7個完美酒店的網(wǎng)站設計技巧
2016-10-17 分類: 網(wǎng)站設計
酒店業(yè)是一個非常有趣的行業(yè),而且要求很高。要注意的事情有很多,酒店的位置、服務質(zhì)量、房間的清潔程度、運營的可持續(xù)性、在線營銷和促銷活動。所有這些都需要一個專業(yè)的方法,所有這些都是取得成功的關鍵。我們希望專注于促銷方面,并將網(wǎng)站作為其核心工具。
為酒店創(chuàng)建網(wǎng)頁設計是一項有趣的任務,但也非常特殊,因為它涉及許多其他行業(yè)不常見的特性。實際上,可能的附加特性的數(shù)量是相當大的。可能的附加功能的數(shù)量非常大。可以有綜合預訂系統(tǒng),天氣/貨幣兌換插件,或在線食品訂購服務。
這使得為酒店設計網(wǎng)站成為幾乎所有設計師的一項非常有趣的任務。在酒店方面,網(wǎng)站不僅成為促銷的必備工具,也是服務提供站。客人根據(jù)網(wǎng)站的可愛程度來判斷酒店的性質(zhì),并在不離開頁面的情況下決定是否在那里預訂。
給潛在客人留下好印象是很重要的。有時,即便是普通的客棧也會以奢華的酒店網(wǎng)頁設計為目標,以獲得更多的關注,這通常是有效的,讓人覺得這是一個特別的地方。也可能是,因為如果管理團隊關心通過網(wǎng)站給人的印象,他們可能也會關心他們的服務水平。這就是為什么許多人選擇基于網(wǎng)站質(zhì)量的原因。
酒店網(wǎng)站設計:什么是重要的
為了開發(fā)一個優(yōu)雅而美麗的酒店網(wǎng)站,你需要了解一些技巧和技巧,幫助你在這個行業(yè)中找到正確的方法。有許多模板可以用作基礎;然而,最好從最開始就開始,即根據(jù)好實踐計劃和創(chuàng)建設計。下面你會找到很多建議,可以幫助你選擇方向,并把你的設計帶到正確的地方。當然,擁有新穎創(chuàng)意的獨特創(chuàng)意是件好事,但追隨其中的一些趨勢有時也很有用,尤其是在如何設計酒店網(wǎng)站的問題上。
1. Keep it minimalistic

通常情況下,復雜的網(wǎng)站從一開始就被認為是擁擠的,有大量的頁面和數(shù)百個單詞。說到奢侈品,網(wǎng)站應該是簡單而簡約的。就像昂貴的珠寶一樣,設計應該是有機的和高級的;然而,這不僅適用于豪華房產(chǎn),也適用于那些想保持時尚的人。在2018年,通過從網(wǎng)站上刪除不必要的細節(jié)來節(jié)省用戶的時間仍然很重要。
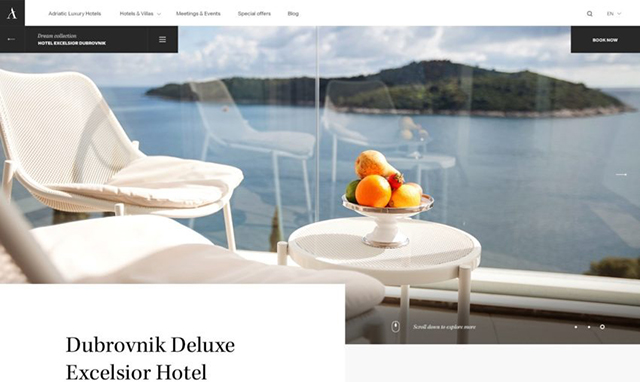
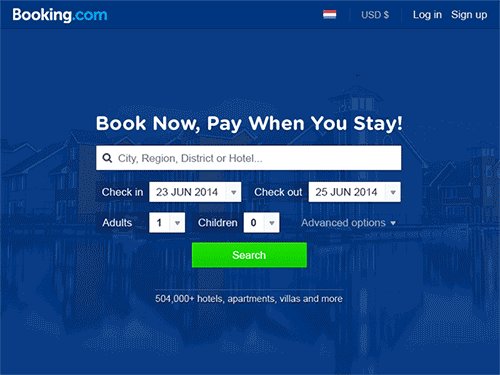
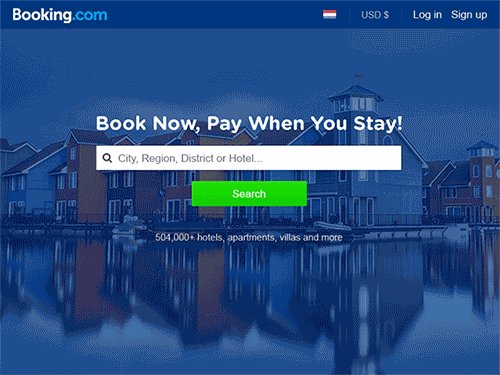
2. Imagery is high-priority

計劃一次度假或商務旅行,大多數(shù)人都希望能夠真正探索這家或那家酒店提供的東西,包括外部和內(nèi)部。好的房間和公共區(qū)域的圖片,從窗戶看到的誘人的風景,增添家的感覺的小元素――所有這些都應該放在畫廊里。否則,人們很難當場做出決定。
當然,這并不意味著整個網(wǎng)站都應該變成一個畫廊。好的圖片和其他設計元素之間的平衡是至關重要的,這對酒店來說更為重要。如果你對視覺元素和布局不確定,你可以用專業(yè)的設計師來解決這些問題。為潛在客戶提供正確的服務是非常重要的,不能讓它碰運氣。
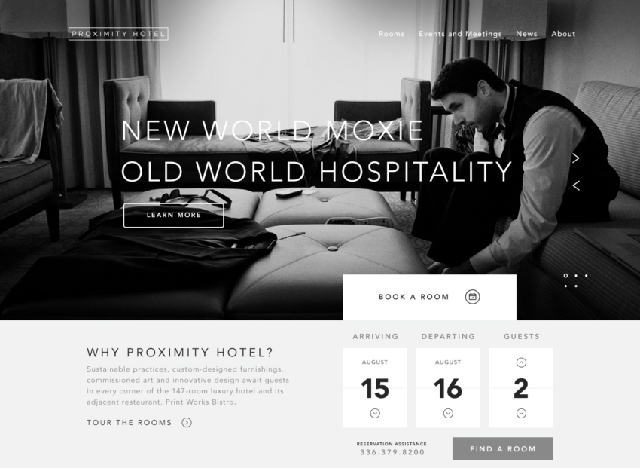
3. Draw attention with broken grids

網(wǎng)格就像頁面上顯示所有元素所在位置的不可見標記。網(wǎng)站上有很多經(jīng)典的網(wǎng)格,人們經(jīng)常會遇到。例如,徽標通常位于頁面的左上角或右上角,而CTA則位于頁面的中心或左側(cè)。有時,這種可預見性讓它變得無聊。這就是為什么斷網(wǎng)可能是個好主意。它打破了預期的模式,比其他任何東西都更能吸引注意力。當然,不需要在頁面頂部放置頁腳;否則,你會有打破一致性和破壞平衡的危險。但是,如果圖案稍有破損,你可以在頁面上添加重音,讓人們看到你想讓他們看到的東西。
4. Use animation smartly

我們已經(jīng)不是90年代了,每一秒都像圣誕樹一樣閃爍。在某種程度上,它開始給人一種過于夸張的感覺,很多人仍然會對夸張的動畫有“過敏反應”。回到那個趨勢絕對不是一個好主意。jQuery和CSS3使動畫變得更加微妙,這使得動畫變得更加簡潔和有趣。現(xiàn)在甚至有一個特殊的術語:不分心的動畫。這個可能對頂級酒店網(wǎng)站的設計很有幫助。例如,您可以向您的潛在客戶展示酒店餐廳主廚使用的一些技巧。
5. Let your website tell the story

要對酒店做出決定,人們通常需要有一種感覺,而不是只有合理的理由去預訂。在市場競爭激烈的情況下,脫穎而出幾乎是不可能的;然而,講述你的酒店的故事和人們可以體驗到的體驗,絕對是一種游戲改變。你可以這樣做:
視頻
動畫
博客
圖片
一系列有特色的靜態(tài)頁面
你不僅可以講述酒店本身的故事,還可以講述當?shù)氐木包c和美麗的地方,甚至是讓你的酒店與眾不同的人。描述任何能讓人們有感覺的東西。
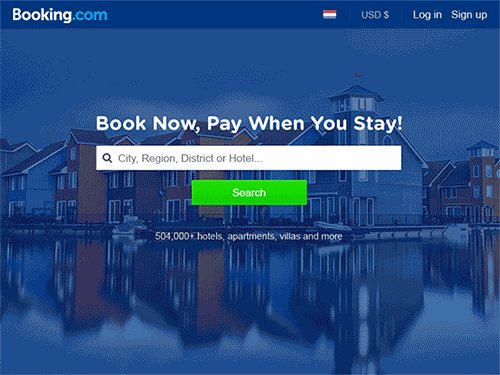
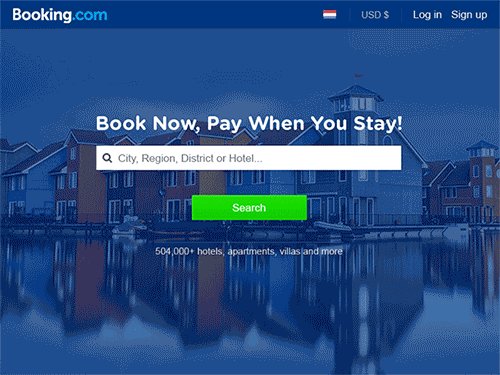
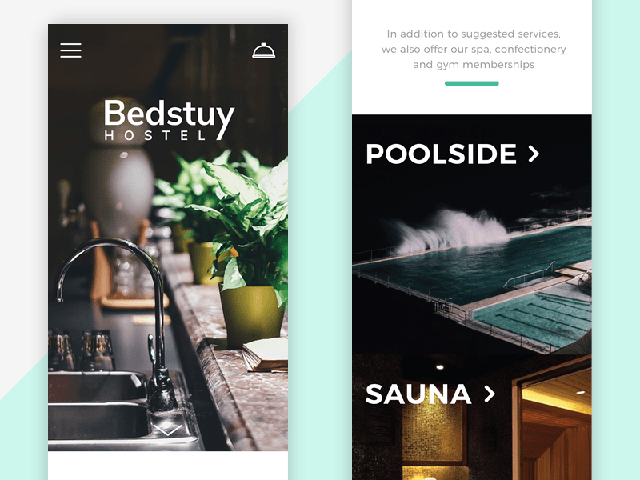
6. Make it responsive

反應性的趨勢不會很快消失。越來越多的人喜歡只用智能手機在網(wǎng)上做任何他們需要的事情。iPhone屏幕的增長速度很快,但這并不意味著網(wǎng)站不能做出響應。這對于那些人們可以實際執(zhí)行一些操作和訂購服務的網(wǎng)站來說尤其如此,比如預訂房間、支付費用或請人吃飯。酒店移動網(wǎng)站的設計和桌面的設計一樣值得關注。一旦網(wǎng)站完成,確保所有的東西都運行良好,看起來也不錯。否則,一切可能都是徒勞。
7. Added value in hotel website design

別忘了,總有一些特別的東西可以讓你的酒店變得更有吸引力。你附近有養(yǎng)牛場,為客人提供新鮮牛奶嗎?每天早上喝一杯真正的新鮮牛奶是多么美妙的事情。在你的酒店或周圍總有一些很酷的東西可以用來促銷。利用這個機會來吸引注意力,建立信任。它不一定是網(wǎng)站的中心主題,但肯定不會對網(wǎng)站造成傷害。
5好酒店網(wǎng)站設計的好范例
我們還想向您展示一些好酒店網(wǎng)頁設計的例子,以供您參考。它們是非常不同的,但是所有的特性都具有現(xiàn)代趨勢,當你開始規(guī)劃自己的設計時,這些趨勢將會有所幫助。
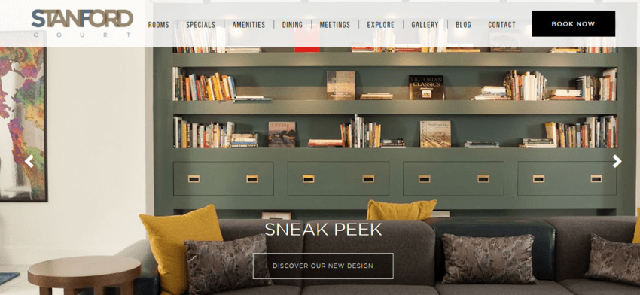
1. Stanford Court

這個網(wǎng)站展示了一個破碎的網(wǎng)格是如何改變?nèi)藗儗Π咨臻g的感知,吸引人們對文本和實際細節(jié)的注意。
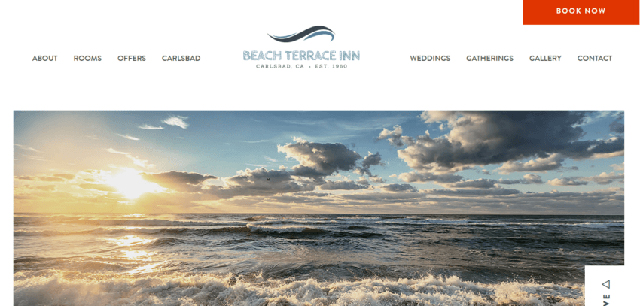
2. Beach Terrace Inn

利用好圖像的一個很好的例子。每個用戶看到的第一件事就是這張令人驚嘆的海浪照片。這對進一步的探索無疑是有益的。
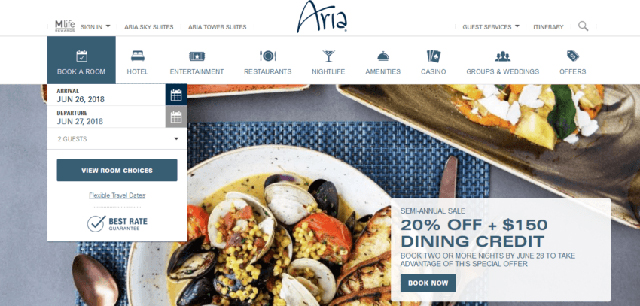
3. Aria Resort & Casino

這個網(wǎng)站簡單而極簡,給人一種特別奢華的感覺。所有的注意力都集中在特色圖片上,CTA建議用戶現(xiàn)在就預訂房間。
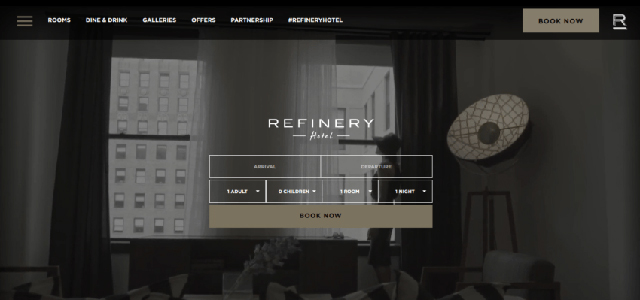
4. Refinery Hotel in New York

這個例子看起來與深色和小字體很不一樣。它看起來既時髦又新潮,這表明這家酒店的風格也值得花錢。
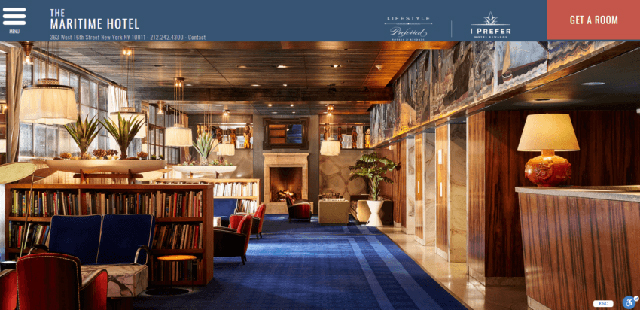
5. Maritime Hotel

另一個極簡主義的網(wǎng)站,只強調(diào)最重要的細節(jié)。對比的顏色,清晰的信息和簡單的導航給人一種當代的感覺,被照片中的復古氛圍所籠罩。
好的設計在酒店網(wǎng)站上是不會被高估的。基于這種設計,人們通常會在預訂一處房產(chǎn)而不是另一處房產(chǎn)時做出決定。這是對這個問題給予大量關注的理由。
希望現(xiàn)在你能更自信地看待一個好的酒店網(wǎng)站應該是什么樣子,以及它對你真正的和潛在的客人應該是什么感覺。如果你需要一些酒店網(wǎng)頁設計的靈感,我們會很樂意幫助你的。我們喜歡與酒店合作,看看我們的設計如何能對您的業(yè)務做出積極的改變。
新聞標題:7個完美酒店的網(wǎng)站設計技巧
本文URL:http://m.newbst.com/news/49222.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站設計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站設計結束后的5個必要的整理工作 2016-10-16
- 淺析網(wǎng)站設計要以人性化為準 2016-10-15
- 成都網(wǎng)站設計的原則有哪些? 2016-10-15
- 外貿(mào)出口型網(wǎng)站設計要注意什么事項 2016-10-07
- 10種網(wǎng)站設計師如何更好配合前端工作的方法 2016-10-04

- 成都網(wǎng)站設計淺析體育運動類網(wǎng)站的設計技巧 2016-10-16
- 成都網(wǎng)站設計淺析如何設計完美的漸變 2016-10-16
- 淺析如何做好網(wǎng)站設計 2016-10-16
- 淺析網(wǎng)站設計如何打破思維這堵墻 2016-10-13
- 網(wǎng)站設計有什么技巧 2016-10-10
- 創(chuàng)新互了介紹2016年網(wǎng)站設計流行趨勢 2016-10-08
- 讓你在你的網(wǎng)站設計項目中愛上使用漸變10個理由 2016-10-07
- 成都網(wǎng)站設計如何做出好的banner圖 2016-10-04
- 網(wǎng)站設計改版會受搜索引擎懲罰K站嗎? 2016-10-01
- 成都網(wǎng)站設計的趨勢(二) 2016-09-26
- 成都網(wǎng)站設計的趨勢(一) 2016-09-25
- 網(wǎng)站設計師需知道的線框圖、模型和原型 2016-09-24
- 當幽默遇上好的網(wǎng)站設計 2016-09-24
- 網(wǎng)站設計中的最新圖片風格趨勢 2016-09-24