網(wǎng)站建設(shè)如何用好背景圖?
2016-08-18 分類: 網(wǎng)站建設(shè)
近年來(lái),在背景圖上添加文本的方式變得越來(lái)越流行,融入文本在圖片中滲入情感。在早期,圖像不得不做得很小以適應(yīng)明顯低速的帶寬,隨著網(wǎng)速和顯示屏的快速提升,我們可以在設(shè)計(jì)中自由地使用更多圖片。在這里我們將與你分享5個(gè)文本與圖片搭配的小技巧,希望能幫助深圳開發(fā)建站的同學(xué)。

一、色彩與亮度的對(duì)比

使用與文本有鮮明對(duì)比的圖片很有重要,比如深色背景搭配亮色文本,或者深色背景使用濾鏡或疊加元素處理,這樣就能確保有足夠?qū)Ρ榷取?/div>







獲取合理色彩與明亮對(duì)比的小技巧:
第一看不出字形,說(shuō)明對(duì)比度偏低了;
對(duì)比不只是深淺之間,互補(bǔ)色也可提供自然對(duì)比;
如果圖片復(fù)雜全焦,利用疊加或編輯圖像應(yīng)該是最有效的選擇。
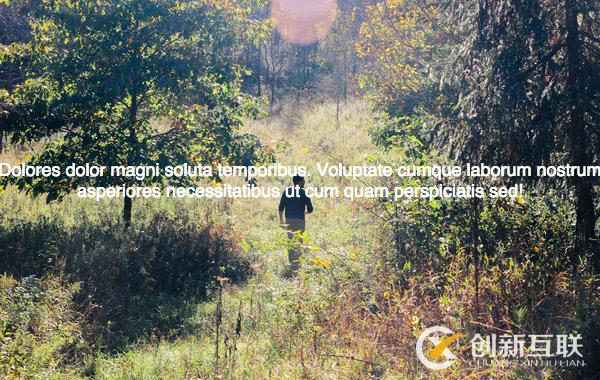
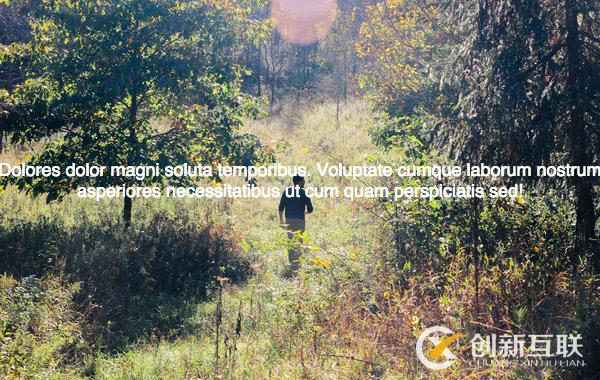
二、尺寸與位置的對(duì)比


色彩不是唯一增強(qiáng)圖片與文本對(duì)比度的方法,選擇圖片的尺寸也很重要。
本例中,選取一個(gè)相對(duì)均勻,開闊的天空區(qū)域,這是放置文本的極佳位置。相反,將文本直接放置在圖片中間,有地平線的位置,將致使文本的辨識(shí)度差。
三、利用景深


利用圖片的景深不同,在失焦的地方置放文本也能突出文字,增加可讀性,達(dá)到效果。
四、圖片選擇

圖片會(huì)傳遞情感,所以選擇圖片的時(shí)候,要聯(lián)系設(shè)計(jì)中的場(chǎng)景,文本也要切合圖片。
五、層次感


具體是文本相對(duì)于圖像中其他元素的位置,是在圖像之后,還是圖像之前?是融入其中?還是獨(dú)占一方?進(jìn)一步分析,如何將文本關(guān)聯(lián)到圖像的聚焦元素?如果你有更多關(guān)于網(wǎng)站設(shè)計(jì)/開發(fā)、印刷服務(wù)、品牌設(shè)計(jì)、營(yíng)銷推廣、APP/微信開發(fā)、數(shù)據(jù)業(yè)務(wù)等相關(guān)需求,請(qǐng)登錄創(chuàng)新互聯(lián)官網(wǎng)咨詢。
經(jīng)驗(yàn)法則:文本越小,空間上顯得越遠(yuǎn)。
分享文章:網(wǎng)站建設(shè)如何用好背景圖?
文章路徑:http://m.newbst.com/news/41683.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站建設(shè)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站建設(shè)十要點(diǎn),你必須要知 ! 2016-08-18
- 創(chuàng)新是網(wǎng)站建設(shè)制作生存的唯一法則 2016-08-16

- 武漢網(wǎng)站建設(shè)美中不足,關(guān)鍵是創(chuàng)新! 2016-08-18
- 電商網(wǎng)站建設(shè)中需要考慮哪些問(wèn)題? 2016-08-18
- 網(wǎng)站建設(shè),這樣設(shè)計(jì)會(huì)更高效! 2016-08-24
- 武漢網(wǎng)站建設(shè)公司企業(yè)網(wǎng)站建設(shè)需要多久? 2016-08-18
- 網(wǎng)站建設(shè)優(yōu)化如何做好百度排名 2016-08-08
- 企業(yè)建網(wǎng)站,如何推廣?網(wǎng)站建設(shè)怎么做? 2016-08-08
- 關(guān)于后企業(yè)網(wǎng)站建設(shè)時(shí)代的思考 2016-08-18
- 網(wǎng)站建設(shè)搜索引擎的取舍 2016-08-18
- 沈陽(yáng)網(wǎng)站建設(shè)如何提高內(nèi)容的可讀性? 2016-08-18
- 網(wǎng)站建設(shè)和裝修行業(yè)進(jìn)行比較,有什么相似之處? 2016-08-18
- 網(wǎng)站建設(shè):七個(gè)工作讓網(wǎng)站快照常更新 2016-08-18
- 網(wǎng)站建設(shè)優(yōu)化初學(xué)者的必學(xué)知識(shí) 2016-08-08
- 高校博物館類網(wǎng)站建設(shè)設(shè)計(jì)哪家公司專業(yè) 2016-08-24
- 關(guān)于自助與定制網(wǎng)站建設(shè)的詳細(xì)介紹 2016-08-18
- 以成都網(wǎng)站建設(shè)說(shuō)說(shuō)網(wǎng)站PR 2016-08-18
- 深圳網(wǎng)站建設(shè)公司怎樣做好客戶體驗(yàn)? 2016-08-18
- 營(yíng)銷網(wǎng)站建設(shè)特點(diǎn)? 2016-08-08