UI界面設計中的八大要素
2016-10-19 分類: 網站建設
UI設計是以用戶為中心的設計工作,在用戶體驗五要素:戰略層、范圍層、結構層、框架層、表現層中,ui界面設計師更多的是負責表現層的東西。隨著科技進步及AI的加入,設計師需要駕馭的已不僅僅是字體、布局、色彩等平面元素,還要熟悉3D、AR、VR、動效設計等。
01
-
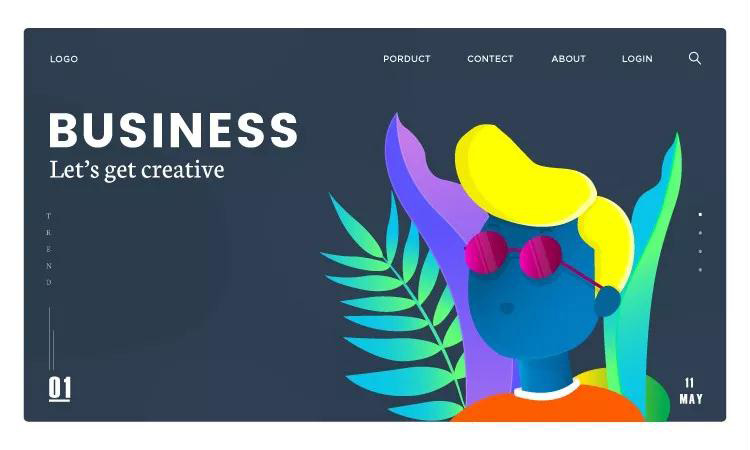
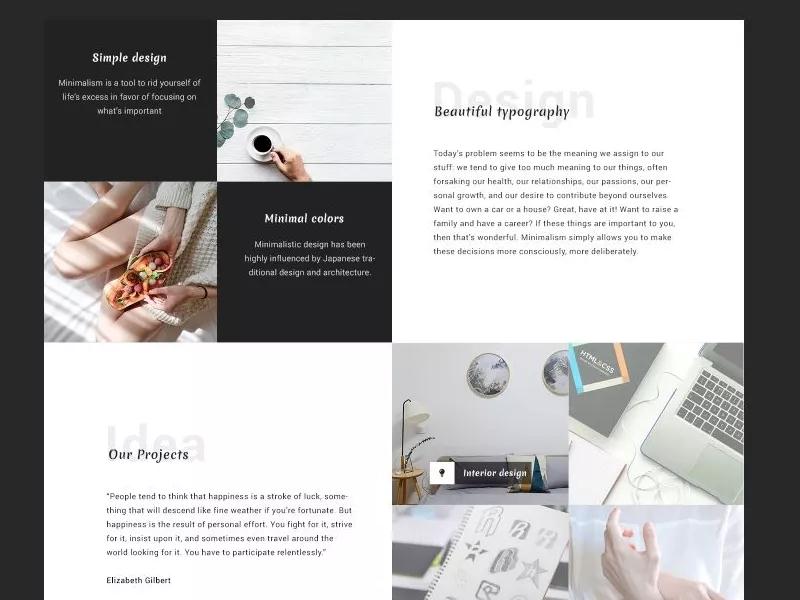
超大字體排版
無論是平面設計還是 UI設計,字體排版始終都是基礎,同樣也是核心。超大的文本字體作為重要的排版元素,已經被大范圍地運用到設計當中,和視頻、圖片進行各種各樣的組合搭配。搭配方式多變且不拘一格,超大文本可以使用不同的色彩,通過色彩對比來構建視覺吸引力,有的設計師還會使用文本來制造剪切蒙版,讓視頻和圖片以鏤空的方式呈現出來,也非常具有視覺吸引力,帶來非常突出的用戶體驗。

也正是因此,這種字體排版在2018年成為了最為典型的 UI設計趨勢之一。設計師可以大限度地發揮展示性字體的特質,能夠充分發揮字體設計的技巧,大限度地創造出獨特的用戶體驗。此外,超大的字體可讀性更強,也更容易抓住用戶的注意力。無論是桌面端的網站還是移動端的 APP,都有許多優秀的設計,值得參考。
02
-
帶有漸變的抽象插畫
2018年另外一個 UI設計趨勢,就是大量使用帶有漸變色彩的抽象插畫,這些插畫不再拘泥于之前我們常見的、普通的呈現方式,非對稱,反常識,獨樹一幟的設計,都開始融入其中。

這種抽象插畫大的特點,就是與眾不同。漸變的色彩增加了插畫的豐富度,確保它足夠的獨樹一幟,足夠有趣。這一點同樣非常符合「吸引用戶注意力」的特征,從激烈的競爭中脫穎而出。如今的移動端屏幕比以往好了太多,即使是變化微妙的漸變,都可以被輕松直觀地展現出來,在依然扁平化為主的當下,采用漸變色的抽象插畫可以說是恰到好處。
03
-
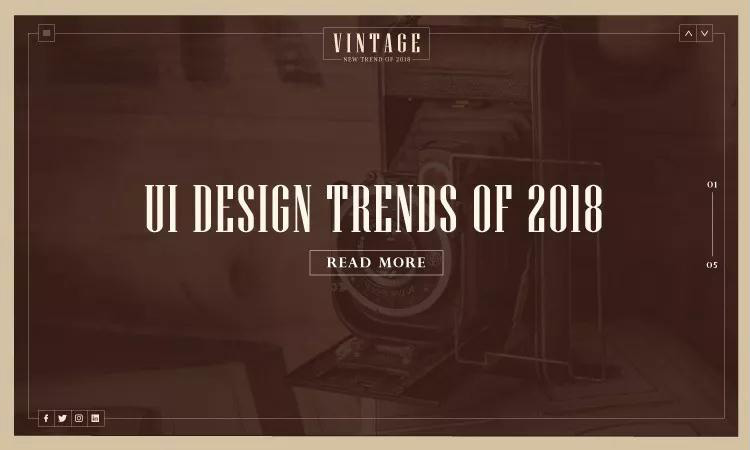
復古的視覺和體驗
復古一直在流行。隨便翻看一下,總能在觸手可及的地方看到使用復古風格或者復古元素的 UI設計。復古的 UI設計會顯得信息量十足,也一直都有著它固定的目標受眾,所以它在2018年作為 UI設計趨勢而存在,毫不讓人意外。

04
-
虛擬現實
有人將2017年稱為虛擬現實元年,而如今,虛擬現實的技術日漸成熟,許多虛擬現實相關的設計都已經融入到 UI設計當中,并且已經足以給用戶帶來更加沉浸式的用戶體驗。現實的世界并不足以滿足用戶全部需求,而這也正好是虛擬現實技術的契機。這也是為什么平淡而微妙的設計無法得到更多用戶的青睞。

設計師們開始意識到,用戶們需要的是刺激的、眼花繚亂的視覺,是更加深入的沉浸式的互動方式,這也是 UI設計師的一個不可多得的機遇。VR 技術還會繼續發酵,在接下來的2019年當中繼續發展、成熟。
05
-
單色配色設計
雖然配色上來來去去變化很多,但是在今年,單色配色以壓倒性的優勢勝過其他,成為了最為典型的配色設計趨勢。單色配色的流行和目前的排版設計趨勢有很大的關系,因為這種極端的配色能夠大程度上凸顯字體的形式感和視覺吸引力。

06
-
3D元素
在諸多設計趨勢當中,3D 元素也是相當亮眼的存在。雖然在許多網站當中,3D 元素看著略有一點奇怪,但是越來越多的設計師開始熟練地運用各種建模軟件,以更加合理恰當地方式來構建3D的 UI 元素,模仿3D 的視覺設計。

07
-
動效和交互
交互設計當中,動效驅動的微交互正在成為 UI 中必不可少的潤滑,是勾連上下文,強化整個邏輯的重要組成。動效不僅讓 UI界面更加順暢了,而且讓用戶獲得了更加清晰的反饋,從而更加快捷明晰地了解整個 UI界面的邏輯和狀況。

08
-
聲音
UI界面如今所涉及到的維度越來越多,聲音也是 UI界面當中不可分割的一個組成部分。本身 UI 交互就涉及到諸多模擬現實世界的策略,來給予用戶以反饋,而聲音正好是最常見也最有效的一種。聲音層在 UI設計當中的重要性日益凸顯,不僅能夠讓體驗更加愉悅,而且能夠讓交互邏輯更加清晰。當然,在具體設計的時候,應當注意聲音的實際效果,不應該過于顯著或者影響用戶的注意力。
分享文章:UI界面設計中的八大要素
鏈接地址:http://m.newbst.com/news/49301.html
成都網站建設公司_創新互聯,為您提供ChatGPT、虛擬主機、軟件開發、建站公司、動態網站、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一個優秀設計師的自我修養 2016-10-18
- 新手開發網站需要注意什么? 2016-10-18
- 成都網站建設談企業網站建設側重點有哪些? 2016-10-17
- 運營好一個網站需要從哪幾個方面-成都網站建設 2016-10-17
- 決定網站建設彈性大小的關鍵因素有哪些? 2016-10-17

- 簡單版式設計排版 讓作品更耐看 2016-10-18
- “中文域名到期需續費” 實為變相騙局 2016-10-18
- 建站到seo優化的整體思路是什么樣的? 2016-10-18
- SEO網站優化怎么收費,效果怎么樣 2016-10-18
- 成都網站建設的要點 2016-10-18
- 成都網站建設必要的兩個要素 2016-10-17
- 做企業網站建設來吸引用戶注意力? 2016-10-17
- 靠譜的網站建設公司應該如何選擇呢? 2016-10-17
- 手機網站建設時需要注意什么-成都網站建設 2016-10-17
- 成都企業網站建設要注意的細節 2016-10-17
- 網站建設費用預算有哪些部分組成? 2016-10-17
- 過程中的幾大禁忌 2016-10-17
- 成都企業網站建設中更換域名有哪些注意事項? 2016-10-17
- 如何做出滿足客戶需要的網站建設方案? 2016-10-17