4種字體運用的技巧
2016-10-23 分類: 網(wǎng)站建設(shè)
字體是一個網(wǎng)站的靈魂,如果一個網(wǎng)站的字體設(shè)計過于LOW,簡直就拉低了整個網(wǎng)站的檔次,字體的運用在網(wǎng)站的各個方面,Banner、LOGO,等一些顯眼重要的位置,這些都是重要的位置,所以設(shè)計感要強,要十分有吸引力,核心的位置才能起到網(wǎng)站的重要作用,有的網(wǎng)站是靠各種高清有視覺沖擊力的圖片來支撐的,有些網(wǎng)站是靠獨特有個性的排版來說支撐的,但無論哪種方式的支撐都離不開字體的輔助。
今天就給大家講講字體運用的技巧,讓你的網(wǎng)站更加有個性。
一、手繪字體的運用

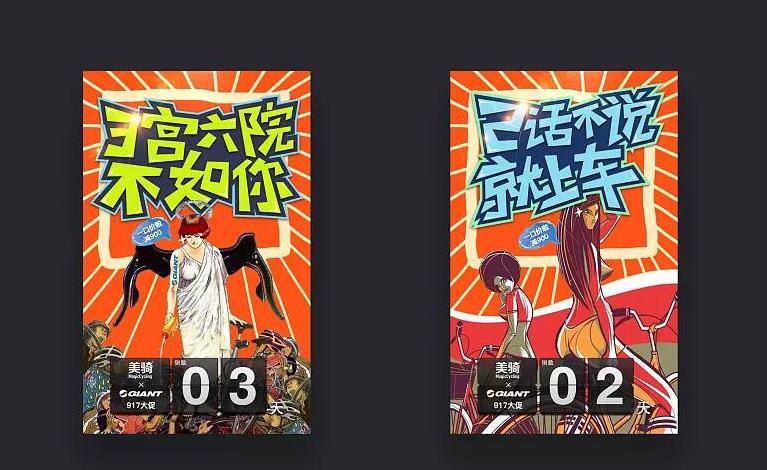
今年是手繪興起最火熱的一年,只要有網(wǎng)頁的地方就能看到手機繪,手繪字體極具個性,讓整個頁面看起來更有內(nèi)涵,更優(yōu)雅,手繪字體還能強化頁面的原創(chuàng)性。下圖是在站酷網(wǎng)隨便找的一張素材,是一張活動倒計時海報,里面的字體巧妙的結(jié)合情境運用了手繪字體,是不是原創(chuàng)性特別高?還有一點提醒一下千萬不要過度追求漂亮的效果而犧牲字體本身的可讀性。為了防止?jié)撛诘囊曈X障礙,盡量不要將手繪字體置于復(fù)雜的圖片背景之上,字體的識別度一定要高,這樣才不會失去使用手繪字體的意義,使用手繪字體只是讓文字更加能引起別人的注意,達到更好的宣傳效果。
二、文字和幾何元素或者其它元素疊加
通過將字體和其他的元素疊加到一起使用,通過前后對比, 或者顏色對比,大小對比等多方面形成對比,讓人更加注意到文字,不過在疊加搭配時一定要分清主次,不要為了創(chuàng)造個性,把文字
識別度降低了,你可以讓文本和多種不同的元素組合起來。
三、動感簡約的字體
也許我說這個詞的時候大家會覺得是自相矛盾,動感怎么簡約,那么今天我就分享一套把簡約的字體做成動感的方法吧。
1、使用超大的字體尺寸(大字體能夠傳達出足夠有力的信息,尤其是和高清大圖配合使用的時候)
2、文字色彩和背景構(gòu)成對比(文本色彩通常會使用黑色或者白色,而背景圖片足夠鮮艷就能構(gòu)成對比)
3、采用大膽的樣式
這種方式在外國網(wǎng)站中使用的比較多,字體大小直接影響用戶閱讀的主次,當(dāng)然不能盲目的把字體放大,要有目的性的,把主要的文字放大,然后要把大字體放在簡單的背景中,而且要給大字體留有一定的位置,傳達給人以核心的意思。
四、裝飾性的字體的運用
什么叫裝飾性的字體,這個很難運用,運用的好就是加分,動用得不好反而顯得非常低劣,裝飾要讓字體表現(xiàn)出創(chuàng)意和有趣,字體裝飾配合網(wǎng)站的風(fēng)格,營造氛圍,能夠強化品牌的氣質(zhì)。當(dāng)設(shè)計師挑選了合適的字體,結(jié)合貼合品牌的文案和風(fēng)格之后,整個體驗會達到協(xié)調(diào)甚至出彩的效果。
說了這么多在這里給大家總結(jié)一下這些字體的運用:裝飾性的字體的運用、動感簡約的字體、文字和幾何元素或者其它元素疊加、手繪字體的運用。無論運用哪一種記得一定要別忘記字體本身的可讀性。
名稱欄目:4種字體運用的技巧
分享鏈接:http://m.newbst.com/news/49486.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App開發(fā)、營銷型網(wǎng)站建設(shè)、面包屑導(dǎo)航、服務(wù)器托管、網(wǎng)站營銷、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高端網(wǎng)站建設(shè)有4個特質(zhì) 2016-10-22
- 網(wǎng)站建設(shè)導(dǎo)航欄每個環(huán)節(jié)都需把控好 2016-10-22
- 網(wǎng)站建設(shè)從哪些方面考慮 2016-10-22
- 網(wǎng)站建設(shè)需把握好主色調(diào) 2016-10-22
- 素材網(wǎng)站推薦TOP9 設(shè)計師靈感不再枯竭 2016-10-22
- 淺談從細節(jié)入手才能做好營銷型網(wǎng)站的用戶體驗 2016-10-22
- 如何讓自己的網(wǎng)站建設(shè)更具意義 2016-10-22

- 成都網(wǎng)站建設(shè)內(nèi)容營銷才是王道 2016-10-22
- 網(wǎng)站建設(shè)后怎么去經(jīng)營網(wǎng)站 2016-10-22
- 網(wǎng)站建設(shè)后內(nèi)容添加3點注意點 2016-10-22
- 網(wǎng)站Banner設(shè)計排版原則大解密 2016-10-22
- 優(yōu)質(zhì)的網(wǎng)站建設(shè)需做到四點 2016-10-22
- 企業(yè)網(wǎng)站建設(shè)前一般都要確定哪些問題 2016-10-22
- 三大點網(wǎng)站建設(shè)不可忽略 2016-10-22
- 網(wǎng)站建設(shè)后網(wǎng)站內(nèi)容建設(shè)也很關(guān)鍵 2016-10-22
- 成都企業(yè)在建站之前請做好以下三個準(zhǔn)備工作 2016-10-22
- 淺析企業(yè)營銷型網(wǎng)站能夠脫穎而出的三個技巧 2016-10-21
- 淺析高質(zhì)量的營銷型網(wǎng)站需滿足以下三個條件 2016-10-21
- 成都企業(yè)營銷型網(wǎng)站跳出率高該怎樣去改善 2016-10-21