APP和網頁設計必須要會的知識技能
2016-09-09 分類: 網站建設
剛開始工作的時候,APP怎么做?網頁怎么做?統統不知道,找很多的網站、手機APP來參考,最后做出似是而非的東西,明明是自己做的臨摹的app頁面,怎么會和原版頁面差別那么大呢?更曾一度發現不了自己的app頁面做的不好看,沾沾自喜,更覺得UI設計不過如此,沒什么技術含量。
再度回首以往做的那些頁面,常因為不了解字體、圖標大小而隨意選擇自己喜歡的,這樣的后果就是給自己埋了大坑,畢竟工作上的項目,后期是自己要為其負責的。如果早點看到郗鑒老師的這本“UI設計師進階完全指南”,我一定能提升雙倍的工作效率,不必每天苦兮兮的加班,最后做出來的頁面還不好看!
UI是User Interface Design(界面設計)的簡稱,包含一切人機交互可視化的頁面設計,UI設計師的職責是設計工人機交互使用的圖形化用戶界面,并使界面更加易用和友好。1像素的偏差都可能引某些人的不適感,UI設計是一門很嚴謹的職業。我就個人工作中常遇到困惑內容整理了書中app、網頁設計的基本內容,希望能幫小伙伴們帶來收獲,節省工作效率。

1、iPhone設計規范
a、iphone各系列手機型號、尺寸、使用的切圖是我們必須了解的(文末附上各類UI Kit下載地址)。

手機型號與像素對應表
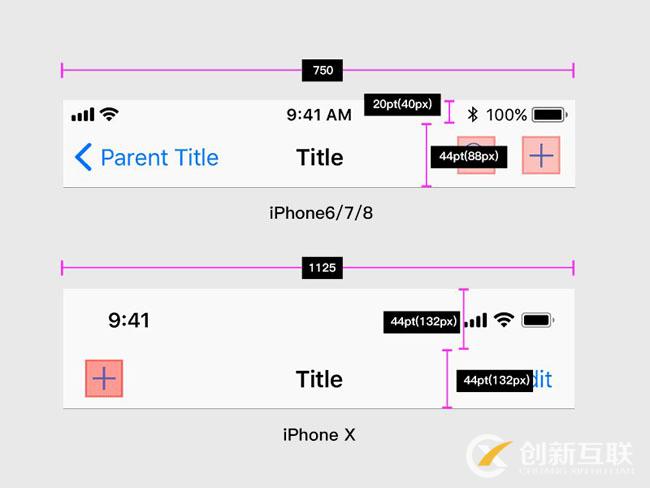
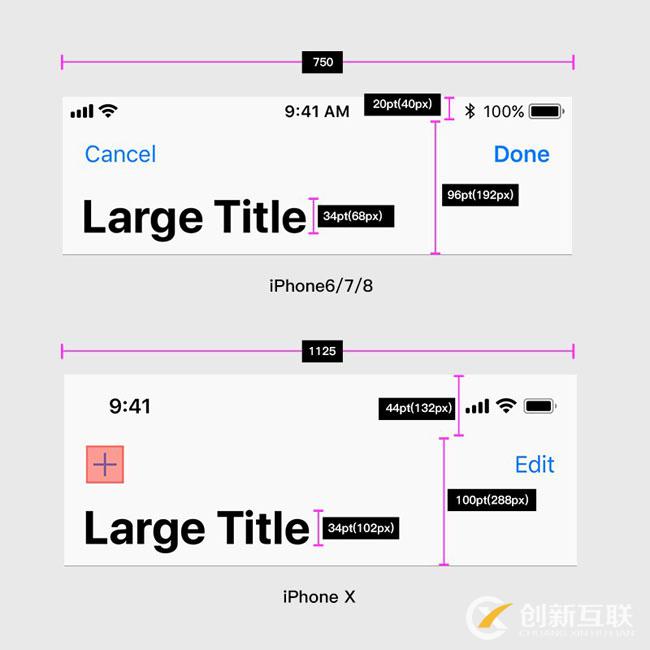
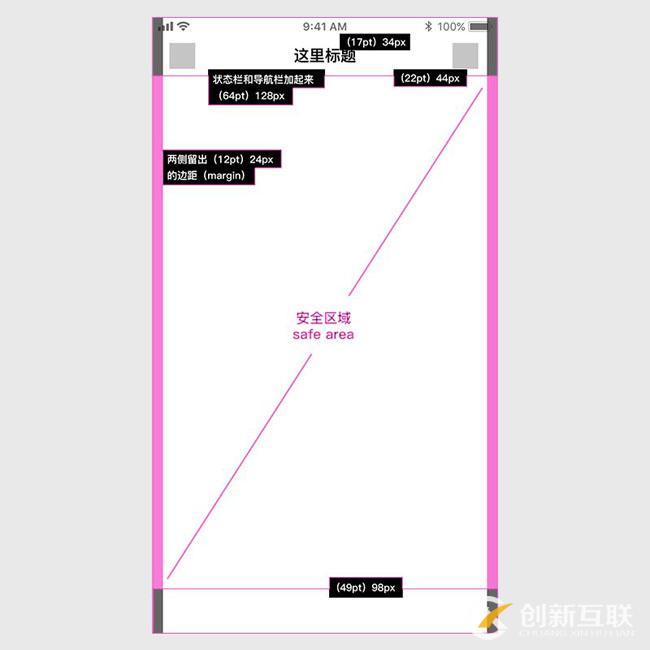
b、iPhone設計需注意到的尺寸設計,包含導航欄設計、大標題導航欄設計、tab欄設計等。大標題導航欄的高度一般為116pt(包含20pt狀態欄,返回圖標信息,大標題34pt)。滑動頁面時大標題會變成正常導航欄的64pt。




c、閃屏資源。閃屏是一張完整的靜態圖片,尺寸如下:

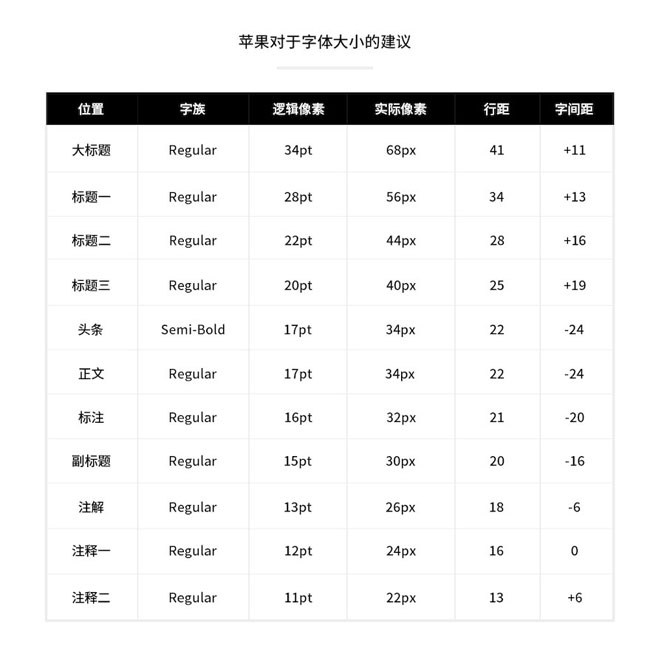
d、字體。IOS中英文使用的是San Francisco (SF)字體。

e、其他。iphone控件設計基本符合44pt(88px)原則,即在手機上大小為7~9mm,適合手指操作。iTunes上傳截圖需要提供兩套截圖:1242px * 2688px 和 1125px * 2436px兩套截圖。
f、UI設計師設計界面前需要先做用戶研究以了解產品特性,如用戶畫像、用戶調研、用戶使用場景分析、設計競品分析等。若設計稿需要調節為Iphone X的顯示效果,可以下載IOS 12設計源文件,把界面頭尾設計成iPhoneX專用頭尾。

△iphone6/7/8尺寸
e、視覺規范。一套移動端的視覺規范應該包含如下幾點:
- 主色/輔色/色彩規范:規定APP主要使用的色彩種類。
- 文字顏色/大小規范:規定App中主要使用的文字的大小、顏色、應用場景等。
- ICON規范:規定APP的ICON設計規范。
- 應用圖標規范:規定App的應用圖標使用規范。
- 按鈕和交互態規范:規定App內所有按鈕和交互態的樣式。
- 間距規范:規定App內所有間距的尺寸。
f、切圖規范命名。按照“功能_類型_名稱_狀態@倍數”,如導航欄是那個又一個手術圖標,它的命名形式可以為:nav_icon_sarch_default@2x.png(導航_圖標_搜索_正常)

g、動效。IOS主流的動效設計有四種。第一種:設計師提供開發動效視頻或GIF,開發人員依照效果編寫代碼,調用切圖重新做,還原度可能出問題。第二種:序列幀方式實現動效。向開發人員提供按順序命名的PNG,如:1.PNG、2.PNG等,開發人員用代碼快速替換,實現動畫。第三種,可以給程序員AVI等視頻文件直接插入視頻。第四種:使用Airbnb開源的Lottie,用AE完成動效,然后通過BodyMovin插件導出json文件,這種方式還原度很高。最優秀的動效還是需要設計師與開發人員之間好好溝通。
2、Material Design設計
a、安卓是一套與windows類似的操作系統。市場上的安卓屏幕尺寸大小不一,目前使用率高的是720P和1080P。Material Design為我們準備了一個網站來查詢主流安卓設備的尺寸。切圖需要切出5套圖

b、Material Design不是簡單的扁平設計,而是一種注重卡片式設計、紙張的模擬,使用了強烈對比色彩的設計風格。
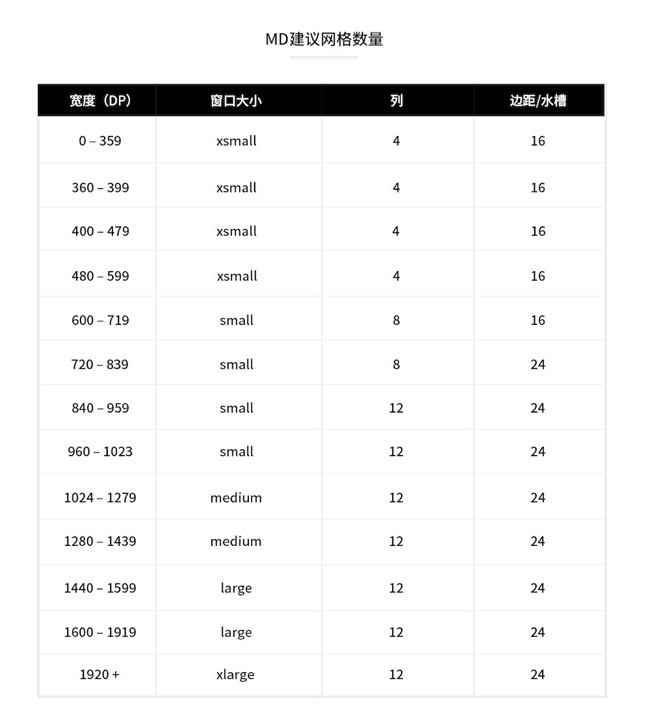
c、排版。使用柵格系統(列、水槽、邊距),好處是規范化、對齊設計。網格盡量使用4的倍數。


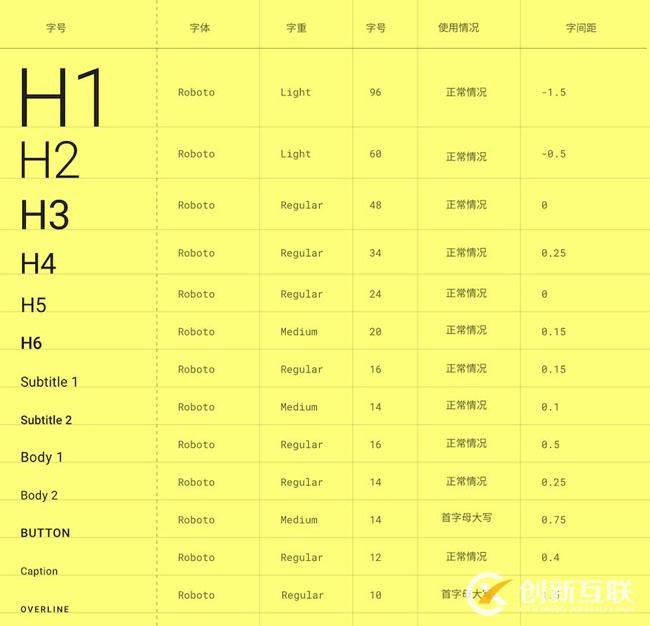
d、文字。Material Design在安卓設備上使用的字體:中文是思源字體、英文使用Roboto,其他免費的google字體都可以在安卓設備上使用。字體具有單獨的單位sp。


e、主題編輯器。Material Design發布了針對Sketch的主題編輯器,可實現更改某個樣式即可應用到全局、圖標的不同風格隨意切換、字體樣式隨意調整
3、網頁設計
a、網頁設計指的是網站的圖形界面設計。網站項目流程:用戶研究 — 撰寫需求文檔 — 市場文檔 — 做競品調研 — 原型圖階段 — 視覺稿階段 — 設計規范階段 — 切圖 — 前端代碼 — 項目走查。
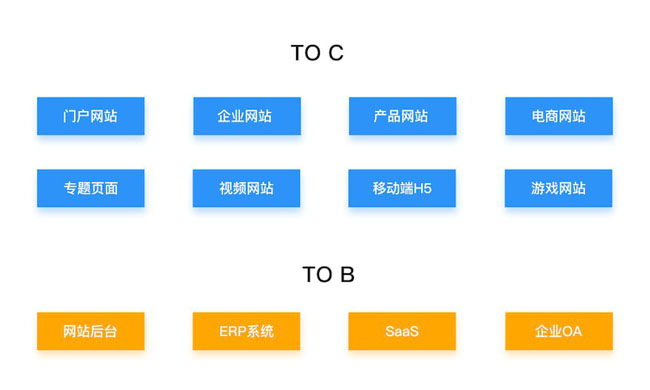
b、網站種類分為To B端和To C端。門戶網站:國內比較知名的有新浪、騰訊、網易、搜狐等。企業網站:每個企業都有一個網站對外展示自己的能力、介紹自己的產品等,通常有網站首頁、公司介紹、產品中心、公司團隊、在線商城、聯系我們等幾個模塊。
產品網站:蘋果公司的iphone介紹頁,小米手機8的介紹頁,內容主要包含該產品的工藝、技術、設計、特點、構造、使用場景等。
電商網站:淘寶、天貓、京東等電子商務網站。游戲網站。專題頁面:電商、門戶網站通常會在節假日設計專題頁面增加曝光度,如:兒童節、情人節、母親節、圣誕節等,專題設計應盡量抓住人的眼球,在頭部盡量刺激用戶,用刺激對比強的色彩、復雜立體的造型、沖擊感強的文字吸引用戶,避免使用現代主義中的冷淡風格。
視頻網站。移動端H5:比較火的H5設計工具有:MAKA、iH5、兔展等。
后臺網站:首要需求是顯示給操作者其需要掌握的數據,通常全屏排版。CRM系統(Customeer Relationship Management),客戶關系管理。企業對客戶的信息進行匯集、管理、分析,同時對自身的銷售、服務、售后進行監控,常見的功能有:員工日程管理、訂單管理、發票管理等。
Saas “軟件即服務”,其他公司提供SasS服務的公司定制系統,服務公司為客戶提供從服務器到設計一體化的服務。企業OA,即Office Automation,辦公自動化,通過企業OA可以完成請假、調休、離職、查詢公司規章制度、請示、匯報等工作,減少時間成本,提高效率。

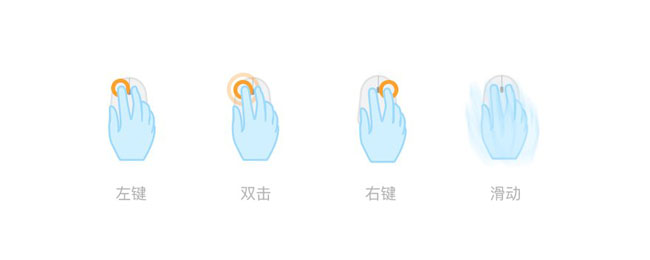
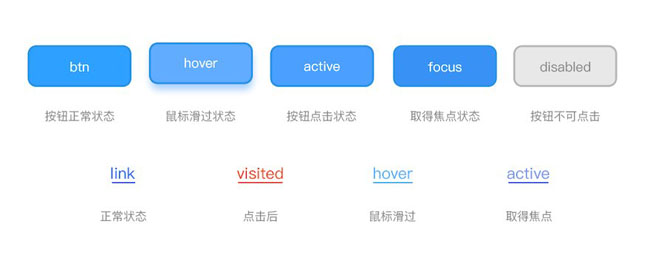
c、網站設計中基于鼠標的交互。

 ?
?
d、靜態網頁多用HTML5編寫,輔助CSS、JS等,結尾是html、htm,動態網頁會隨時調取數據庫中的信息,使用了高級網頁編程技術,結尾是asp、php、jsp等。
e、網站中的動畫實現原理。第一:H5視頻播放,缺點是不兼容低端瀏覽器。第二:Flash Player播放器播放,缺點是Flash安全性很低且效率慢。第三:動畫使用GIF格式,缺點是動畫長度不夠,并且格式僅支持透明和不透明。谷歌首頁的Doodle的動畫用的是雪碧圖,CSS雪碧圖,是一種CSS圖像合并技術。缺點是幀數不宜過多。
f、視差滾動。通過運動速率不一樣,來下實現空間感,原理:代碼判斷網頁滾動,滾動時頁面中三層圖片運動速率和位移距離不同,給人造成的視覺體驗如同現實中的空間感一樣。
g、通常網頁設計尺寸為1920 * 1080,每屏高度約為900px(1080減去瀏覽器頭部和底部高度)。字體必須使用偶數的字號,文字使用宋體 12px 渲染方式無,稍大用微軟雅黑、大小14px ~ 20px 渲染方式選擇Windows LCD或銳利,英文和數字使用Arial字體,渲染方式選擇無。Banner圖盡量滿屏,圖片按照4:3或者16:9來設計。
當前標題:APP和網頁設計必須要會的知識技能
轉載來源:http://m.newbst.com/news/43648.html
成都網站建設公司_創新互聯,為您提供企業建站、動態網站、定制開發、網站制作、手機網站建設、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 怎么安排策劃一個網站的欄目安排 2016-09-09
- 面向國際市場的裝置開發運維軟件設計與實現 2016-09-08
- 百度seo關鍵詞怎樣合理布局 2016-09-08
- 需要有一個合理布局的界面,整潔不要分散讀者的注意力 2016-09-08
- 網頁設計要求設計中的色彩理論 2016-09-08
- 2016APP界面視覺設計尺寸規范大全 2016-09-08
- 如何做出讓人眼前一亮的設計? 2016-09-08
- 房地產網站如何設計才能增色,技巧有哪些 2016-09-08

- 成都網頁設計20個炫酷好玩兒的網頁導航設計 2016-09-08
- 一個完整的產品專題頁面策劃思路是什么 2016-09-08
- web端交互設計頁面布局對比分析 2016-09-08
- 你的布局設定方法靠譜嗎? 2016-09-08
- 成都網頁設計教你打造“觸動人心的設計” 2016-09-08
- 設計師找圖技巧!如何快速準確找到合適的網頁背景大圖? 2016-09-08
- 從微信WeUI設計規范 解讀移動界面設計 2016-09-08
- 交互設計網站需要注意哪些 2016-09-08
- 交互設計需要掌握哪些必備知識? 2016-09-08
- 為什么網頁設計基本上都采用微軟雅黑和宋體 2016-09-07
- 2016年UI設計的10大趨勢 10 top UI trends for 2016 2016-09-07