談?wù)動(dòng)脩趔w驗(yàn)設(shè)計(jì)中的“分步導(dǎo)航”
2016-09-07 分類: 用戶體驗(yàn)

設(shè)計(jì)大型電商網(wǎng)站或者復(fù)雜的在線服務(wù)時(shí),你很可能需要設(shè)計(jì)一套系統(tǒng),來梳理順序與結(jié)構(gòu)。把它設(shè)計(jì)得簡(jiǎn)單直觀,讓用戶順利通過,是提升轉(zhuǎn)化率的關(guān)鍵。沿途所有的挫敗都可能導(dǎo)致他們離開,去選擇其他的產(chǎn)品。
易用的分步流程有助于用戶避免挫敗,成功地完成主要任務(wù)。本文中,我們來了解分步導(dǎo)航的各種形式,看如何使用它們。
分步導(dǎo)航是什么?
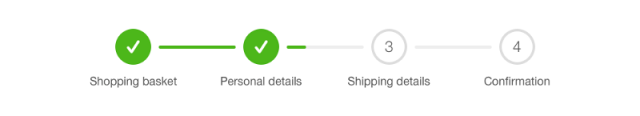
分步導(dǎo)航(或者說分步指示器)將一系列的過程分解成多個(gè)合理的步驟。它引導(dǎo)用戶通過一些步驟最終完成一項(xiàng)復(fù)雜的任務(wù)。好的分步導(dǎo)航應(yīng)當(dāng)告知用戶以下信息:
他們已經(jīng)完成了哪些步驟(或任務(wù)),最好要有適當(dāng)?shù)囊曈X反饋
現(xiàn)在處在哪一步(用戶當(dāng)前在整個(gè)流程中的位置)
還有哪些步驟,多少步(最好都要有清晰的名稱)

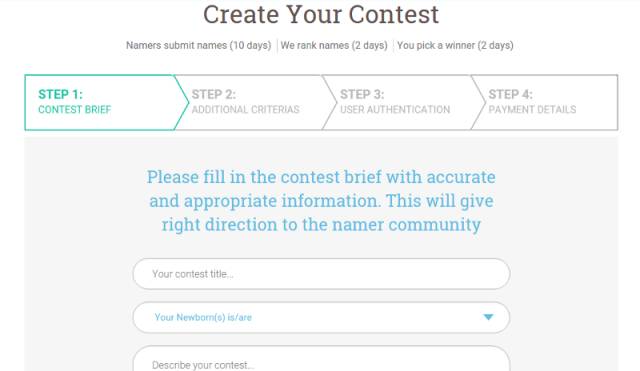
分步導(dǎo)航通過步驟編號(hào)表達(dá)出整個(gè)過程
有 3 大理由應(yīng)該使用分步流程:
合理地將數(shù)據(jù)輸入分組
為用戶建立明確的期望
在復(fù)雜的過程中追蹤整個(gè)流程
為什么有效?
分步導(dǎo)航清晰地指明了完成任務(wù)的路徑。研究表明,它給用戶以明確的概念,完成最終目標(biāo)需要多少步,能夠顯著降低放棄的概率。從心理學(xué)角度來看,這頗具意義。如果你知道完成這個(gè)過程需要多少步,你就更容易完成它。

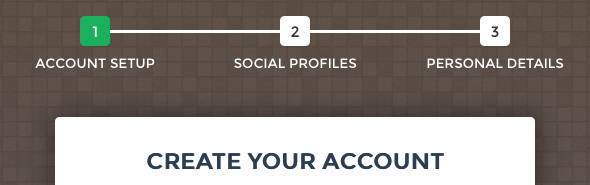
分步注冊(cè)賬號(hào)
分塊展現(xiàn)內(nèi)容,便于用戶瀏覽,有助于他們理解。實(shí)際上,分塊其實(shí)就是在有意創(chuàng)造視覺分隔的內(nèi)容單元,在整體環(huán)境中有它的意義。
分步導(dǎo)航的使用
分步導(dǎo)航可以用在許多種情景中。下面 3 個(gè)領(lǐng)域最常見。
在線下單
目前為止,分步導(dǎo)航最廣泛的使用案例,就是與在線購(gòu)買相結(jié)合,因?yàn)檫@個(gè)任務(wù)可以很自然地分割成多個(gè)步驟。

多步表單
如果表單需要用戶填寫許多信息,最好將它分成多步。

引導(dǎo)頁
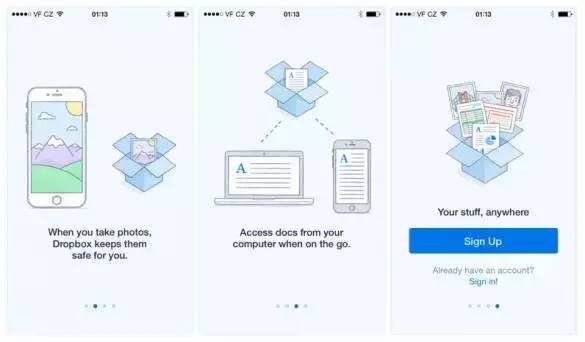
分步導(dǎo)航也可以用來引導(dǎo)用戶了解一個(gè)應(yīng)用或服務(wù)的功能。如果步驟不多,也可以使用小圓點(diǎn)來表示(就像下圖Dropbox的例子)。

Dropbox的引導(dǎo)頁
分步導(dǎo)航設(shè)計(jì)好實(shí)踐
創(chuàng)建優(yōu)秀的分步導(dǎo)航,并沒有通用的方案。但有一點(diǎn)是肯定的——你時(shí)刻要考慮用戶如何與該系統(tǒng)交互。簡(jiǎn)單說,就是要把流程步驟設(shè)計(jì)得盡可能簡(jiǎn)單清晰,不要讓用戶困惑。
設(shè)定用戶的期望
當(dāng)用戶要進(jìn)行一項(xiàng)復(fù)雜的任務(wù)時(shí),重要的是事先營(yíng)造他們的期望,告訴他們需要多少時(shí)間和精力。如果用戶認(rèn)為這個(gè)任務(wù)只要 2 分鐘,但實(shí)際上花了 10 分鐘,這個(gè)體驗(yàn)就很糟糕。
提供簡(jiǎn)單的描述,能夠幫助用戶為復(fù)雜的任務(wù)做好準(zhǔn)備。這也很有助于估計(jì)完成任務(wù)所需的時(shí)間,尤其當(dāng)這些步驟并不均等時(shí)(例如有些步驟比其他的更長(zhǎng))。
建立合理的流程
顯示流動(dòng)的方向。最好使用箭頭來強(qiáng)調(diào)方向,因?yàn)榫€條本身并沒有提供“流程”的含義。

結(jié)合圖形與文字描述其中步驟。要讓用戶清楚步驟的順序。

過程不要太長(zhǎng)。3- 5 步就足夠了。
使用數(shù)字序號(hào)描述步驟,指示用戶當(dāng)前所處的步驟(例如第 3 步、第 5 步)。
讓用戶清楚自己當(dāng)前位置
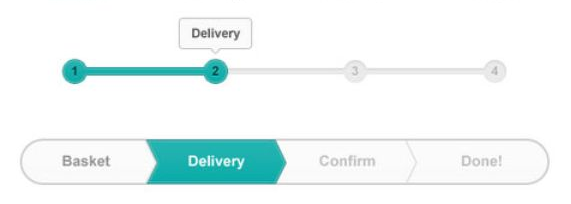
“我進(jìn)行到哪兒了?”這是導(dǎo)航需要用戶回答的基本問題之一。所以優(yōu)秀的分步導(dǎo)航設(shè)計(jì),最關(guān)鍵的就是保持用戶了解當(dāng)前所處位置。這能夠提升連續(xù)性,因?yàn)橛脩糁喇?dāng)前位置與之前步驟和后續(xù)步驟之間的關(guān)系。
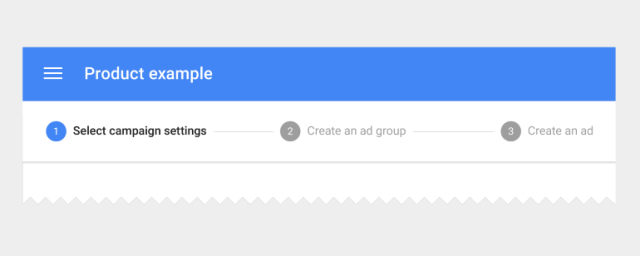
要為流程設(shè)計(jì)一套良好的視覺展現(xiàn)。用戶依賴導(dǎo)航元素中的這些視覺線索來回答這個(gè)至關(guān)重要的問題。

圖片來源:Dribbble
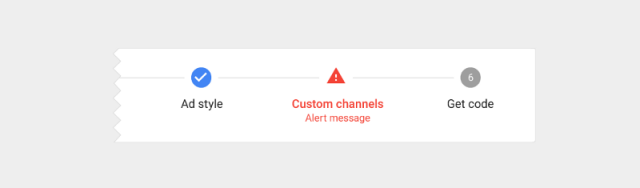
狀態(tài)的變化要清晰,告訴用戶當(dāng)前的步驟不只是改個(gè)顏色。適合的圖形和文字標(biāo)簽,能幫助用戶理解菜單項(xiàng)。

異常標(biāo)簽的錯(cuò)誤狀態(tài)
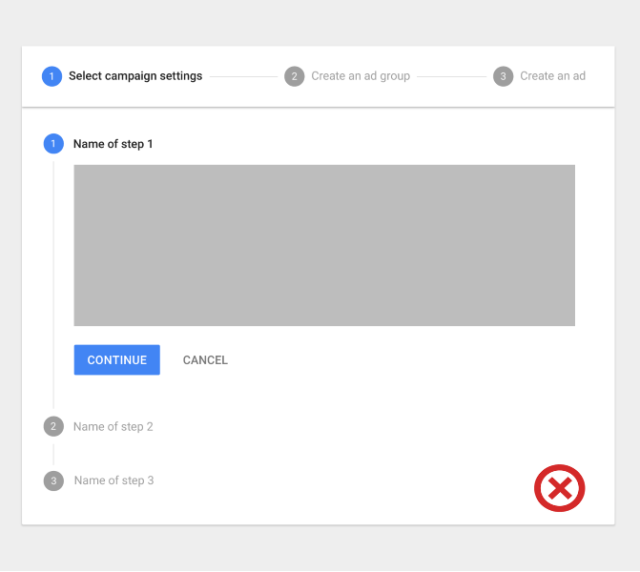
避免多層分步導(dǎo)航
避免在一個(gè)頁面上多次使用,或者嵌套使用分步導(dǎo)航。這會(huì)導(dǎo)致界面的混亂。

顯示出流程反饋
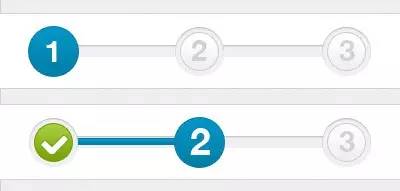
分步導(dǎo)航可以在每步保存后,短暫顯示反饋信息。只應(yīng)該在步驟間有較長(zhǎng)延遲時(shí)使用這種反饋。
這個(gè)分步指示器在步驟保存后,短暫顯示了反饋信息。
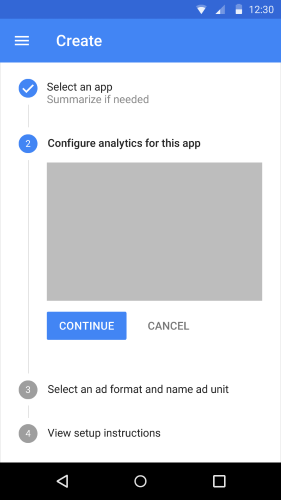
移動(dòng)應(yīng)用中的分步導(dǎo)航
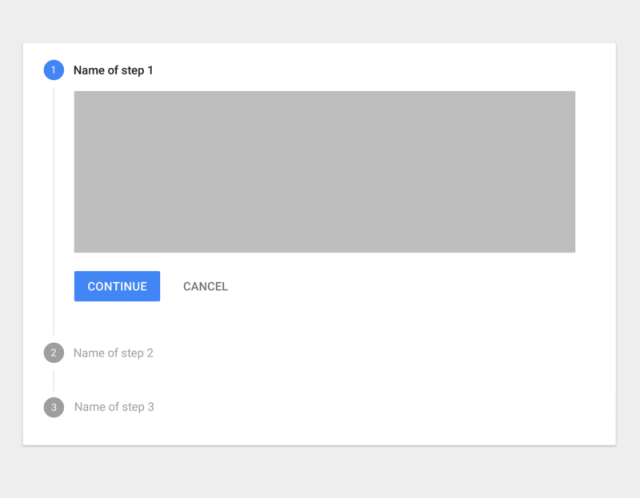
因?yàn)闄M向空間有限,在移動(dòng)應(yīng)用和網(wǎng)頁上,縱向分步導(dǎo)航也許是不錯(cuò)的方案。不過要確保每步內(nèi)容是響應(yīng)式的。

小屏幕上使用縱向分步設(shè)計(jì)。
結(jié)論
把分步導(dǎo)航設(shè)計(jì)得簡(jiǎn)單易懂、低調(diào)含蓄,也別忽視它們的視覺表現(xiàn),應(yīng)當(dāng)在視覺上吸引和引導(dǎo)用戶。“用戶至上”。記住我們不是在為設(shè)計(jì)師而設(shè)計(jì),我們?yōu)槠胀ㄓ脩粼O(shè)計(jì)。最終,優(yōu)秀的分步導(dǎo)航能讓用戶停留,完成任務(wù),并且讓你的網(wǎng)站和應(yīng)用留下正面的印象。
分享題目:談?wù)動(dòng)脩趔w驗(yàn)設(shè)計(jì)中的“分步導(dǎo)航”
本文URL:http://m.newbst.com/news/43599.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站首頁如何設(shè)計(jì)才能符合SEO優(yōu)化和用戶體驗(yàn) 2016-09-06
- 電子商務(wù)網(wǎng)站設(shè)計(jì)用戶體驗(yàn)好與壞決定網(wǎng)站成敗 2016-09-04
- 一組精挑細(xì)選的用戶體驗(yàn)設(shè)計(jì)網(wǎng)站和書目 2016-09-04
- 網(wǎng)站制作設(shè)計(jì):如何提高用戶體驗(yàn)? 2016-08-29
- 促進(jìn)用戶體驗(yàn)設(shè)計(jì)的基本交互設(shè)計(jì)原則 2016-08-28
- 電商網(wǎng)站設(shè)計(jì)如何提高用戶體驗(yàn) 2016-08-27
- 成都網(wǎng)站建設(shè)提升用戶體驗(yàn),靠的不僅僅是設(shè)計(jì) 2016-08-26

- 起底六種最常見的用戶體驗(yàn)設(shè)計(jì)錯(cuò)誤 2016-09-03
- 簡(jiǎn)潔,干凈的網(wǎng)站設(shè)計(jì)不僅可以提供更好的用戶體驗(yàn),還可以提高轉(zhuǎn)化率 2016-09-03
- 網(wǎng)站建設(shè)與用戶體驗(yàn)設(shè)計(jì)的關(guān)系 2016-09-02
- 網(wǎng)站設(shè)計(jì)中用戶體驗(yàn)設(shè)計(jì)的過程 2016-08-29
- 成都網(wǎng)站建設(shè)從哪些方面提高用戶體驗(yàn)度? 2016-09-15
- 成都網(wǎng)站建設(shè)如何做好用戶體驗(yàn) 2016-09-14
- 網(wǎng)站建設(shè)中影響用戶體驗(yàn)的六大原因 2016-09-13
- 成都網(wǎng)站建設(shè)怎樣才能有理想的用戶體驗(yàn)? 2016-09-10
- 網(wǎng)站建設(shè)如何獲得良好的用戶體驗(yàn)? 2016-09-06
- 響應(yīng)式網(wǎng)站建設(shè)對(duì)用戶體驗(yàn)有哪些好處 2016-09-05
- 網(wǎng)站建設(shè)用戶體驗(yàn)不好的緣故是哪些? 2016-09-04
- 用戶體驗(yàn)對(duì)網(wǎng)站建設(shè)有多重要呢 2016-09-04