為什么要用SVG?
2016-09-06 分類: 網站建設
SVG是什么?
SVG是一種 可縮放矢量圖形 (英語:Scalable Vector Graphics,SVG)是基于可擴展標記語言(XML),用于描述二維矢量圖形的圖形格式。由W3C制定,是一個開放標準。
簡單的理解它是圖形的另一種格式例如它和常見的圖片格式.png、.jpg、.gif等是一類。
SVG發展歷程
2001年9月4日,發布SVG 1.0
2003年1月4日,發布SVG 1.1
2003年1月14日,推出SVG移動子版本:SVG Tiny和SVG Basic
2008年12月22日,發布SVG Tiny 1.2
2011年8月16日,發布SVG 1.1(第2版),成為W3C目前推薦的標準
W3C目前仍正在研究制定SVG 2
他在2001年就已經被加入到W3C的標準中去了,歷時這么久終于到了該翻身的時候了。
它和傳統圖片格式有什么不同?
1.兼容現有圖片能力前提還支持矢量
SVG提供的功能集涵蓋了嵌套轉換、裁剪路徑、Alpha通道、濾鏡效果等能力,它還具備了傳統圖片沒有的矢量功能,在任何高清設備都很高清。點擊查看下面這張SVG圖形:
這樣一張高質量的矢量圖片它的質量僅僅只有:

2.可讀性好,有利于SEO與無障礙
由于SVG采用的是XML語法,圖形的里面的文本內容可以直接被瀏覽器,搜索引擎SEO和無障礙讀屏軟件讀取,具體用法如下代碼設置title與desc標簽即可:

與icon font對比
1.渲染方式不同
icon font采用的是字體渲染,icon font在一倍屏幕下渲染效果并不好,在細節部分鋸齒還是很明顯的,SVG上面我說過它是圖形所以在瀏覽器中使用的是圖形渲染,所以SVG卻沒有這種問題,請看下圖對比:

2.icon font只能支持單色
icon font做為字體無法支持多色圖形,這就對設計造成了許多限制,因此這也成為了icon font的一個瓶頸。
3.icon font可讀性不好
icon font主要在頁面用Unicode符號調用對應的圖標,這種方式不管是瀏覽器,搜索引擎和對無障礙方面的能力都沒有SVG好
SVG的制作成本與維護成本
目前制作SVG設計軟件有:Adobe Illustrator、Visio以及CorelDRAW等,用AI畫圖對設計師是否會產生額外成本,我還專門咨詢了組內幾個設計師:“用PS畫一個圖形和用AI畫一個圖形的所需時間是一樣”(來自我組峰哥,華D哥,登哥,丹哥原話),AI做好后直接導出成SVG格式給前端同學即可使用。相比制作字體包要步驟簡單許多。
在維護性方面:做成SVG對設計師之前的工作量也有一定的提升,過去他們同一個圖不同尺寸在PS輸出都需要調整一次圖形,因為如果直接等比例縮放圖形尺寸,會出現圖片有鋸齒。但是用SVG以后,不同尺寸的控制都有前端同學直接調整SVG寬高參數就能實現不同尺寸切換,且不會有鋸齒。
SVG的性能測試
性能應該是大家最關注的為題了,為了測試的可靠性,我在icomoon挑選了 __491個__ 免費ICON,分別生成了svg圖標和icon font在Chrome Timeline做了測試,測試內容分別對demo頁面491圖標的 __Loading、Rendering、Painting__ 這三個指標做了測試
1.svg與icon font性能對比
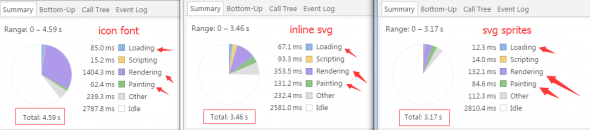
1、結果svg整體是的 Rendering項基本上是碾壓了icon font ,數據如下:
頁面圖標數量:491個

上圖SVG案例中我用了兩種不同引用方式,一種是在頁面直接inline svg方式插入的方法和用svg sprite合并后引用圖標的兩種,結果顯示svg sprite的性能是高的。
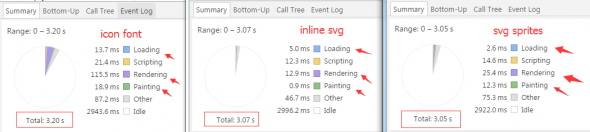
2、大批量的測試結果SVG性能已經比較有保證了,但實際項目中一個頁面不可能會存在這么多圖標,我們按正常頁面出現圖標10-30個這個區間, _ 取15個圖標為中間值 在進行一次測試看看,結果如何:
頁面圖標數量:15個

Rendering 的渲染結果和之前差不多,icon font所用時間依舊比svg icon要多很多,但是inline svg和svg sprite兩種不同用法之間的差異卻變得非常小,幾乎 Rendering 的時間是差不多的。
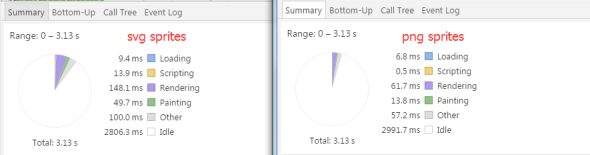
2.svg sprites與png sprites性能對比
這個測試通過將svg sprites生成對應的1倍圖png sprites來進行測試,圖標在頁面的實際大小是相等的。
測試圖標數量:491個

![]()
文件大小上面svg sprites大了png sprites將近一倍, Rendering 也比圖片要長很多,但最終兩者之間綜合所消耗時間差不多
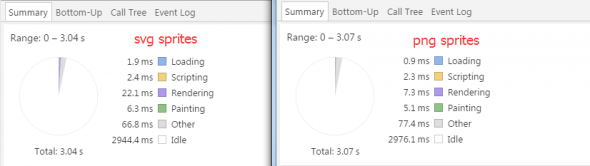
測試圖標數量:15個

![]()
文件大小svg sprites與png sprites差不多, Rendering 也比圖片要長很多,但最終兩者之間綜合所消耗時間差不多
##SVG動畫
SVG還有一項動畫的能力,目前在許多H5中的有趣動畫很多都是用SVG做的。
兼容性

關于兼容性,在咱祖國一直是一個比較傷感的話題,不過從IE9開始已經開始兼容SVG了,安卓3.X開始局部支持。
##總結
通過上面所述,SVG在既能滿足現有圖片的功能的前提下,又是矢量圖,在可訪問性上面也非常不錯,并且有利于SEO和無障礙,在性能和維護性方面也比icon font要出色許多,總之大家可以根據項目實際情況去嘗試使用。
本文題目:為什么要用SVG?
轉載來源:http://m.newbst.com/news/46177.html
成都網站建設公司_創新互聯,為您提供移動網站建設、服務器托管、動態網站、虛擬主機、網站建設、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 你還在用輪播圖嗎 2016-09-06
- 如何做好企業官網建設的籌備工作 2016-09-06
- 網站瀏覽體驗對市場競爭優勢有哪些影響 2016-09-06
- 十月份百度算法的更新都調整了什么? 2016-09-06
- CDN加速原理 2016-09-06
- 建設網站平臺要注意哪幾點?如何建站可以提高轉化率? 2016-09-06
- 網站建站中的重點是什么?建站需要準備哪些東西? 2016-09-06
- 哪家建設網站的公司最靠譜? 2016-09-06

- 網站在什么情況下可以進行改版? 2016-09-06
- 微網站的企業價值表現在哪里? 2016-09-06
- 成都網站搭建選擇什么公司能放心? 2016-09-06
- 建設企業網站公司找哪家好? 2016-09-06
- XHTML5介紹 2016-09-06
- 測試我們的網站在度娘心中的地位 2016-09-06
- 企業建設網站要準備什么資料呢 2016-09-06
- 用PHP語言建設網站流程 2016-09-05
- 企業網站開發應該選擇模板建站還是定制建站? 2016-09-05
- 建設企業網站的重點是什么? 2016-09-05
- ThinkPHP 3.2 中文分詞 提取關鍵字 2016-09-05
