瀏覽器查看網站圖片尺寸的方法
2016-09-20 分類: 網站建設
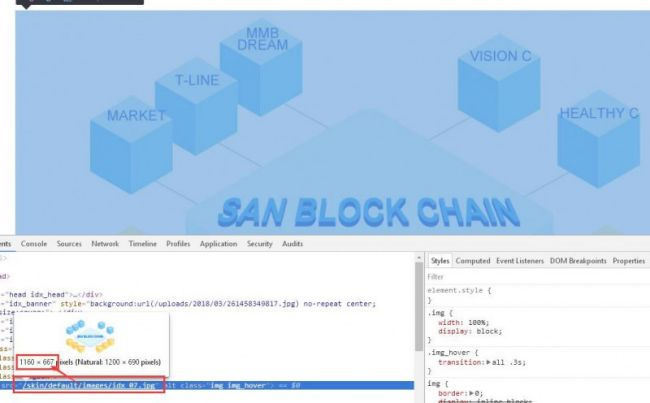
一、chrome怎么查看圖片的大小尺寸方法演示
1.鼠標移動至圖片的上方,鼠標右鍵選擇“檢查”
2.點擊“檢查”彈出下圖,鼠標移動圖片上方,下面代碼位置就是該張圖片,鼠標移動至圖片的路徑上,彈出提示,數字就是圖片的寬度和高度(單位:像素)。
上截圖中的1160*667就是這個位置圖片的尺寸大小。
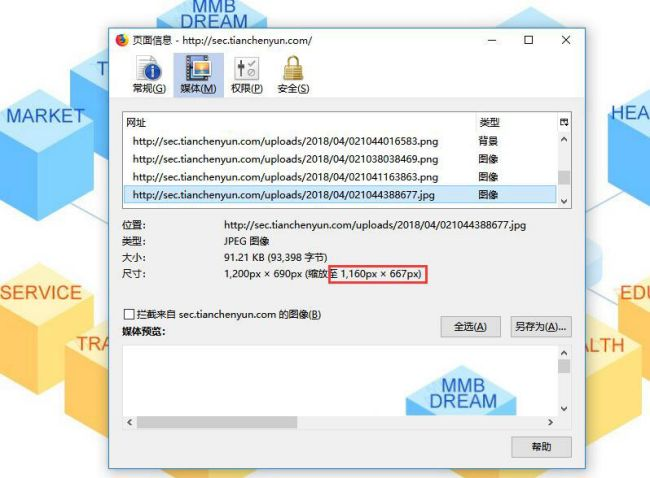
二、Firefox怎么查看圖片的大小尺寸方法演示
1.鼠標移動至圖片上面,右鍵點擊“查看圖片信息”如下圖:

2.點擊“查看圖像信息”后彈出如下圖,下圖中的尺寸即為圖片的寬度和高度(單位:像素)

三、360瀏覽器怎么查看圖片的大小尺寸方法演示
1.鼠標移動至圖片上,右鍵點擊“屬性”,如下圖:

2.點擊“屬性”后彈出如下圖,圖片中的分辨率即為圖片的寬度和高度(單位:像素)

通過以上三種瀏覽器查看到圖片的尺寸后,設計相同尺寸的圖片上傳網站即可,這樣不會導致圖片變形。其他瀏覽器也具備查看圖片尺寸的功能,大家可以研究下。
本文標題:瀏覽器查看網站圖片尺寸的方法
當前地址:http://m.newbst.com/news/46516.html
成都網站建設公司_創新互聯,為您提供App開發、建站公司、網站改版、手機網站建設、做網站、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 工信部發布區塊鏈產業白皮書 2016-09-20
- 域名WHOIS查詢不再公開顯示個人信息 2016-09-20
- 如何制作一個符合成都企業定位的企業網站 2016-09-20
- 交換友情鏈接要注意哪些事項 2016-09-20

- 網站升級提示頁面怎么制作? 2016-09-20
- 網站托管包含哪些服務內容,怎么確定服務? 2016-09-20
- 建設英文網站需要注意哪些原則? 2016-09-20
- 國內建設的名校英文網站是個怎樣狀況呢? 2016-09-20
- 無人維護的網站怎么維護? 2016-09-20
- 獨立服務器的基本管理及如何下載網站源文件 2016-09-20
- 網頁內容更新過程中需要我們做哪些事 2016-09-20
- 成都企業怎么判斷本公司的網站是好還是不好呢? 2016-09-20
- 一個英文網站的定位要經過什么過程 2016-09-20
- 成都英文網站的建站要素有哪些? 2016-09-20
- 在建設英文網站中經常出現的問題? 2016-09-19
- 什么樣的英文網站能夠吸引目標用戶來瀏覽? 2016-09-19
- 網站備份主要備份什么內容? 2016-09-19
- 網站內容更新注意事項 2016-09-19
- 網站后臺忘記密碼怎么找回? 2016-09-19