.com/news/41575.html
成都網站建設公司_創新互聯,為您提供網站設計、網站導航、商城網站、建站公司、企業建站、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁制作價格怎么算?收費標準是什么? 2016-08-14
- 一個好的網頁設計應該是怎樣的? 2016-08-23
- 網頁設計是什么?怎樣才能做好網頁設計? 2016-08-23
- 如何將攝影技巧運用到網頁設計中? 2016-08-23
- 青島建站設計的5個核心技巧 2016-08-23
- 贊!網頁設計中最常見的幾種字體 2016-08-23
- 廣州制作網頁的設計技巧 2016-08-23

- 創意對于網頁設計多重要? 2016-08-23
- 網頁設計模板之這些設計誤區你繞開了嗎? 2016-08-23
- 上海建站企業如何創建一個高質量網站? 2016-08-14
- 如何用新視角看網頁設計?杭州網頁制作 2016-08-23
- 韓國網頁設計有什么特點?為何被借鑒? 2016-08-23
- 最新的網頁設計工具,讓你專注于設計 2016-08-23
- 這樣設計網頁才能吸引用戶 2016-08-23
- 關于網頁設計的感悟與體會 2016-08-23
- 網頁設計中如何建立視覺層次 2016-08-23
- 未來的網頁設計趨勢:高清晰度設計 2016-08-23
- 北京建設網頁如何區別UX和UI? 2016-08-14
- 南京建設網頁:網站字體的重要性 2016-08-14